-
TonerCarAOLcomAsked on July 13, 2014 at 1:05 PM
Is there a tutorial somewhere I can review that explains the difference between the Form Tools, "Text", "Text Box" and "Text Area" and the appropriate application of each? Thanks,
Peter
-
Jeanette JotForm SupportReplied on July 13, 2014 at 2:37 PM
There is no tutorial for this yet, let me do one for you and I'll get back to you later on.
Thanks.
-
TonerCarAOLcomReplied on July 13, 2014 at 2:40 PM
Hey Jeanette,
Thanks, I'll look for it.
Peter
-
Jeanette JotForm SupportReplied on July 13, 2014 at 3:21 PM
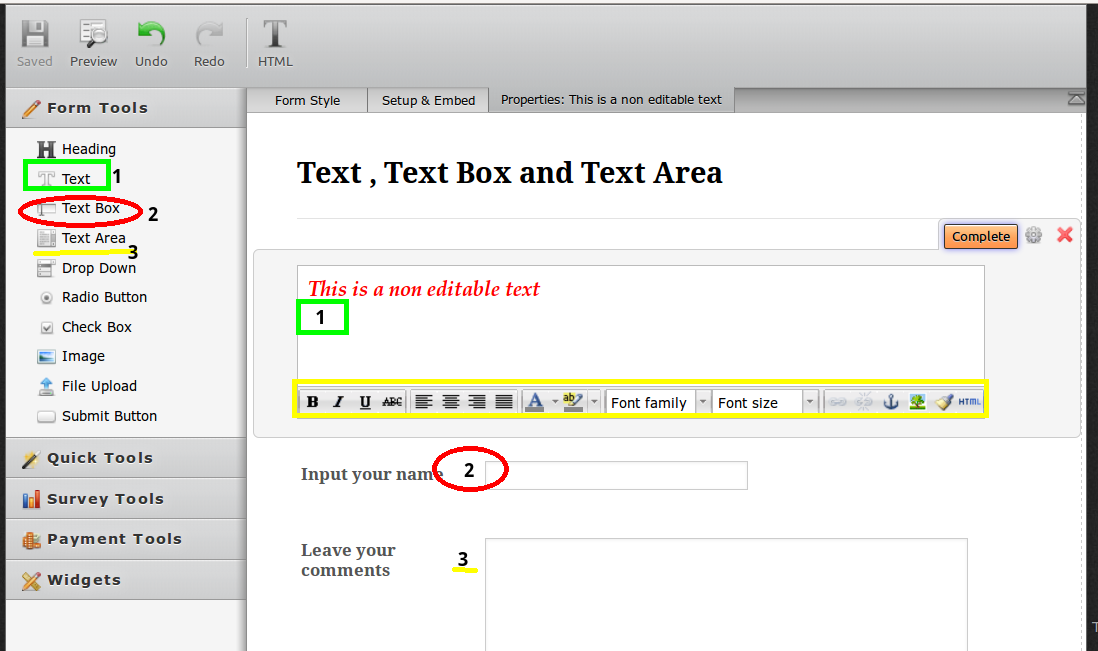
Ok, here it is a picture showing the 3 of them on edit mode. Please find below the explanation.
This is the form I've used to show these fields

1. Text : This is used for non-editable text. It comes with a toolbar so you can customize it such as changing font size, font color or embedding a link.
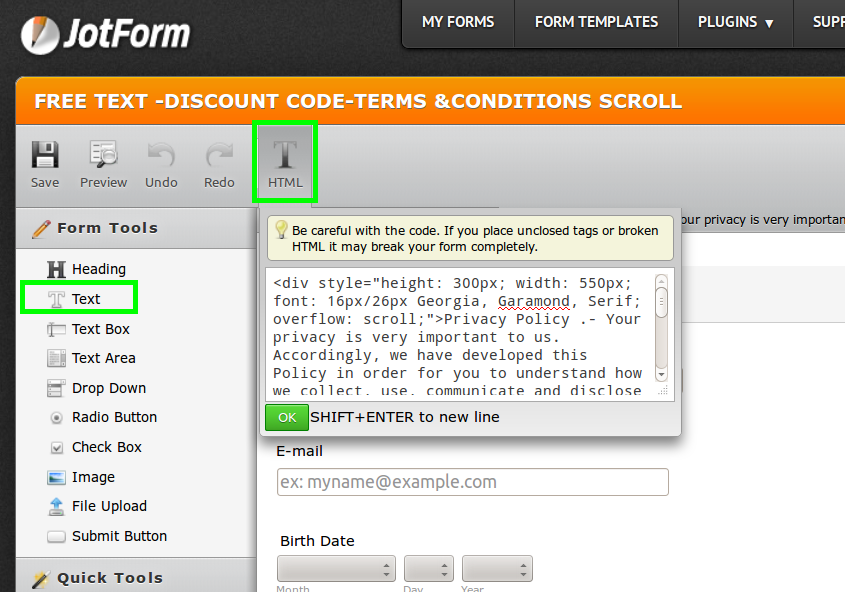
However, you input HTML code order to get a more customized field.

