-
swindellsAsked on July 5, 2014 at 6:55 AM
Hello Jotform,
I have an amazing custom form created by Abajan, and I am trying to update it at the moment and replace some images and add new ones. I've been reading through previous emails and have attempted to make the changes but the new images are not appearing on the form. I uploaded them on to the form, removed the CSS, changed the titles of the images and changed the details in the gallery file, then updated the HTML. However they have nor appeared on the form and the boxes where they should be are empty and not in the correct space. Please can you help me realise where I went wrong?
I also want to replace some of the existing images with new ones but don't want to mess up the form. Please can I get some help with that?
Many thanks!

-
Welvin Support Team LeadReplied on July 5, 2014 at 12:41 PM
Hi,
I would first suggest cloning the form and use the cloned version so the original one stays the same, a matter of backing up the form just in case something will happen. This is a fully customized form and removing some of the custom codes may break the formatting.
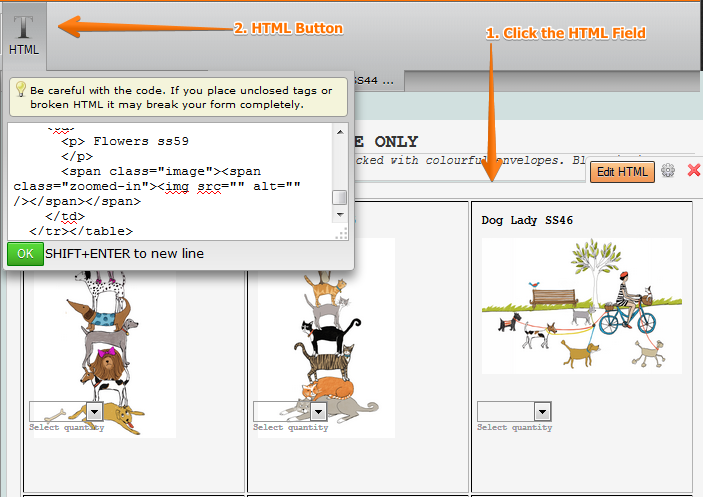
Now, to change the images, just simply click on the Free Text HTML field and click "HTML" button to the top toolbar. From there, you should be able to see the image links:

You can get the full codes on the section here: http://pastiebin.com/53b82a7bb03a4. If you check the codes, it contains image links from my colleague Abajan (a.k.a Wayne).
Let us know if you need any further assistance.
Thanks
-
Welvin Support Team LeadReplied on July 5, 2014 at 12:47 PM
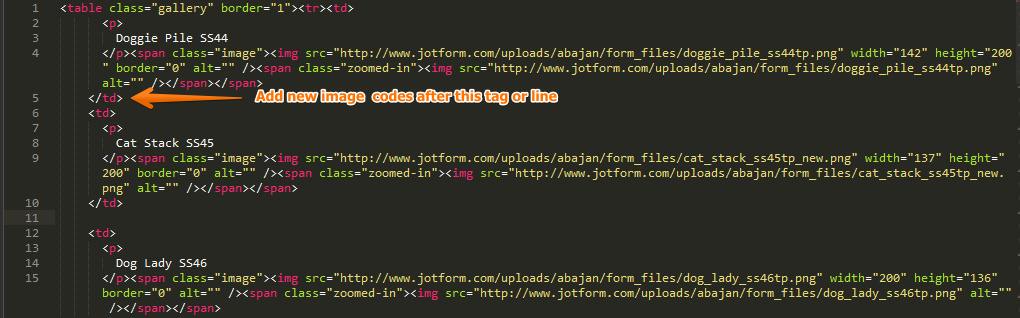
By the way, to add another image, just simply put this line to the section:
<td>
<p>
Doggie Pile SS44
</p>
<span class="image">
<img src="https://www.jotform.com/uploads/abajan/form_files/doggie_pile_ss44tp.png" width="142" height="200" border="0" alt="How to replace and add new images to form Image-0" />
<span class="zoomed-in">
<img src="https://www.jotform.com/uploads/abajan/form_files/doggie_pile_ss44tp.png" alt="How to replace and add new images to form Image-0" />
</span>
</span>
</td>
Put this codes after the closing </td> tag.

