-
traketoAsked on June 17, 2014 at 12:17 PM
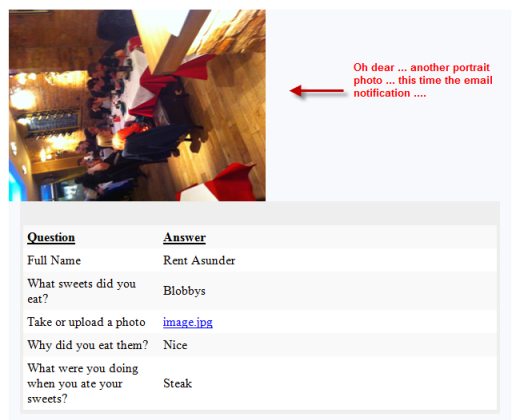
i have seen other users that have been able to acheive this however when i attepmt it i only get the text saying image.jpg and no picture, the screen shot is from another user here and his form is how I would like mine to function, please advise on the best way to get this accomplished as its obviously something that is possible, i have the HTML properly opening the iphone camera and taking the picture and inserting it into the form, yet on submission i get nothing.

-
Mike_T Jotform SupportReplied on June 17, 2014 at 2:30 PM
Thank you for contacting us.
In order to include images you will need to add specific image tags into your email notification template. These image tags can be found under 'Form Fields' when you edit the email template.
Please take a look at the following screencast:
http://screencast.com/t/hPRJz7Bs6X1N
Example:
If the upload field tag is {clickTo33}, then the image tag will be {IMG:clickTo33}.
Please feel free to contact us if you need any further assistance on this. We will be happy to help.
-
traketoReplied on June 17, 2014 at 2:56 PM
thank you and seems that might work unfortunately i am unable to test as i am having issues with my forms not going through
-
Mike_T Jotform SupportReplied on June 17, 2014 at 3:39 PM
We will try to investigate the form submission issue via this thread. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































