-
Boother23Asked on June 24, 2014 at 1:12 PM
submit button will not work on my website, I tried the iframe code but it did not display on my website
-
Elton Support Team LeadReplied on June 24, 2014 at 1:32 PM
Hi,
The form conflicts with the existing script on your page that's why it was not working as expected. Re-embedding your form using iframe embed code should fix it since the form loads in an iframe container, therefore it won't conflict with anything on your page.
Regards!
-
Boother23Replied on June 24, 2014 at 1:52 PM
will not display form on my godaddy site now when i use iframe?
-
Mike_T Jotform SupportReplied on June 24, 2014 at 2:47 PM
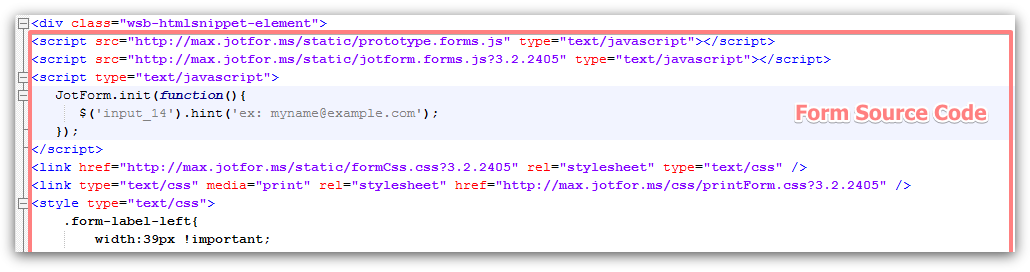
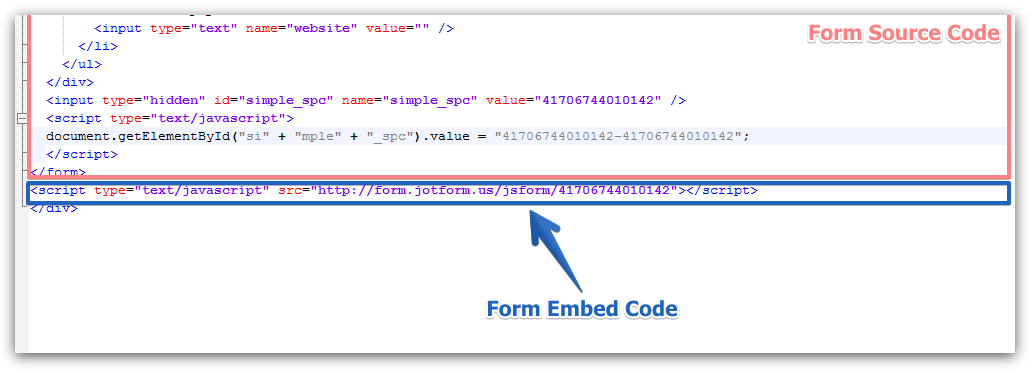
On your iion-commmercial-signup-page.html page there are two instances of the form withing html snippet, the fist one is a source code, and the second one is an Embed version. It might cause conflicts.


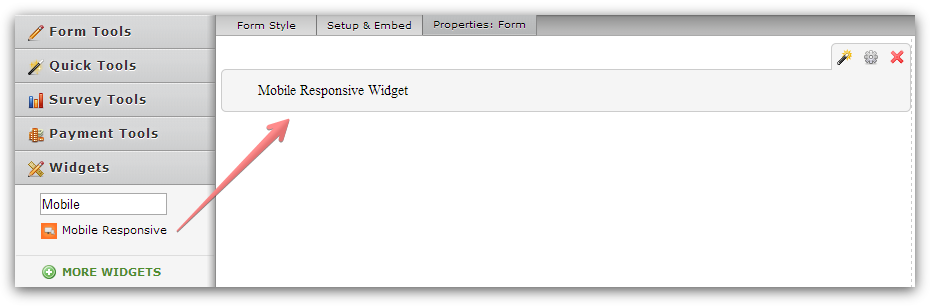
We would like to recommend you to remove everything on the widget, and try to add the iFrame version only.
Please let us know how it is going.
-
pkennedyReplied on June 24, 2014 at 2:56 PM
but the Iframe version won't be responsive will it??
-
Mike_T Jotform SupportReplied on June 24, 2014 at 3:38 PM
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing