-
bigfeedbackAsked on July 14, 2014 at 7:05 AM
Hello,
When my text box expands the rest of my form goes out of frame when using the iframe method even though I have expanded the HTML widget box big enough?

-
jedcadornaReplied on July 14, 2014 at 9:21 AM
Hello,
Thank you for contacting us.
Can you please share to us the URL on where your form is currently embedded so we could inspect the page.
We'll wait for your response.
-
bigfeedbackReplied on July 14, 2014 at 3:58 PM
-
Mike_T Jotform SupportReplied on July 14, 2014 at 5:25 PM
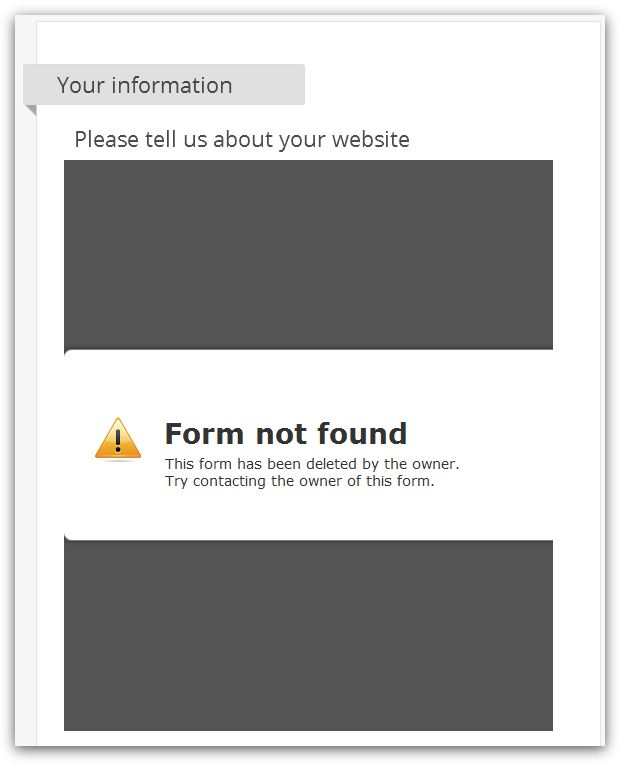
It looks like that the form in question has been deleted.

