-
evanhAsked on July 1, 2014 at 6:38 PM
So far I love JotForm, but this is driving me crazy! :) I created two JotForm versions, a smaller and larger one for mobile and desktop/tablet views. I've tried augmenting the CSS every which way possible but the JotForm is creating a white space at the bottom of the page on my mobile iPhone. I know this because when I delete the JotForm out of my HTML the space is gone. In my CSS, the smaller JotForm is set to "Block" on the mobile view and the regular JotForm is set to "None" in order to hide it. The footer image you see is in a div tag and I give it a healthy top margin in the CSS to push it down from the JotForm and cover that white gap because it's not working. Also, I created a comments box that consists of only one row to see if that would help for the mobile version and after copying and pasting the HTML code into Dreamweaver, it's not being reflected. Please help! I'm using Dreamweaver CC with the Fluid Grid Layout. Thanks!
-
CarinaReplied on July 1, 2014 at 7:56 PM
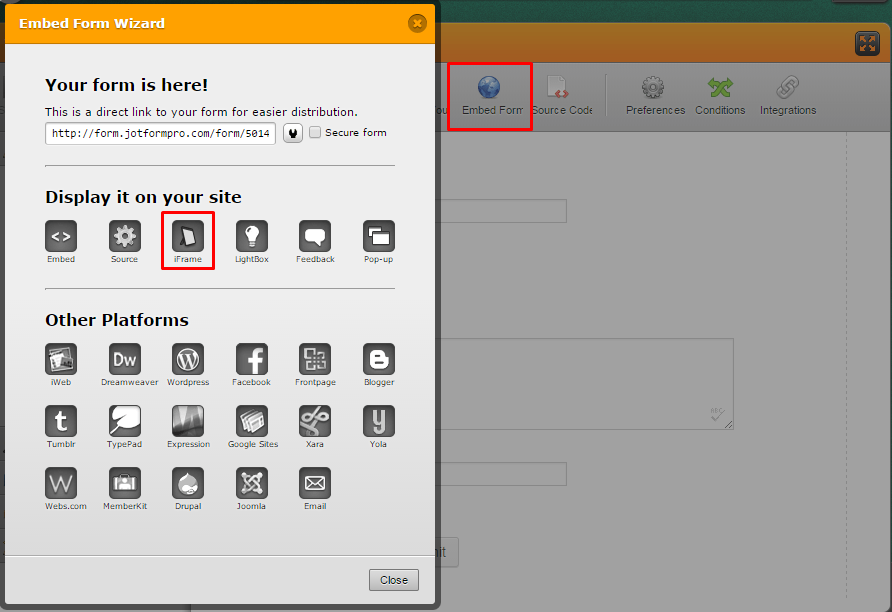
You may try using the widget Mobile Responsive to see if it helps and then the iFrame embedding method:

This works better without any additional css added. But just in case create a copy of the CSS used.
Let us know if the problem persists.
-
evanhReplied on July 3, 2014 at 12:46 AM
Thank you! The iFrame corrected the issue.
-
Ashwin JotForm SupportReplied on July 3, 2014 at 2:14 AM
Hello evanh,
On behalf of my colleague, you are welcome.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































