-
JohnReavesAsked on June 30, 2014 at 3:41 PM
Hi everybody ...
I've searched the forum, and there's lots of info on spacing between fields, but I couldn't find anything on spacing between images. I'm assuming it's a custom CSS script. Are images a class of their own? How would I find the id#?
Thanks!
-
Elton Support Team LeadReplied on June 30, 2014 at 3:54 PM
Hi,
You can use .form-image class selector to apply style on all images.
Example:
.form-image {
margin-top: -13px;
}
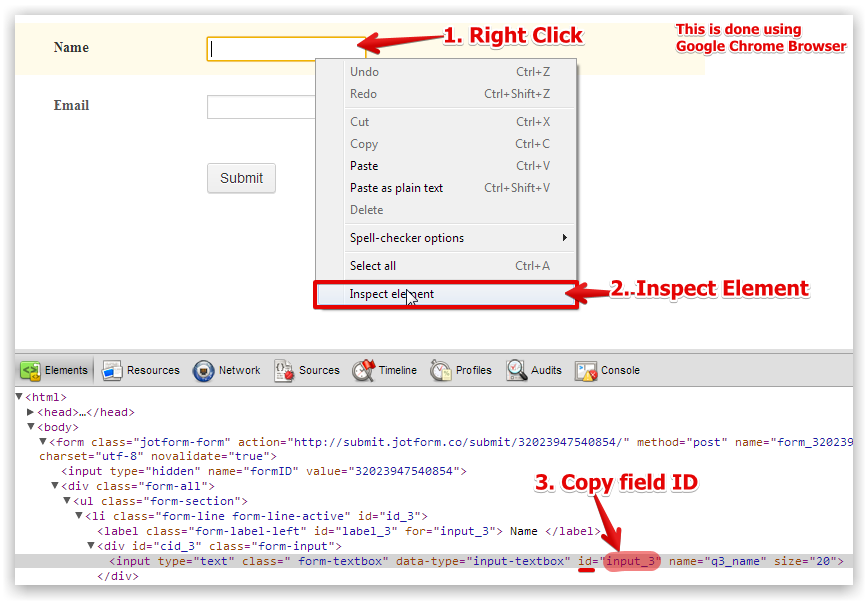
Or if you want to apply different styles in each image, you can use the element ID. Here's how get the element ID using browser's inspect element tool.
1. Preview your form.
2. Follow the instruction on this image.

After creating your CSS, inject to apply it on your form. How-to-Inject-Custom-CSS-Codes-to-your-Form
If you need further assistance, let us know here. Regards!
-
JohnReavesReplied on July 2, 2014 at 7:42 PM
Thanks! I've been able to use the CSS to ALMOST do what I want to do, which is to erase the image borders so I can put three graphics together seamlessly (because I want to make each of the images a separate link.) Here's the form I've been experimenting with:
http://form.jotformpro.com/form/41826939013962
However, the third image (farthest right) doesn't seem to be behaving the same as the other two; there's a border or space that still persists.
-
Elton Support Team LeadReplied on July 2, 2014 at 8:01 PM
Use the ID instead to reduce the default right padding (which is 36px) on the documents image. Inject the following.
#id_6 {
padding-right: 12px;
}
Result:

Hope this helps!
-
JohnReavesReplied on July 2, 2014 at 8:42 PM
Hi ...
That seemed to have worked, but do I have to do it for every image separately? ... figuring out the ID # for each? That will be about 30 images or so.
Not sure I understand what's happening here. Is there iright padding on some of the images and not others?
-
Elton Support Team LeadReplied on July 2, 2014 at 10:37 PM
@JohnReaves
I am referring to the padding between the fields not the image itself. Yes, you can use ID if you want to remove spacing on a specific image field.
You can use the following if you want all shrunken images to stay closer.
.form-line.form-line-column {
padding-right: 0;
padding-left: 0;
}
Example form: http://form.jotformpro.com/form/41828526532962?
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