You have to change the links, image name, image sizes - all text in bold from the given codes above.
Hope that helps! Let us know if you need any further assistance.
Thanks
-
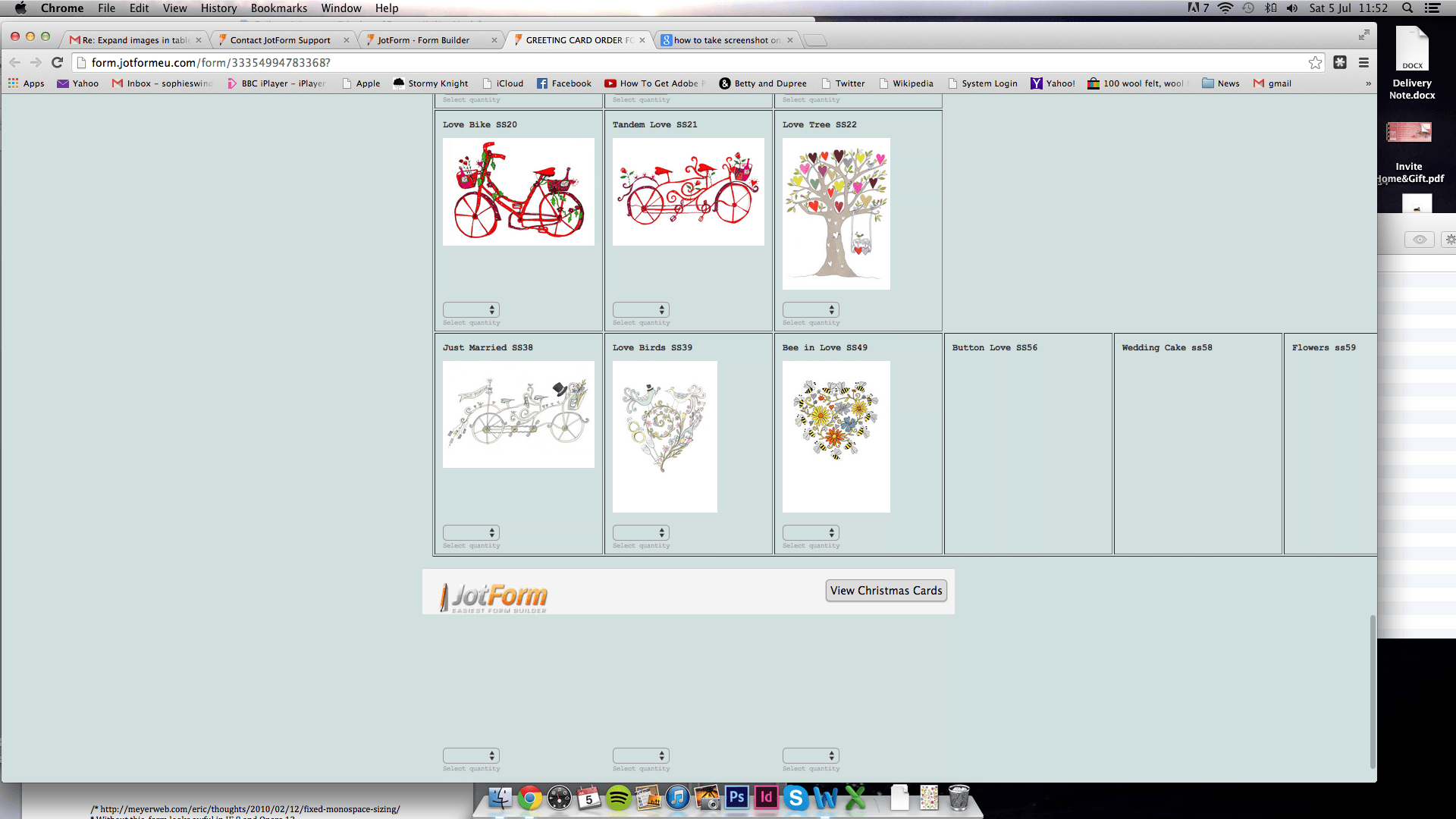
swindellsReplied on July 7, 2014 at 10:46 AMHi, thanks for your help with this. I've been working on the form and have managed to successfully add new images. However i've lost the important part of the form where people can make the order, add their address and details etc. It was at the bottom of the form.Also, the link to the second gallery (christmas cards) is not working. Any ideas on how to fix this? Is Abajan/ Wayne there? Your help would be greatly appreciated. Here's a link to the URL to see what I mean: http://www.sophieswindells.co.uk/Sophie_Swindells/Sophie_Swindells__Trade_Order_Form.htmlMany thanks.
