-
chiragvora123Asked on July 1, 2014 at 3:52 AM
I want to reduce the space in black so that the scroll gets removed as currently the webpage is too long.
Page URL: http://www.getcsr.com -
chiragvora123Replied on July 1, 2014 at 3:54 AM
-
Welvin Support Team LeadReplied on July 1, 2014 at 4:38 AM
Hi,
I'll get back to you later today for the solution. The positioning interferes with the media CSS queries and if we override it with a custom CSS codes, the alignment will get messy when viewed on mobile devices. I need to find the solution to address the background image :) Only if that's just a color.
Thanks
-
chiragvora123Replied on July 1, 2014 at 5:41 AM
I have used black color for markings, to show the space which I don't want. That markings are no in website. i just edited it in paint.
-
NeilVicenteReplied on July 1, 2014 at 5:59 AM
The spaces are caused by a CSS property on your website's stylesheet. If we remove that, all other pages of your site (if there are any) will be affected as well.
If you are okay with the consequences, then here are the CSS changes to be made:
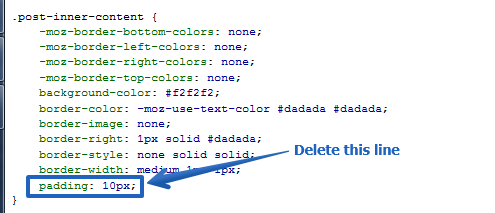
- Remove padding property of class .post-inner-content under line 350 of style.css
- Remove margin property of classes .page-content, .entry-content, .entry-summary under line 264 of style.css
Hope this helps.
-
NeilVicenteReplied on July 1, 2014 at 6:01 AM
By the way, when I said 'remove', I mean delete the entire line.

-
chiragvora123Replied on July 1, 2014 at 6:17 AM
Thanks. It worked..
-
chiragvora123Replied on July 1, 2014 at 6:26 AM
Well, this might not be the question for jotform, but still if u can help it would be great, as you can see there is a black background on the website. The issue is I wanted to remove scroll so I am squeezing everything. Now the problem is everything is coming including the share buttons without any scroll, but the problem is even though I removed footer the black background comes below the end part of content. Is there anything I can do to remove that black background coming below the share icons.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































