-
ItsTimeAsked on July 6, 2014 at 12:14 PM
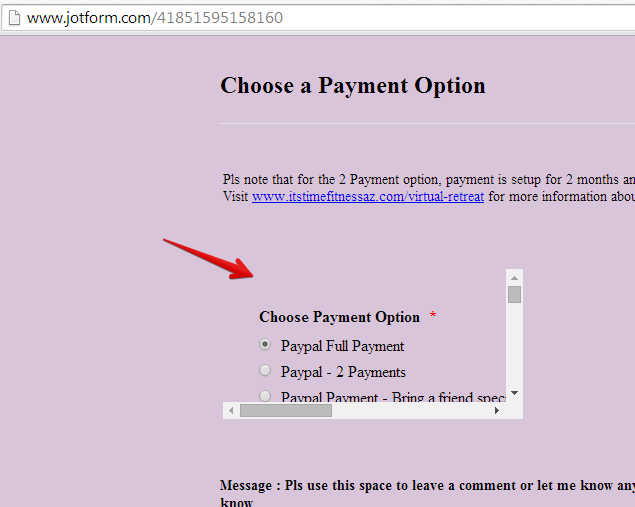
Embed paypal payment shows up on editable form but doesn't show up in form when I preview it.
Also Payment ( Submit) button doesn't work
-
jonathanReplied on July 6, 2014 at 4:33 PM
Hi,
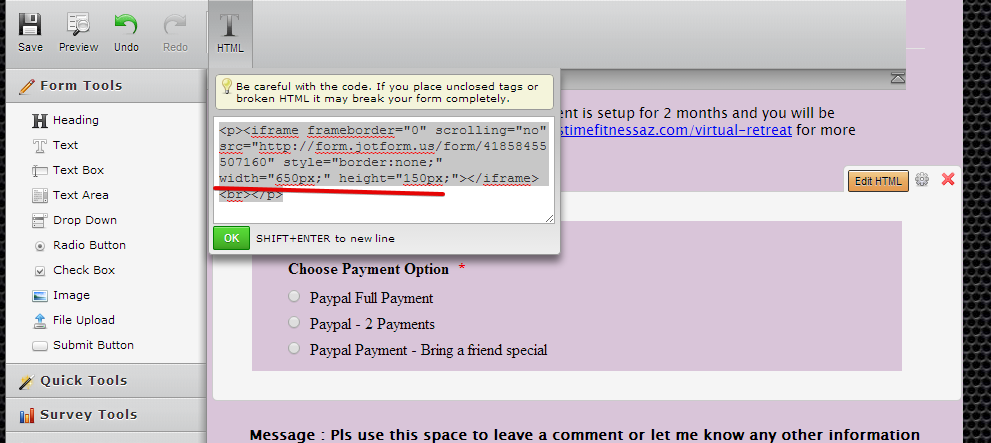
It does show up. Its just that the iframe width/height was not specified in the code when you embed the form in the form

try adding the width and height in the style, and also make "scrolling=no". something like this

Thanks.
-
ItsTimeReplied on July 6, 2014 at 9:36 PM
I tested it on Mozilla,"Choose Payment option" shows up but another set of options should show up showing total amount once I select a payment option but it didn't.
However the second set of options show up in Chrome when I "Choose Payment option" but when I hit the payment button it doesn't process the payment, it just goes to the thank you page.
How do I fix this problem? Thanks for your help
-
Ashwin JotForm SupportReplied on July 7, 2014 at 1:37 AM
Hello ItsTime,
I'm sorry for the trouble caused to you.
I did test your form and I am able to replicate the issue you are having. On selecting any payment options in firefox, it does not display any additional options.
I did check your form and found that, you have embedded your payment form in an iFrame and then this child form also has 2 forms embedded in an iframe and then being showed based on condition.
You have made this very complicated and it does not work this way. Please be noted that to trigger the payment / to be redirected to the PayPal payment page, the submit button of the payment form needs to be triggered. If you embed your payment form into another form, clicking on the submit button of the main form where you have embedded your form will not trigger the payment process. And if the submit button of the Pyament form is clicked, you will be redirected to the PayPal page but the user input on other fields of main form will be lost.
My suggest would be that you as follows:
1. Create two version of your form.
2. One should have option for full payment.
3. The another one should have option of 2 payments.
4. Create a master form and embed both the form in iFrame.
5. Add a radio button question in master form asking for payment method.
6. Add condition in your master form to show / hide iFrame / payment form based on the method user selects.
Please take a look at the following guide which should help you: http://www.jotform.com/help/182-How-to-Create-a-Basic-Multiple-Payment-form
Please take a look at the following demo form which should help you: http://form.jotformpro.com/form/40742366273960? Feel free to clone this form for a closer look. The following guide should help you in form cloning: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope this helps.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































