-
TonerCarAOLcomAsked on July 12, 2014 at 2:55 PM
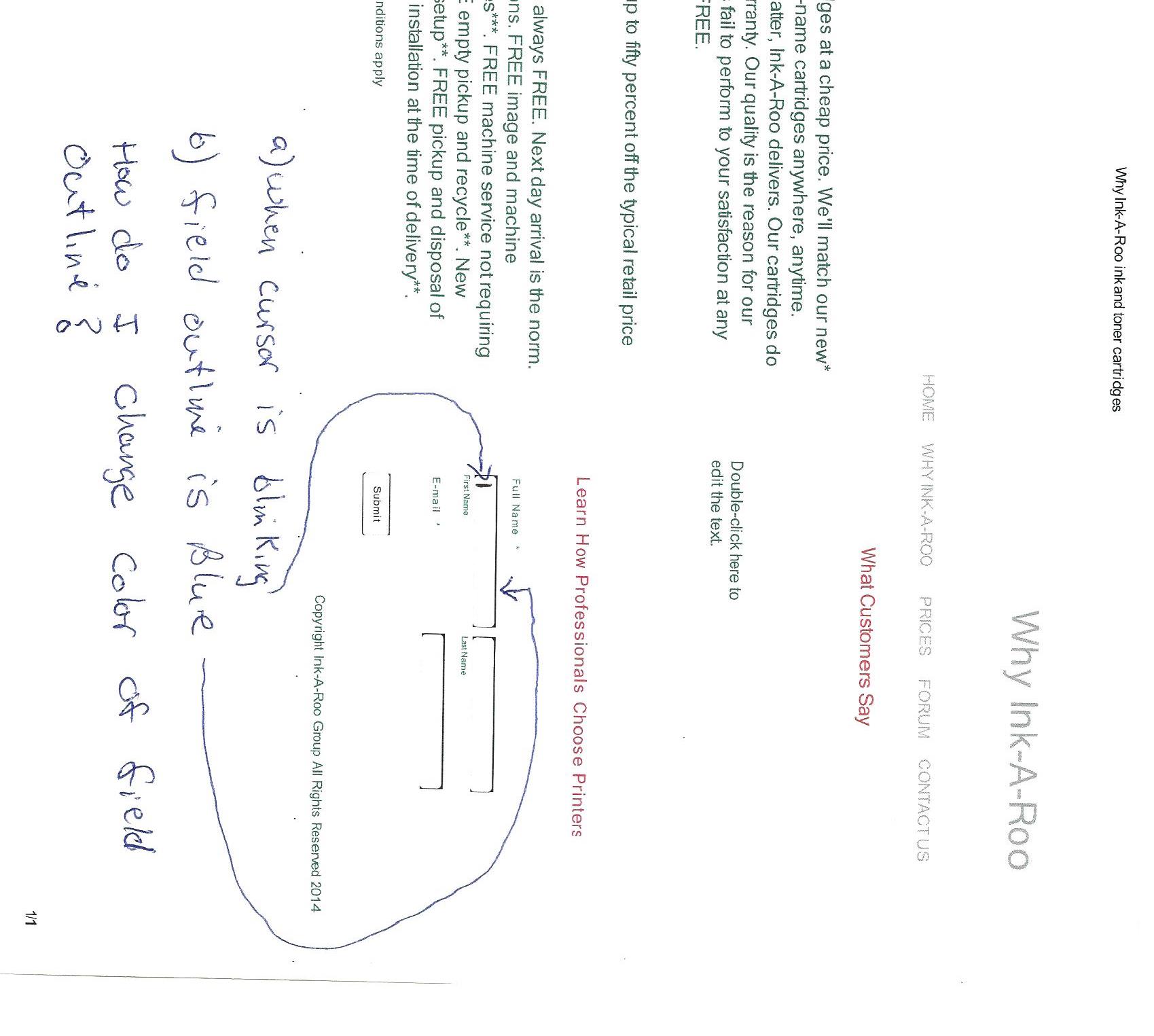
Upon imbed of the form into the website, I loaded a preview into my browser (Chrome) and started testing the form. When the cursor is in a data field of the form that is a "required" field, the outline of the field turns blue (in Chrome). How can I change the color of this outline? I have attached a screen shot.
Thanks again for all your help.
Peter

-
pvvskkReplied on July 12, 2014 at 3:36 PM
Dear Peter,
I understand that you want to change the border color of the text boxes when the cursor is placed in it. For this, you can inject custom CSS to the form by the following the artcile How-to-Inject-Custom-CSS-Codes.
Please inject the following code to your form to change the border color of the focussed text box.
.form-textbox:focus {
border-color:#000066 !important;
}
You may replace the color code #000066 with your favorite color that matches your form/website.
Hope this helps you. Please get back to us if you need further assistance.
Regards,
Kiran Kumar Polavarapu
-
Welvin Support Team LeadReplied on July 12, 2014 at 7:39 PM
Hi,
Use the following custom CSS codes instead:
input {
outline-color: violet;
}
Change violet to any color you want. Same guide for adding the codes to the form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































