-
HKZGAsked on June 28, 2014 at 1:18 PM
i tried this solution but it doesn't work for me. on the contact page on the website i have 3 boxes, but the width of the captcha field pushes everything so my last column ends up down below.
here's a prevew:
http://www.jasmin-novak.bugs3.com/kontakt.html
any help?
-
jonathanReplied on June 28, 2014 at 4:32 PM
Hi,
Thank you for creating a separate post for your question (which is what we prefer and request our users do)
On to your question.
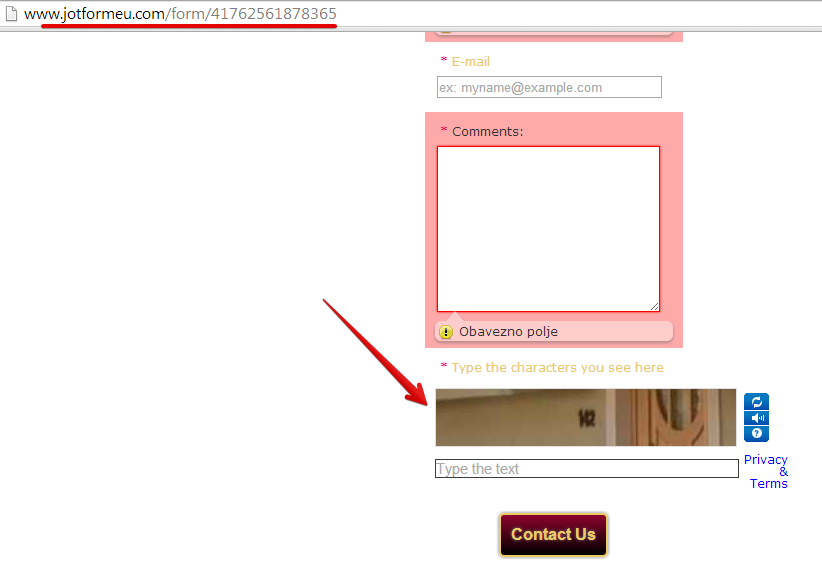
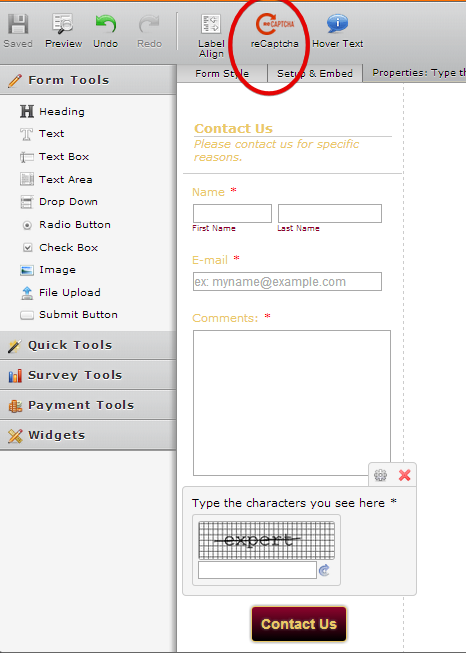
I checked your form http://www.jotformeu.com/form/41762561878365 and noted that the Re-Captcha option is set to ON

Disabling the re-captcha will actually make the field narrower. Have you tried that?

OR
You can test first without the Captcha field, and re-embed the form into your website http://www.jasmin-novak.bugs3.com/kontakt.html
Check if without the Captcha field, if the appearance of the form and your website improved according to what you need.
When you re-embed the form, I also suggest using the iframe embed code of the form instead of using its full source code embed.
Follow this user guide -Getting-the-Form-iFrame-Code
Hope this help. Please inform us if issue persist.
Thanks!
-
HKZGReplied on June 28, 2014 at 4:57 PM
Oh no, thank you!
This worked instantly! :)
Just the right solution I needed. Thank you for a quick response, very helpfull, great service... Kudos to Jotform support! ;)
You can check it out again on the link.
-
Welvin Support Team LeadReplied on June 28, 2014 at 11:27 PM
Great! It's our pleasure to help you. If you have any questions, problems or issues, please don't hesitate to contact us. We're here to help!
Regards
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