We can try to investigate it further, but you will need to add some form to the page.
-
bigfeedbackReplied on July 15, 2014 at 12:14 PM
http://bigfeedback.moonfruit.com/order-copy/4585561761?preview=Y
Please see link above, when the form is expanded it goes out of frame?
Thanks and sorry for broken link
-
David JotForm SupportReplied on July 15, 2014 at 2:04 PM
Hi,
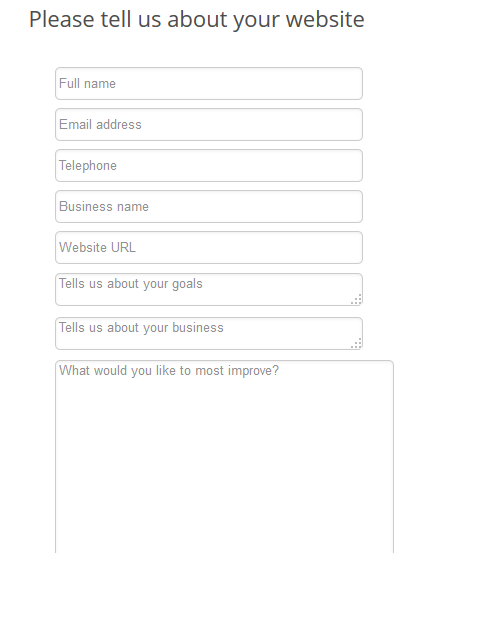
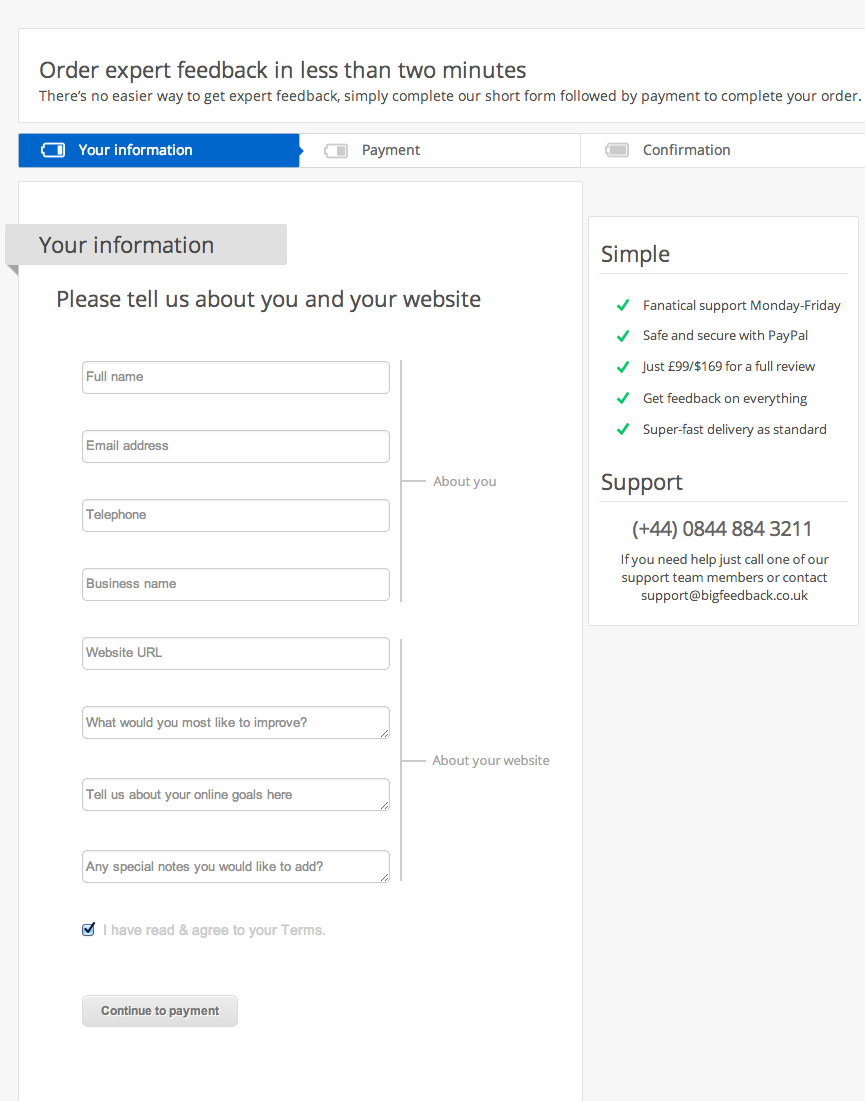
I checked the link you provided and I do not see anything going outside of the frame:

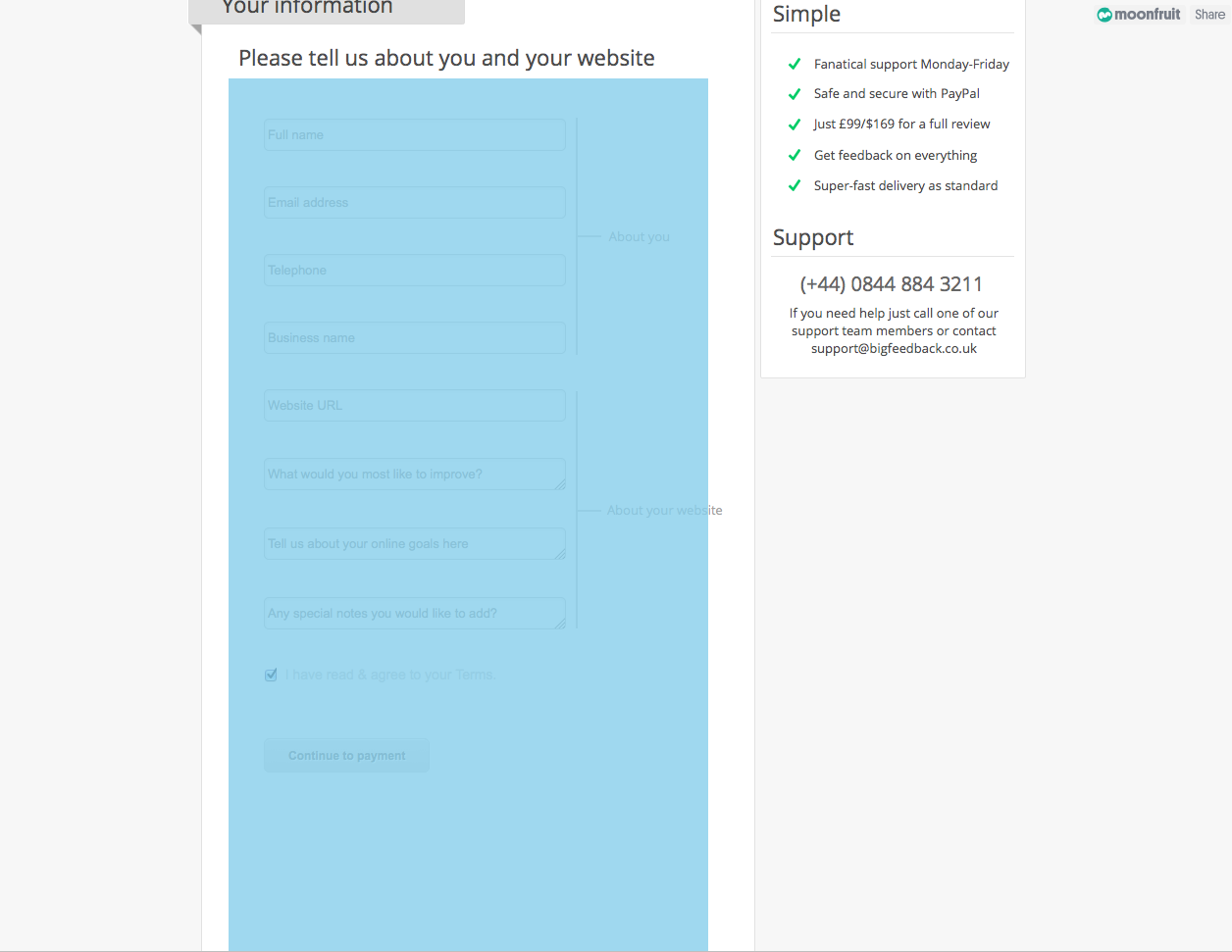
Everything looks very clean, is this not how it is supposed to appear? When you pull the text boxes they will only go as far as the initial size of the frame. This is the size of your frame currently:

