-
ebartoshAsked on June 20, 2014 at 2:29 PM
Hello,
For my form http://form.jotformpro.com/form/40416311665953, I have a couple of questions. The last row of text box fields are supposed to be all of the subtotals for the "columns" above. My makeshift solution to get them to line up correctly was to create a blank, hidden visibility text box to simply take up space and shift the rest of the cells over to the right.
However, as I'm testing this out on my cell phone, I'm finding that my solution is not translating well..
I'm wondering if there's a way that I can align these fields to the right side of the form, so that they will line up correctly whether or not I'm viewing my form on a computer or on a mobile device? Or if you have any other ideas of how to accomplish this?
My second question (which you may split off into a different thread if that's easier!) is about my first row of "cells." For the labels that go on to two lines, you'll notice that the text box gets pushed down rather than the labels being pushed up. Is there a way for me to inject some css that will make the text boxes in line, rather than the labels?If you need clarification on any of these things, please just ask! Thank you so much for your help!
Emily
-
Welvin Support Team LeadReplied on June 20, 2014 at 4:08 PM
Hi Emily,
So basically, the issue is when you view the form using your mobile device(s), the last row is not well-align? Can you send us a screenshot of that? This way, we can see the current alignment and possible give you a custom CSS codes to fix it.
How about using our Mobile Responsive Widget: http://widgets.jotform.com/widget/mobile_responsive.
Thanks
-
ebartoshReplied on June 20, 2014 at 4:24 PM
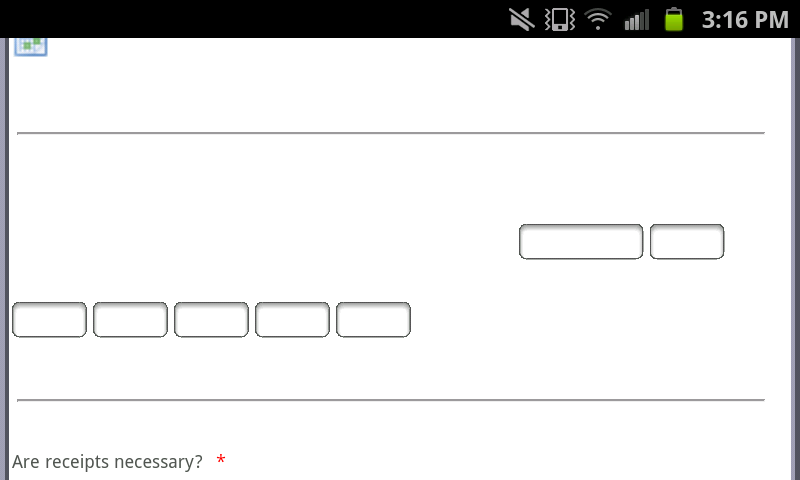
That's correct. I actually am already using the Mobile Responsive Widget and LOVE it. The first image I've attached is the screenshot from my computer, where everything looks great and aligned. Now, I do know that the mobile version of a form always looks different, but the second shot shows the last "subtotal" line that has now split onto two lines. Hope that helps!

-
Welvin Support Team LeadReplied on June 20, 2014 at 4:34 PM
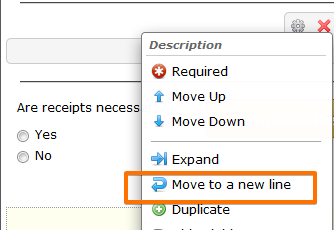
I've fixed something, please kindly check again. The hidden field in the last row was merge to the above line and I moved it down -

Update us here for the results!
Thanks
-
ebartoshReplied on June 20, 2014 at 4:55 PM
Good catch, but unfortunately, that didn't solve the problem :( I've also attached a screenshot of the form from an iPad where you can see the misalignment (we're testing this form on these three devices!).
I think the problem is that this invisible text box doesn't automatically resize like the others do when using the Mobile Widget, which is why I thought adjusting the alignment might by a more universal fix. Hope that made sense! -
Mike_T Jotform SupportReplied on June 20, 2014 at 5:54 PM
Unfortunately, I do not think that we have any easy fix for custom layout forms. Your form is pretty big for mobile devices and also it is based on custom CSS. The solution that might work is @media styles for specific devices injected to the form.
If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































