-
AENYtravAsked on July 1, 2014 at 2:49 PMPage URL:
Our employees are supposed to book their appointments at least one week (7 business days) in advance. Is there a way that when they click on the calendar that it only shows days seven days out or later? can we also block Saturday and sunday?
Coding
<li class="form-line form-line-column" id="id_123">
<label class="form-label form-label-top" id="label_123" for="input_123">
Pick Your Dates
<span class="form-required">
*
</span>
</label>
<div id="cid_123" class="form-input-wide">
<div style="width:100%; text-align:Left;">
<iframe onDISABLEDload="widgetFrameLoaded(123)" frameborder="0" scrolling="no" class="custom-field-frame" id="customFieldFrame_123" src="" style="border:none;width:280px; height: 280px; display: block;">
</iframe>
<div>
<input id="input_123" class="form-hidden widget-required form-widget" type="hidden" name="q123_pickYour123" value="">
</div>
<script>
setTimeout(function()
{
document.getElementById("customFieldFrame_123").src = "http://data-widgets.jotform.io/dateReservation/?apiKey=encoded%3ALlgpQQSpAe8d%2BJb6xDK%2BggTpxOiXZ%2FnpZL5%2BTzIgxqs%3D&limit=30&allowPastDates=no&qid=123&ref=" + encodeURIComponent(window.location.protocol + "//" + window.location.host);
}, 5);
var _JCFClientID = 123
</script>
</div>
</div>
</li>
<li class="form-line" id="id_161">
<label class="form-label form-label-top form-label-auto" id="label_161" for="input_161"> DATE TEST </label>
<div id="cid_161" class="form-input-wide">
<div style="width:100%; text-align:Left;">
<iframe onDISABLEDload="widgetFrameLoaded(161)" frameborder="0" scrolling="no" class="custom-field-frame" id="customFieldFrame_161" src="" style="border:none;width:400px; height: 50px; display: block;">
</iframe>
<div>
<input id="input_161" class="form-hidden form-widget" type="hidden" name="q161_dateTest" value="">
</div>
<script>
setTimeout(function()
{
document.getElementById("customFieldFrame_161").src = "http://widgets.jotform.io/pickadate/?pickerType=date&&qid=161&ref=" + encodeURIComponent(window.location.protocol + "//" + window.location.host);
}, 5);
var _JCFClientID = 161
</script>
</div>
</div>
</li>
http://form.jotform.us/form/41804356561151
JotForm www style size name label
This seems to be something that idarkhorse can do.
1. http://www.jotform.com/answers/117925-How-can-I-limit-the-choices-on-the-calendar%20Jot%20Form (This is exactly what I need!)
2. http://www.jotform.com/answers/112251-Limiting-dates
guilledutra too.
1.http://www.jotform.com/answers/272083-Calendar-selection-date-limits
-
KadeJMReplied on July 1, 2014 at 3:57 PM
Yes, those are actually custom workarounds that were provided by two of our team members that have more experience since that requires a custom javascript setup involving the forms source code.
For your first form you can actually easily implement it as " Date+7 " through the use of conditional logic. However, for the second form you are using a widget which is embedded in an iframe so it's not possible unless one of us is able to provide you with a custom solution outside of jotform though the timeframe on that is not a guarantee. Should one of us be able to figure out something further in regards to this then we will update you here as soon as we can.
-
AENYtravReplied on July 1, 2014 at 4:10 PM
@KadeJM I am confused. I don't need help with the second form. I am just wondering about this piece for the first form. Where do I put the conditional logic because your link isn't working for me? It would be a big help if you can just write it out. Thanks.
<li class="form-line form-line-column" id="id_123">
<label class="form-label form-label-top" id="label_123" for="input_123">
Pick Your Dates
<span class="form-required">
*
</span>
</label>
<div id="cid_123" class="form-input-wide">
<div style="width:100%; text-align:Left;">
<iframe onDISABLEDload="widgetFrameLoaded(123)" frameborder="0" scrolling="no" class="custom-field-frame" id="customFieldFrame_123" src="" style="border:none;width:280px; height: 280px; display: block;">
</iframe>
<div>
<input id="input_123" class="form-hidden widget-required form-widget" type="hidden" name="q123_pickYour123" value="">
</div>
<script>
setTimeout(function()
{
document.getElementById("customFieldFrame_123").src = "http://data-widgets.jotform.io/dateReservation/?apiKey=encoded%3ALlgpQQSpAe8d%2BJb6xDK%2BggTpxOiXZ%2FnpZL5%2BTzIgxqs%3D&limit=30&allowPastDates=no&qid=123&ref=" + encodeURIComponent(window.location.protocol + "//" + window.location.host);
}, 5);
var _JCFClientID = 123
</script>
</div>
</div>
</li>
-
David JotForm SupportReplied on July 1, 2014 at 5:59 PM
Hi,
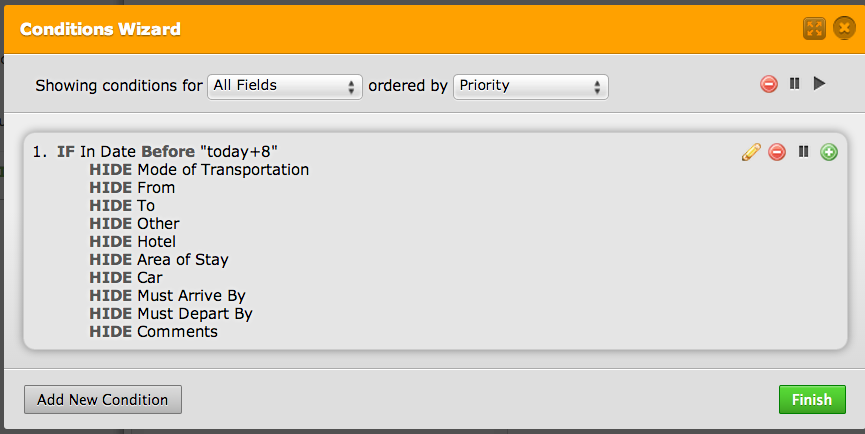
I cloned your form and it appears the conditional logic is already there:

Unless I choose a date 8 days after the current date, the fields you have hidden based on this condition, are in fact hidden. As my colleague stated, the functionality you require is not currently inherent to the date widget and a customer script would be necessary. The conditional logic he was talking about is the same as the image I linked that you seem to have already setup but the custom script is not something I am able to assist you with.
Thank you for using Jotform!
-
AENYtravReplied on July 2, 2014 at 9:49 AM
Yes, I found where to imput the conditional logic, but it is throwing off the look in my form, but if the code can't be done I understand. Thanks for your help!
-
Ashwin JotForm SupportReplied on July 2, 2014 at 11:56 AM
Hello AENYtrav,
We will try to come up with a custom script but I cannot assure you as the custom workaround can be provided only in the free time.
I am also forwarding your request to @idarktech as well. One of us will get back to you if we are able to come up with some solution.
Thank you for your understanding.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