You could try adjusting the width of the iFrame to an exact width, rather than using 100%.

This will cause your form to be wider however. Please let us know if you have any other questions and we will be happy to help.
Thank you for using Jotform!
-
bigfeedbackReplied on July 15, 2014 at 3:51 PM
Hello,
This issue only happends when the expandable text box is expanded. So in the event of a customer filling in the box with a lot of writing the box will go out of frame.
If you please try and expand the box you will see what happens - I want to stop this.
As you can see it cuts off and then customers can not press enter. Is the above method the correct way of fixing this?
Thanks
-
bigfeedbackReplied on July 15, 2014 at 3:54 PM
P.S I have no idea how to adjust the size of the iframe! Could you provide code or is there a better instal method for my website that is as fast as loading as an iframe?
-
Mike_T Jotform SupportReplied on July 15, 2014 at 5:12 PM
It seems that the text boxes and text ares do not expand even if I add a lot of text.
You can try the following:
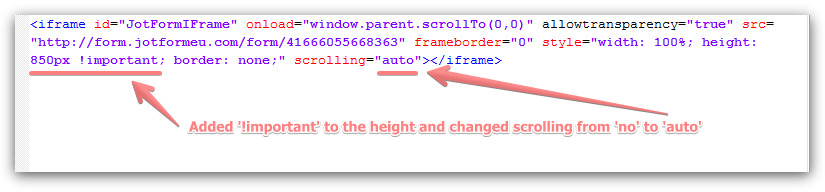
1) Change the iFrame scrolling from no to yes or auto.
2) To increase the iFrame height add an '!important' to the height style rule. Once it is done, you can increase the height in pixels.

