-
bigfeedbackAsked on June 17, 2014 at 6:11 AM
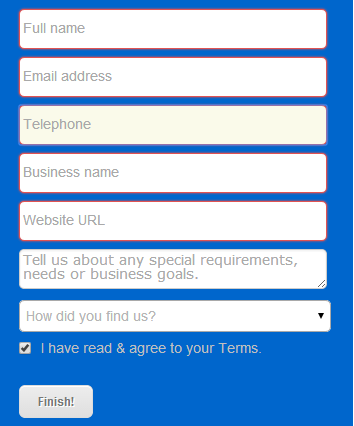
The text color in my boxes is the same apart from my bottom two in this form;
http://form.jotformeu.com/form/41666055668363
How can I make them all the same color?
Thanks - Scott
-
BryanPauloReplied on June 17, 2014 at 8:12 AM
Thank you for contacting us.
I've checked your form and I can see that all texts inside your text boxes are in gray. Were you able to resolve the problem? If not, kindly try to clear your browser's cache.

Let us know if you need further help.
-
bigfeedbackReplied on June 17, 2014 at 9:41 AM
Hello,
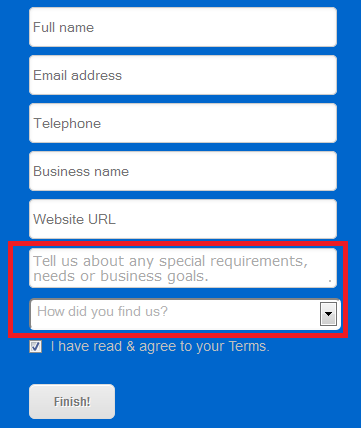
Thanks for looking into this, in your screen shot yes they do all look grey. But if you look at the link you will see that the bottom two are lighter, I need an exact match on all text of #bfbfbf
I have tried to make them all the same in the usual way but I think it might need some code inputted?
Thanks
-
BryanPauloReplied on June 17, 2014 at 10:19 AM
Hi,
The screenshot was actually taken from the link you provided above. Have you cleared your browser's cache as advised on my first post?
Let us know clearing the cache fixed the problem.
-
bigfeedbackReplied on June 17, 2014 at 1:34 PM
 Yes I have cleared my cache, but if you have not done anything to change it then it would not have fixed its self.
Yes I have cleared my cache, but if you have not done anything to change it then it would not have fixed its self.Please view in Firefox
-
Elton Support Team LeadReplied on June 17, 2014 at 2:57 PM
Hi,
Inject the following CSS codes to your form. This should turn the grey text color of the last two fields on your form to black. The text appears to be black on my end but you can change the black html color below to your preference.
.form-textbox, .form-textarea, .form-dropdown {
color: #000000 !important;
}
If this doesn't make any difference, let us know here and we'll review the existing CSS codes injected to your form as it may be contradict with the others.
Thanks!
-
bigfeedbackReplied on June 18, 2014 at 5:13 AM
Hello,
Thanks for your help so far, I inserted the code and it chnaged the color but not the bottom two, I need all text to now be #cccccc, I think there is other code contradicting my goal...
Please could you take a look at the code?
Thanks, Scott
-
Elton Support Team LeadReplied on June 18, 2014 at 5:42 AM
Hi Scott,
I have made changes on your form. Hint text and value should now be in color #cccccc.
You can also check your form's injected CSS codes to find out the changes.
Regards!
-
bigfeedbackReplied on June 18, 2014 at 6:21 AM
Hello,
Thanks for your help...
The changes you have made have changed my font, could you change it back to Arial?
Also.... I know I gave you the #cccccc but its very light could I get it #cccccc
? SORRY!
-
Elton Support Team LeadReplied on June 18, 2014 at 6:36 AM
Sure. No worries. ;)
I have changed it back to Arial fonts. They were actually "Lucida Grande" on the first place, I just re-arranged the codes so they work properly on your form but the fonts remains as it is.
The color is correct. That's just how #ccc appears on the browser. You can inspect the text element on your browser so you can view its color. If you want to change it to something else, you can edit it on your form CSS codes when you open the injected CSS codes to your form.
Then look for the following line.
.form-dropdown, .form-textarea, .form-textbox{
color:#CCC !important;
font-size: 14px;
border-radius: 5px;
height: 32px;
width: 300px;
font-family:"Arial",Verdana,Tahoma,sans-serif;
}
Thanks!
-
Elton Support Team LeadReplied on June 18, 2014 at 6:41 AM
I have changed the font color to something a little bit darker which is #919191. Feel free to update the CSS codes on your form according to your preference.
-
bigfeedbackReplied on June 18, 2014 at 1:21 PM
WOW - Thanks for great support as always!
My form is now looking great, thanks again!
Scott
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































