-
FontanaDesignAsked on June 6, 2014 at 8:42 AM
-
jedcadornaReplied on June 6, 2014 at 9:39 AM
Hello,
Thank you for contacting us.
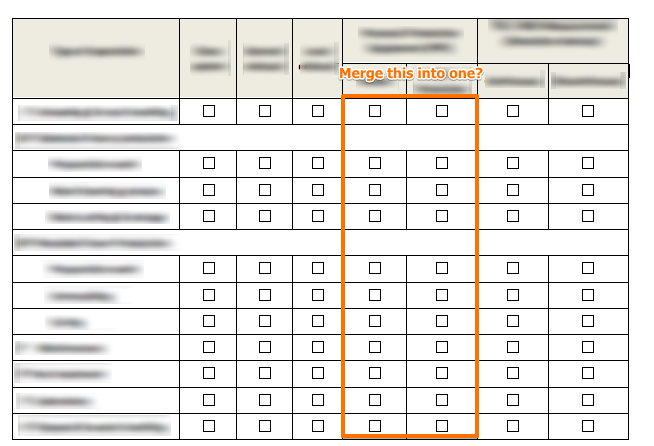
Just to clarify you wanted to merge the fields into one like the one in my sample image?

I think you can hide and unhide this using CSS. Kindly clarify what you are trying to accomplish. We'll wait for your response.
-
FontanaDesignReplied on June 6, 2014 at 10:18 AM
Hi, thansk for you fast answer.
No, I want to marge de cell to get the result displayed.
The cells on red are already merged in this image but I can't do the same in jotForm...
This way I can have two sub-categories under the same "double column" - for example the two collumns from the righ are under the same categorie..
The two horizontal lines on red are also merged cells without checkboxes..
I'm using matrix tool to do this in jotForm.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