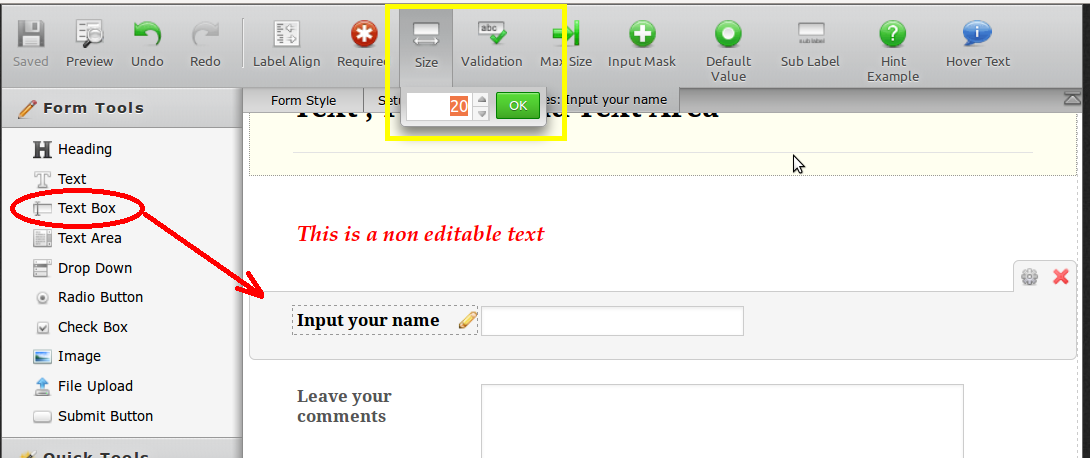
2. Text Box: This is for your user to input text. You can define the number of characters.

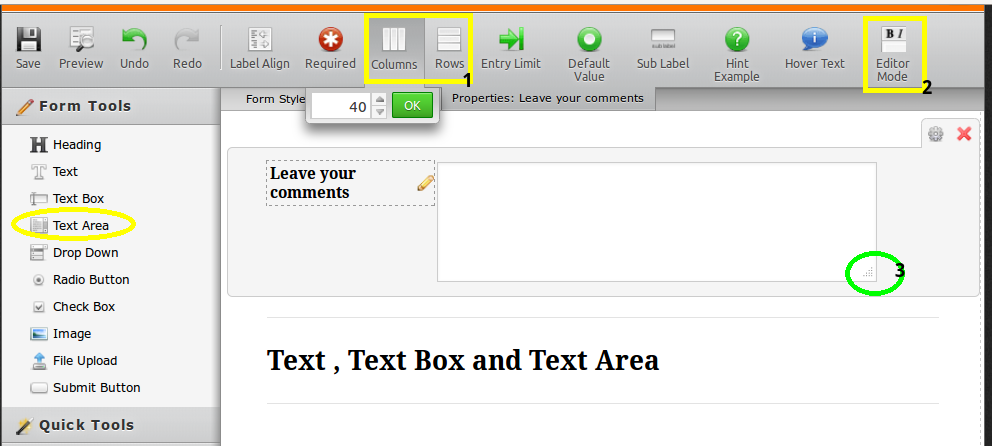
3. Text Area: This is a memo type field. You can use it for comments so people will have plenty for of room, with out a limit restriction.
1. You can define the number of columns and rows to determine the size of the box.
2. You can also choose the editor mode: Plain, Text or Fullscreen mode.
3. You can also define the dimension of the box by dragging and dropping the bottom right corner.

I hope this explanation helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































