-
buddharideAsked on July 11, 2014 at 2:03 AM
Aloha!
I have a conflict between
<script src="//max.jotfor.ms/static/prototype.forms.js" type="text/javascript">
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js">
This is a popup window with a form. If I don't load the jquery.min.js, your form works well.
Thanks in advance for your help.
Mahalo.
Adam
Page URL: http://www.myhomeus.com/popup/index.html -
egegReplied on July 11, 2014 at 4:59 AM
Hi there,
This is a conflict between the two javascript libraries. You can solve it by using jQuery.noConflict().Here's the simplest solution:
1. Add this line after the jquery's script tag:
2. Then change all instances of "$" to "jQuery" in your own js files (not in jquery.min.js but wherever you used jquery).
Please let us know if you have anymore questions.
Thanks. -
buddharideReplied on July 11, 2014 at 2:48 PM
Thank you for your very quick response. I tried this solution, and the form data is still not being sent, and the user isn't being re-directed to the Thank you page after filling out the form:
http://www.myhomeus.com/popup/index.html
Mahalo for your help.
Adam
-
David JotForm Support ManagerReplied on July 11, 2014 at 3:12 PM
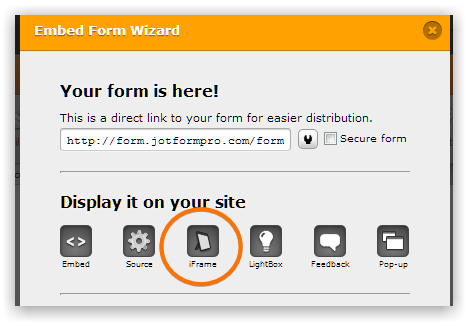
Can you please try embedding your form with the iFrame embedded method?

This will not conflict with anything on your page, let us know what happens, we will be glad to assist you.
-
buddharideReplied on July 11, 2014 at 3:27 PM
I'm sorry, but I cannot use the iframe because the style of the form does not match the design provided by our designers. If you look at the source for our page, you will see that all the extranius code has been removed. The form works fine this way when it's not conflicting with the jquery.
-
buddharideReplied on July 11, 2014 at 3:45 PM
Did I apply the noConflict in the right section of the page?
-
egegReplied on July 11, 2014 at 4:47 PM
Hi there,
I just checked your site and the problem seems to be the submit button. It's not the standard button we provide and the onclick action is what causes the problem here.
May I ask if this was a change you did or was this the code you received?
I'm guessing that snipplet is for form validation, which you can do in Jotform without changing anything in our markup, except for validating the area code seperately.
Can you please try embedding your form again with the same embed method and without changing the markup? We can quickly help you retain the same look once we get it working.
Thanks. -
buddharideReplied on July 11, 2014 at 5:38 PM
Thanks for your help. I've embedded the form again, and it stilldoes not work. Any help is much appreciated
http://www.myhomeus.com/popup/index.html
-
David JotForm SupportReplied on July 11, 2014 at 6:02 PM
Hi,
For the noconflict to work it needs to be included in the script causing conflict. Not as a standalone script as you have it in your code. So it would be like:
<script>
$.noConflict();
// form code here minus the script tags
</script>
The code you have entered between the script brackets will only use the variables within those brackets and greatly reduce errors. When I looked at your code the line looked like this:
<script type="text/javascript">$.noConflict();</script>
Please let us know if this does help and we will be happy to assist you further.
Thank you for using Jotform!
-
buddharideReplied on July 11, 2014 at 6:12 PM
I'm sorry, but I don't understand what you mean. Your script appears to be conflicting with Google's jquery.min.js.
Should it read like this? <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js">$.noConflict();</script>
Mahalo for your support.
-
CarinaReplied on July 11, 2014 at 7:44 PM
You can see here more details on the noConflict() Method. jQuery uses the $ as a shortcut to jQuery. If you are using more than one JavaScript framework with the same shortcut, then it will happen a conflict. The noConflict() Method will disable jQuery $ shortcut, so that the same sign can be used as a shortcut for the other JavaScript framework.
From what I understood the noConflict() Method is used inside the script where we want to stop using the sign $. You can see here an example.
Please let us know if further support is needed.
Thank you
-
AdamReplied on July 11, 2014 at 8:02 PM
So how should the script on my page actually read?how do I insert the noConflict. Can you please provide an example how it would work on my page.
I'd really like to use jot form, but I don't know how to use this on my page.
mahalo
-
Welvin Support Team LeadReplied on July 12, 2014 at 2:13 AM
Will check this and get back to you later today. Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































