-
gmotta11Asked on June 3, 2014 at 9:25 PM
Hi,
I'm trying to make my Collapse tabs bigger. I've read other threads and they all show how to make them (or the text) smaller. I however, would like to make them BIGGER.
The reason I would like it bigger is so it is readable on mobile devices.
How can I do that?
*I understand that the backgound PNG would also have to be changed out as it would be to small.
Thanks,
Gabriel

-
jedcadornaReplied on June 4, 2014 at 3:35 AM
Hello,
Thank you for contacting us.
Try this css this will make your collapse bar height bigger to accommodate larger text.
.form-collapse-table{
height:100px;
}
.form-collapse-mid{
font-size:50px;
margin-top:-8px;
}
You can adjust the height base on your preference and also the font size.
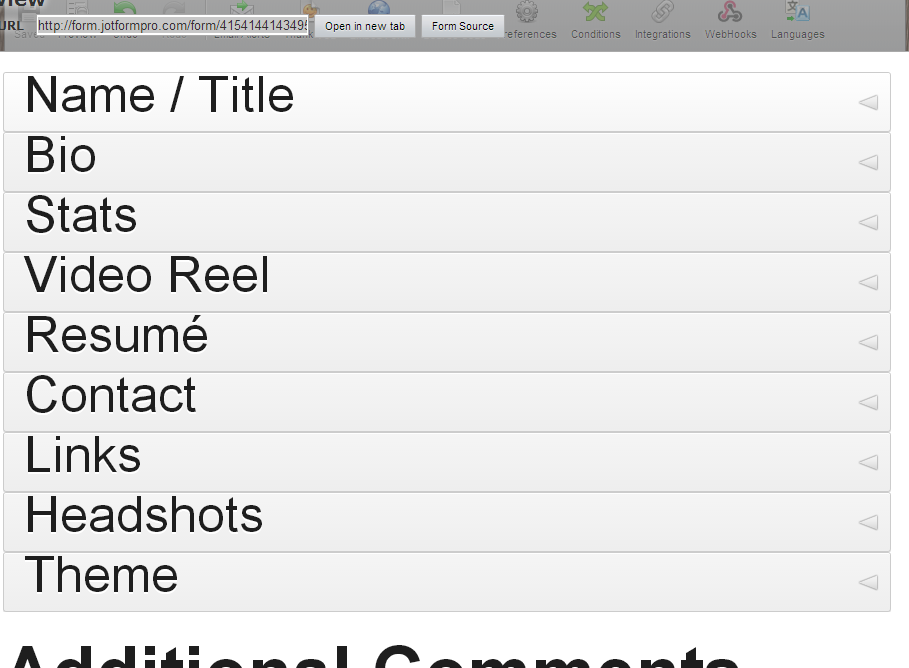
Here's a sample:

-
gmotta11Replied on June 4, 2014 at 9:25 PM
Ok great! I will try this out.
Thanks so much for getting back to me :-)
-
gmotta11Replied on June 4, 2014 at 10:04 PM
Hi,
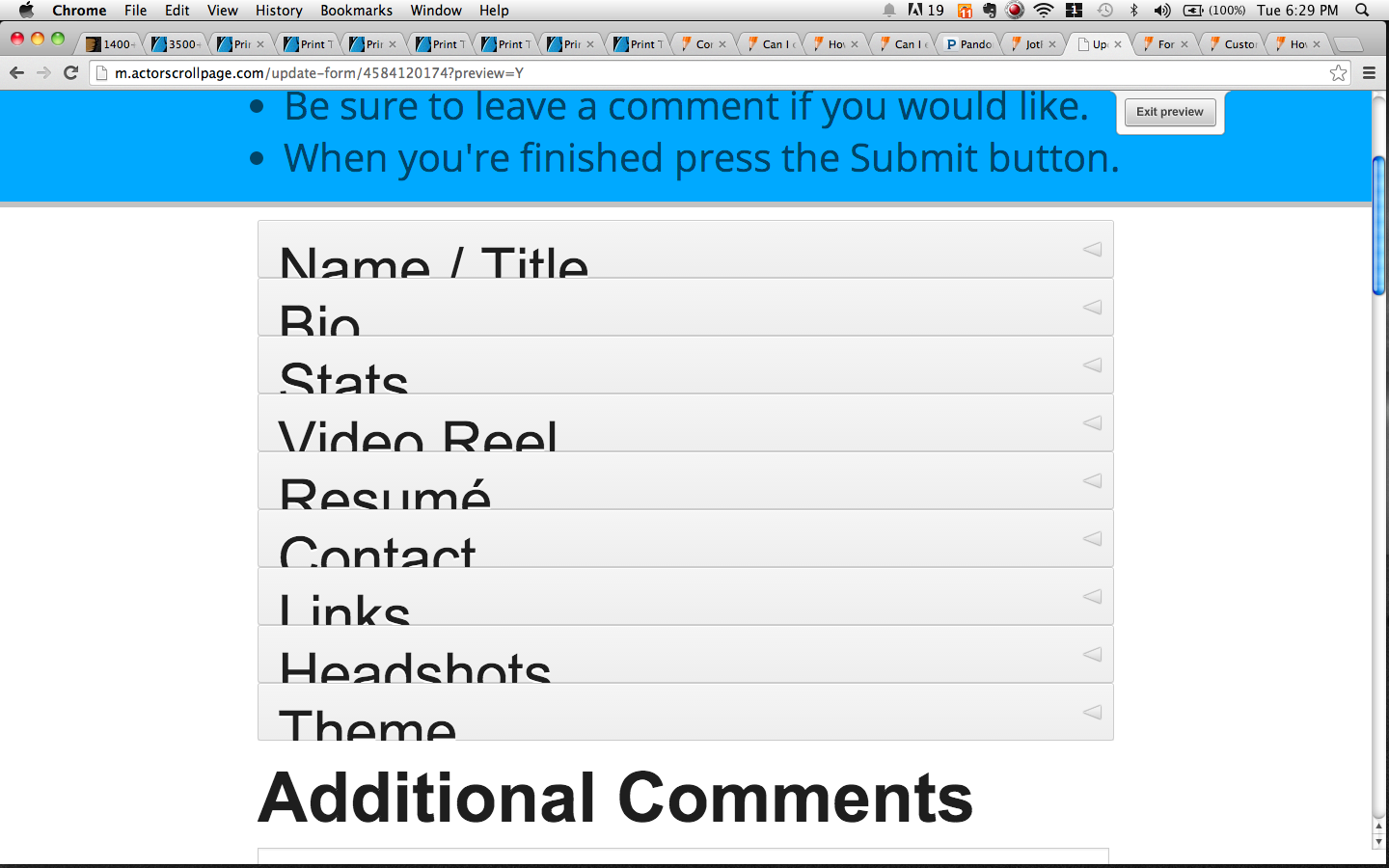
So I am able to make the collapse bar height bigger. However when I exceed over 100px the collapse tabs/bars cover up each other. How can I adjust them so each one is displayed visibly without covering up the (or being cropped) ?
I looking to make the collapse bars height at about 150px - 200px.
Is there a way to adjust this?
Here is my form: http://form.jotformpro.com/form/41538199188973?
-
gmotta11Replied on June 5, 2014 at 12:08 AM
I am able to solve my issue with using a Custom URL with my own domain name and CSS to make it Mobile Responsive.
Thanks JotForm!
-
Elton Support Team LeadReplied on June 5, 2014 at 7:17 AM
@gmotta11
Glad to hear it.
Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