Please give it a try and let us know if you need any further assistance.
-
bigfeedbackReplied on July 16, 2014 at 4:43 AM
Hi,
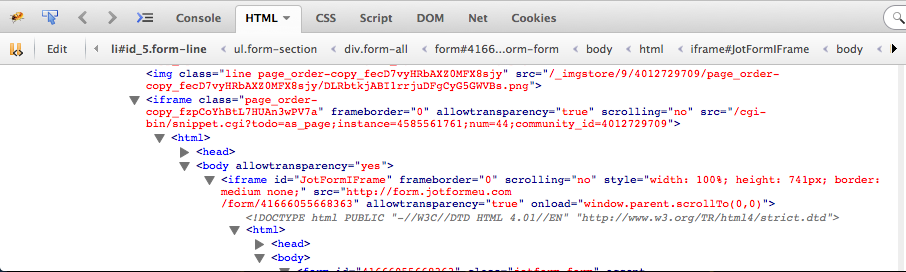
In my form builder I went into the inject custom CSS to make the changes as per your message above but there is no iframe code like yours above??
#text_1 {
font-family: "adelle","droid serif",georgia,serif;
font-weight: 700;
font-size: 24px;
line-height: 1.2em;
-webkit-font-smoothing: antialiased;
text-align: center;
}
#text_3 {
text-align: center;
font-family: "adelle","droid serif",georgia,serif;
line-height: 15px;
font-size: 18px;
margin-top: -25px;
}
.form-label-left {
display: none;
}.form-line-error {
background: transparent;
}
.form-line-error .form-error-message {
display: none;
}.form-textbox:focus {
background-color: #fafaea;
}
.form-button-error {
color: white;
text-align: center;
}.form-dropdown {
border: 1px solid #CCC;
width: 600px;
}
.form-dropdown, .form-textarea, .form-textbox{
color:#919191 !important;
font-size: 13px;
border-radius: 5px;
height: 25px;
width: 300px;
font-family:"Arial",Verdana,Tahoma,sans-serif;
}::-webkit-input-placeholder { /* WebKit browsers */
color:#919191;
}
:-ms-input-placeholder{
color:#919191;
}
::-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color:#919191;
opacity:1;
}
.form-radio-item label, .form-checkbox-item label, .form-grading-label, .form-header{
color:#cccccc;
}.form-textarea { line-height: 25px; } -
Elton Support Team LeadReplied on July 16, 2014 at 7:15 AM
Hi,
It is not found on inject CSS codes. It is found on your iframe embed code. It is the embed code you take on the form builder and the one you pasted on your website.
You can use the following instead, I have made the adjustments for you. Just re-embed your form using the following iframe code.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformeu.com/form/41666055668363" frameborder="0" style="width: 100%; height: 1200px; border: none;" scrolling="auto"></iframe>
Hope this helps!
-
bigfeedbackReplied on July 16, 2014 at 8:39 AM
Hey, excellent support that you. One more thing, how can I remove the side scroll at the bottom, if it is needed because a user may expand past the iframe area thats fine but how can I make it hide until it needs to kick in? Just like the one at the side?
THANKS!
-
jedcadornaReplied on July 16, 2014 at 10:48 AM
Hello,
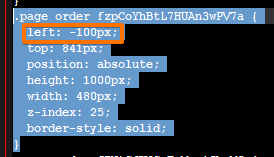
Your current iframe uses a class of ".page_order_fzpCoYhBtL7HUAn3wPV7a". If you can modify the your source you just have to replace the left position from 93 to -100px.

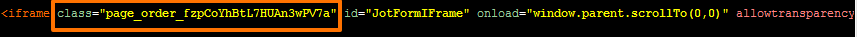
Then add this class="page_order_fzpCoYhBtL7HUAn3wPV7a" to the iframe provided by my colleague.
It should look something like this:

When I copied your page and made this modification the scroll bar at the bottom no longer shows https://shots.jotform.com/jed/forms/Order%20-%20bigfeedback.htm.
-
bigfeedbackReplied on July 16, 2014 at 11:01 AM
Where is the code found that I need to modify the 93 to 100? Its not in the iframe or my custom css?
-
Elton Support Team LeadReplied on July 16, 2014 at 11:42 AM
@ bigfeedback
Were you able to solve this out? I couldn't see the bottom scrollbar under your form now. I think you've managed to solve it?

Let us know should you need any further assistance. Thanks!
-
bigfeedbackReplied on July 16, 2014 at 1:11 PM
No I did not manage to. I tried and it removed the bar but now I am back to square one, the form is vanishing when expanded. I am trying to fix that problem but hide the scroll bar until the box is expanded, it was doing just that for the scroll bar on the side but not on the bottom. Please can you help fix?
-
David JotForm SupportReplied on July 16, 2014 at 1:44 PM
The first part of code my colleague referenced is from your actual page source. You would need to modify your HTML file to change the lines she recommended. Once that is changed from 93 to -100. Then you would embed your iframe with this code:
<iframe class="page_order_fzpCoYhBtL7HUAn3wPV7a" id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformeu.com/form/41666055668363" frameborder="0" style="width: 100%; height: 1200px; border: none;" scrolling="auto"></iframe>
If that doesn't help, please let us know and we will be happy to assist you further.
-
bigfeedbackReplied on July 17, 2014 at 5:35 PM
Where do I find the page source?!?!?!
-
Mike_T Jotform SupportReplied on July 17, 2014 at 7:27 PM
I do not see any scroll bars on your form.
If you use a Moonfruit software, it is better to contact their Support to find out details about the source editing.
Let us know if you need any further assistance on this.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