-
Welvin Support Team LeadReplied on July 7, 2014 at 12:25 PM
This is a fully customized form and checking the cause for just a few minutes is impossible. Let me check further and get back to you later today. I will also contact my colleague Abajan about this matter.
Thank you!
-
Welvin Support Team LeadReplied on July 7, 2014 at 12:27 PM
Okay, I've found the cause. =) It was a textbox field added to the form. I removed that and seems the form is fixed now.
Check this: http://www.jotformpro.com/form/41874789239978, a cloned version of your form. If this is now okay, you can simply clone it back and free to use it: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Thanks
-
swindellsReplied on July 8, 2014 at 4:47 AM
Hi, you were right, there was a textbox added, seems to be okay now thats gone but the problem is the button "christmas cards' that leads to the second gallery page is not working at all, i'm struggling to work out what happened, do you have any ideas of things I could try to get it back? Here's a link to the URL to show you what I mean: http://sophieswindells.co.uk/Sophie_Swindells/Sophie_Swindells__Trade_Order_Form.html
Thank you
-
Welvin Support Team LeadReplied on July 8, 2014 at 8:17 AM
Hi,
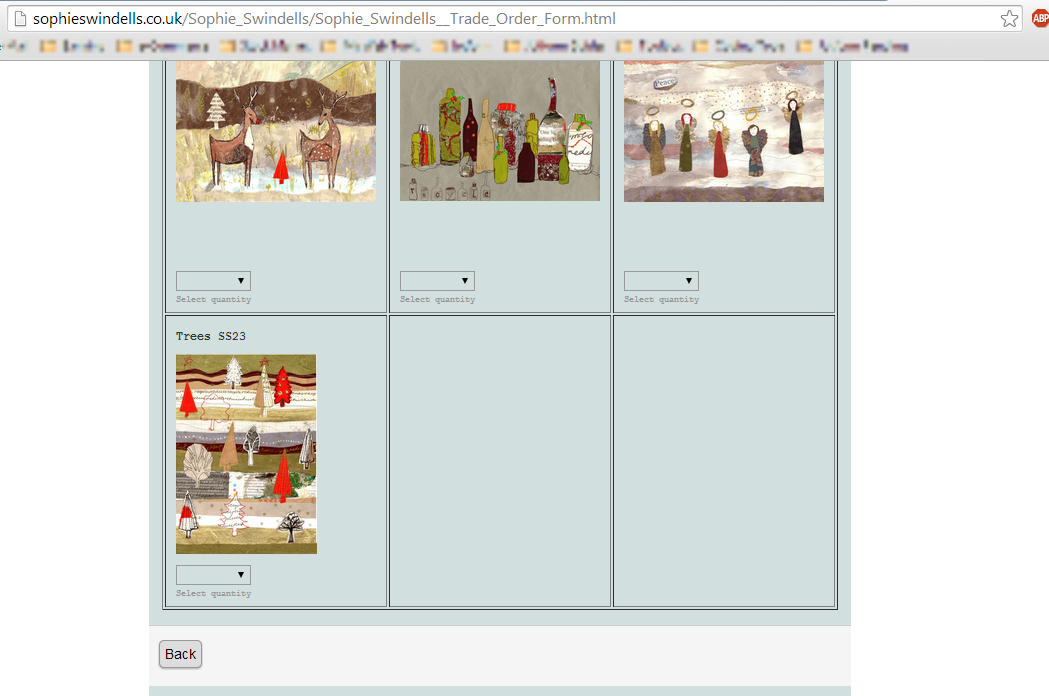
View Christmas Cards button is working fine here, please see screenshot:

As you could see, I'm on the next page of the form. Did you manage to resolved the issue? If not, I would advise to clear your browsers cache. Also try to view the form using another browser.
