-
jkadwaAsked on June 19, 2014 at 7:15 PM
Hi
I cannot work out why my credit card details and my signature panels formatting is not the same as the rest of the form.
This is my current custom CSS.
.form-header-group{box-shadow:5px 5px grey; background-color:#00b8b0; font: 16px akkuratboldpro
}
.form-sub-label{color:#FF0000;
}
.form-all input,select {border: 2px solid #95C947;-webkit-border-radius: 1px;-moz-border-radius: 1px; border-radius: 1px; padding: 10px
}
.form-line-active {background-color:#00B0FF; padding: 5px
}
.form-line {padding-left: 5px; padding-right: 25px
}
.form-all {
border: 10px solid #95C947; padding: 10px; box-sizing:border-box; -moz-box-sizing:border-box
} -
David JotForm Support ManagerReplied on June 19, 2014 at 10:05 PM
I have been doing some test on my cloned version of your form, it seems there is nothing wrong with the CSS codes, I would not be able to tell what exactly is causing the issue, but let me share my workaround:
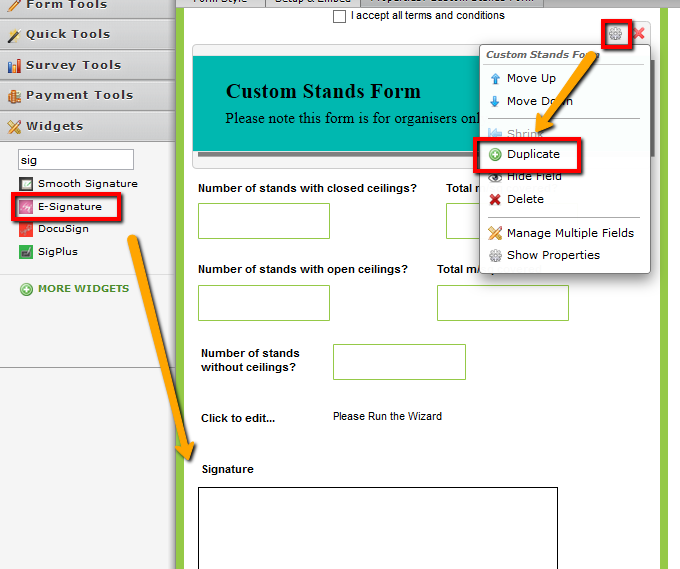
1) Remove all fields from the signature widget until "General Conditions of Permit":

2) Add the E-signature Widget from the Widgets tab, and also duplicate the header to drag it bellow the fields:

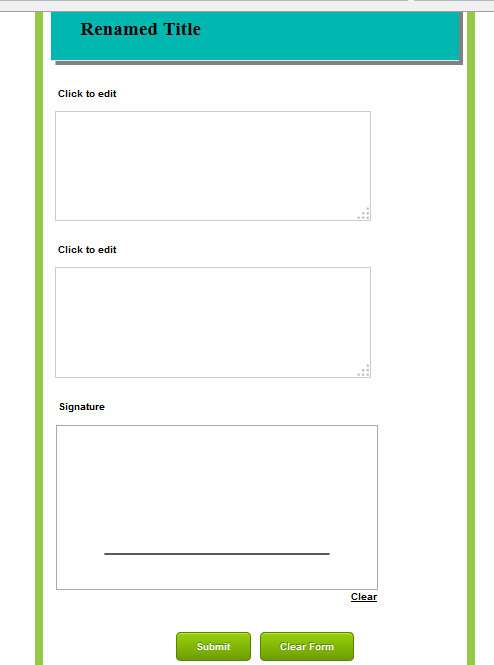
3) Then rename the header and try adding more fields, you will see that the new fields you add stay inside of the form border:

Check my form here, and clone it if you want to. Hope that helps you, let us know if you have more questions.
One important thing I need to point out here, is that under "Credit Card Details", you are requesting for credit card sensitive information, that goes against our terms of use. We have payment integrations such as PayPal and Stripe, which can be found under "Payment Tools", that you can use on your form.
-
jkadwaReplied on June 20, 2014 at 12:17 AM
thanks that work around seems to have worked for me.
thank you for picking up on the credit card information. we are only doing that because the form is based on a quote not an actual price, and we don't want to be asking for credit card details over email as that is unsecured. currently this form is not live, when we do go live with the form then we will be upgrading our account to be able to use your SSL service. this form will be used for quotation purposes and we will then liase with our client and process the payment seperately.
from my understanding both your paypal, stripe and other payment functions all process a charge, is this correct or am i missing something.
-
Jeanette JotForm SupportReplied on June 20, 2014 at 10:19 AM
We are happy to know the workaround provided above sorted out the issue.
On regards to the credit cards fields. Please remove them.
Our payment integrations do not process an extra charge. Of course, as any payment processor they got fee for every time a transaction is done. We just provide the connection to their servers through their API's, that's why we recommend you use any of the payment integrations available, otherwise, your account might get suspended. We do not allow this nor even on paid users, in order to comply with anti-phishing internet policies.
-
jkadwaReplied on June 22, 2014 at 5:38 PM
Noted, thank you
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































