-
chiragvora123Asked on July 4, 2014 at 1:11 AM
Unfortunately I have disable it. I wanted the highlight color (a light one in such a way that when the end-user hover the cursor over that question it should highlight it.
Page URL: http://www.getcsr.com -
Ashwin JotForm SupportReplied on July 4, 2014 at 2:37 AM
Hello chiragvora123,
Please inject the following custom css code in your form to highlight the background color of your question's label:
.form-label-auto:hover, .form-label-left:hover, .form-label-right:hover, .form-label-top:hover,
.form-label-auto:active, .form-label-left:active, .form-label-right:active, .form-label-top:active
{
background:yellow !important;
}
The following guide should help you in injecting the custom css code in your form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
chiragvora123Replied on July 4, 2014 at 2:46 AM
It is only highlighting the question, I want question and answer both at a time
-
Ashwin JotForm SupportReplied on July 4, 2014 at 5:49 AM
Hello chiragvora123,
IF I understand your question correctly, you need to highlight the entire row. Is that correct?
Here are the steps to enable the highlighting effect for your form fields:
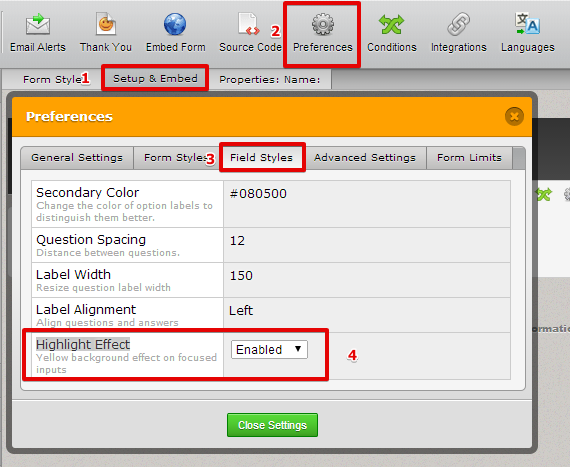
1. Load your form in editor and click on "Setup& Embed" tab
2. Click on "Preferences".
3. Click on "Field Styles" tab.
4. Enable the "Highlight Effect" and that should solve your problem. Please check the screenshot below:

Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
chiragvora123Replied on July 4, 2014 at 5:55 AM
Hey, some changes
I want highlight option only for options. and that too transparent type.
-
chiragvora123Replied on July 4, 2014 at 5:56 AM
I want it individual, like if the cursor is in Option 1 then it should only hover that only.
-
Ashwin JotForm SupportReplied on July 4, 2014 at 10:10 AM
Hello chiragvora123,
When you say you want to highlight the option, there has to be some color changes or font changes. If you set the color to transparent, the highlight will not be visible and it will not display any effect.
For now I have done the changes to display a background color. Please check the following cloned form and see if this is what you want to achieve : http://form.jotformpro.com/form/41843684548971?
If this suits your requirement, please inject the following custom css code in your form:
.form-radio-item:hover, .form-radio-item:active
{
background:grey !important;
}
The following guide should help you in injecting the custom css code in your form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Do get back to us if you need any changes.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