Thanks
-
swindellsReplied on July 8, 2014 at 11:44 AM
Hi Welvin,
I don't understand it, i'm not able to view the second page of the form on this browser, i've also tried another browser and also two different computers at other locations and none of them show page 2 of the order form. How are you able to? Any ideas on whats going on?
Thank you :-)
-
Welvin Support Team LeadReplied on July 8, 2014 at 12:08 PM
I don't know if this is an issue with your current OS and browser. I also noticed that the bottom part of your form stays on the same location when clicking "View Christmas Cards" button.
Well, did you check my form? This one: http://www.jotformpro.com/form/41874789239978. If this is working for you, I would advise to clone this and use it instead of your current form. Clone it by following this guide: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL.
You can simply change the source codes to your page. To get your form source codes, follow this guide: http://www.jotform.com/help/104-How-to-get-the-Full-Source-Code-of-your-Form
Thank you!
-
swindellsReplied on July 8, 2014 at 12:41 PM
Hi, I cloned your form and put the source code and the script into my website with the added line of code that makes user details appear on both pages. However, it's still not working, there is no page 2, it's totally blank. Are you able to see it on this URL? http://www.sophieswindells.co.uk/Sophie_Swindells/Sophie_Swindells__Trade_Order_Form.html
It's puzzling.
Thanks.
-
Welvin Support Team LeadReplied on July 8, 2014 at 1:17 PM
hhmmm... I noticed that you have to scroll up to see the fields on the second page. I think that was the cause. Can you please check if you see a scroll bar?

Thanks
-
swindellsReplied on July 8, 2014 at 1:32 PM
Aha yes, that's it! :-) There is a scroll bar, I didn't see that before. You have to scroll quite far up. How do I fix this? Thanks.
-
Welvin Support Team LeadReplied on July 8, 2014 at 2:41 PM
Okay, great! :)
I can't find the exact height elements from the iWeb snippets so I would advise to check it to your end. Please try to change the height values from % to px.
This is where the form is placed as an iFrame: http://www.sophieswindells.co.uk/Sophie_Swindells/Sophie_Swindells__Trade_Order_Form_files/widget0_markup.html, if you check it, you will see that no extra spacing is on the next page.
Thanks
-
swindellsReplied on July 8, 2014 at 3:05 PM
Hi, i'm not sure I understand what you mean, where do I locate the height values? In the script? I've looked through the code and can't see where. Thank you.
-
Welvin Support Team LeadReplied on July 8, 2014 at 4:26 PM
My apologies! Honestly, I'm using Windows OS and cannot install iWeb. I searched the web and found this on how to change your page height: http://www.ehow.com/how_5043746_change-iweb-sites-dimensions.html. I hope this helps. What is your iWeb version? Let me know and I will search further for guides with screenshots.
Thanks
-
swindellsReplied on July 8, 2014 at 5:32 PM
Hi, okay cool, I now understand that the issue is with iweb and not the script itself. I've been adding new rows to Gallery 1 so its increased in height but Gallery 2 has stayed the same.
What is weird is that when you click on the button it takes you to bottom of the new page, not the top, so you have to scroll up for ages. Is there any solution to this do you know?Cheers
-
David JotForm Support ManagerReplied on July 8, 2014 at 7:17 PM
Your new questions has been moved to another thread, to provided you better assistance, please open a new thread per each unrelated questions, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































