-
chiragvora123Asked on June 24, 2014 at 1:26 AM
Is there any way through which I can display the graph placed below the survey in a way like
1. User fills all the answers of the question
2. User then hits Submit
After this it should go down and display the graphI am using a wordpress based website http://www.getcsr.com/
How to do thisPage URL: http://www.getcsr.com/ -
jonathanReplied on June 24, 2014 at 3:48 AM
Hi,
You mean something like this form http://www.jotform.me/form/41741843425454
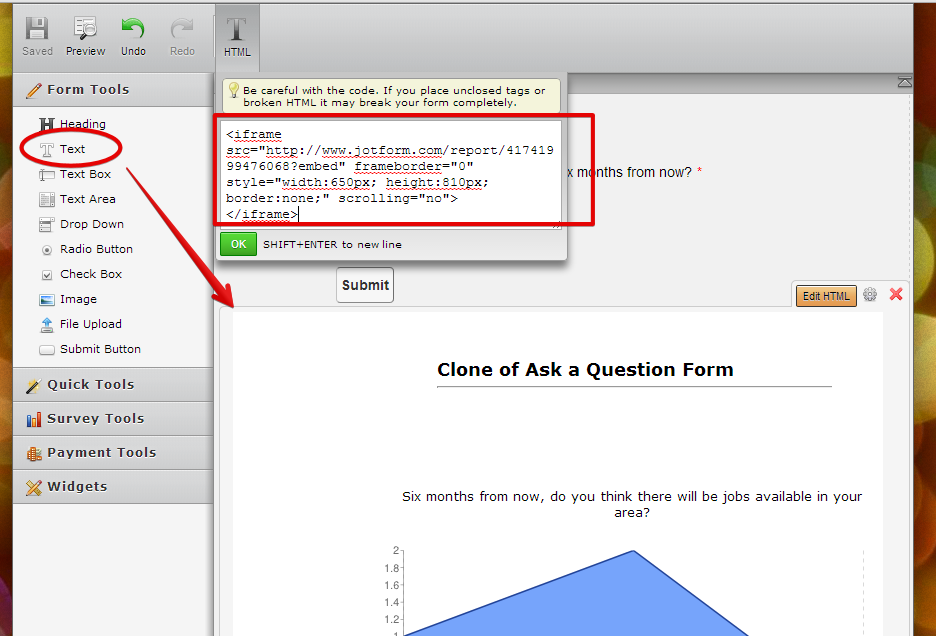
You can create a Visual Report using your Question form and then share the report to get the iframe embed code.
Then, add a TEXT field on your form and add the iframe embed code of the report.

Actually, you can also use the iframe embed code of the Visual Report to any web page.. like this
<iframe
allowtransparency="true"
src="https://www.jotform.com/report/41741999476068?embed"
frameborder="0"
style="width:450px; height:810px; border:none;"
scrolling="no">
</iframe>
Hope this help. Inform us if you need further assistance.
Thanks!
-
chiragvora123Replied on June 24, 2014 at 3:56 AM
Hi,
Thanks for your response.
Not like that, I have my formulas and settings already setup in google spreadsheets. Based on the formula calculations which I have made, I have created a line graph.
<img src="https://docs.google.com/spreadsheet/oimg?key=0AkpZp6MVqYv1dE5SZjJIODB1WF9nZDR6b1ZJZjFPenc&oid=5&zx=w2zp0ak6w4mm" alt="How to add drop down feature on form submission Image-0" />
Its an image (line-graph). Currently this is located just below the survey form (URL mentioned in question). Now what I want is as soon as the user hits submit, it should display thank you and automatically move down (may be through anchor tags) and show the end-user the graph which I have created.
-
jonathanReplied on June 24, 2014 at 5:32 AM
Thank you for clarifying that.
From what I understand now, you were trying to do this in the form's Custom Thank You Message. But unfortunately, the form's custom thank you message have a very limited option for customization, which makes it not possible to achieve what you wanted to do.
What you can do instead is use the form's Custom URL Thank You page

and use an auto-redirect URL and using anchor tags move to a section on the web page.
User Guide: -Create-a-Custom-Thank-you-page-with-Auto-redirect
Inform us if you need further assistance.
Thanks!
-
chiragvora123Replied on June 24, 2014 at 5:58 AM
Okay. Thanks for the response.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































