-
okostovAsked on July 5, 2014 at 7:22 PM
hi
i would like to know how to change the color in the custom form text area? for instance im using auto scrolling text form found here on this website
AutoScrolling Textby MacLuc) .So when i input my text it shows black color right?? Well i need to change the text that shows in the form from black to white.
Please tell me its possible somehow.
Also if i decide to add rest of tthe fields..name email and text area ow can i d that so when they answer all the info goes to the scroling box above??
Thanks
-
Elton Support Team LeadReplied on July 5, 2014 at 9:31 PM
Hi,
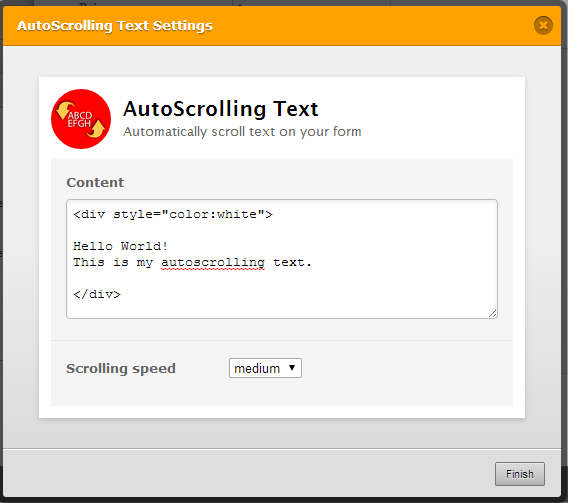
You can use basic html to change autoscrolling text color. Example:
<div style="color:white">
Hello World!
This is my autoscrolling text.
</div>

---
About the second function, unfortunately that's not just possible with framed widgets. You may consider using Preview Before Submit Widget instead.
http://widgets.jotform.com/widget/preview_before_submit
Hope this helps!
-
okostovReplied on July 5, 2014 at 10:16 PM
great thanks.what about changing border on the widget from white to black color?
-
Elton Support Team LeadReplied on July 6, 2014 at 1:20 AM
@okostov
That's not possible as of the moment since that requires CSS Injection on that particular widget to change the border color. However, I have raised this as a feature request so we can go beyond the limit of customizing this widget.
You will be informed here once this is implemented.
Regards!
-
TitusNReplied on July 8, 2014 at 3:13 AM
Hello,
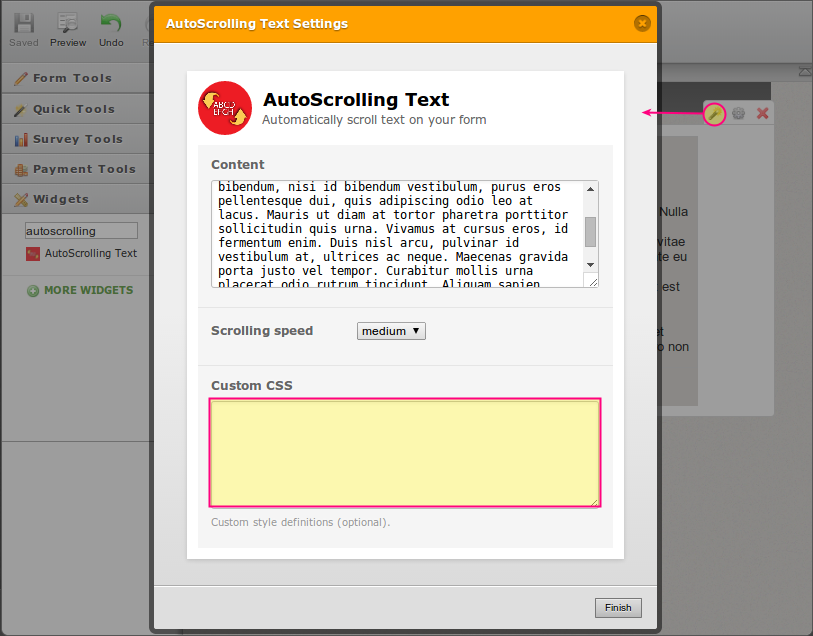
The widget has been updated with a Custom CSS configuration box.
You can now customize elements of the widget, including the border.

For Example, this custom CSS will change the border color to black:
#textContainer {
border: 1px solid #000000;
}
Here is the form with the border color changed to black: http://form.jotformpro.com/form/41881213307954?
Please give it a try and let us know if you would like further assistance.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































