-
adamBAAsked on July 16, 2014 at 1:50 PM
When I paste the lightbox embed code directly onto a template page in wordpress, the popup does not activate when the link is clicked, yet when I post the same code into a text editor box through the wordpress page editor interface it works.
Am I missing something?
-
Elton Support Team LeadReplied on July 16, 2014 at 2:43 PM
Hi,
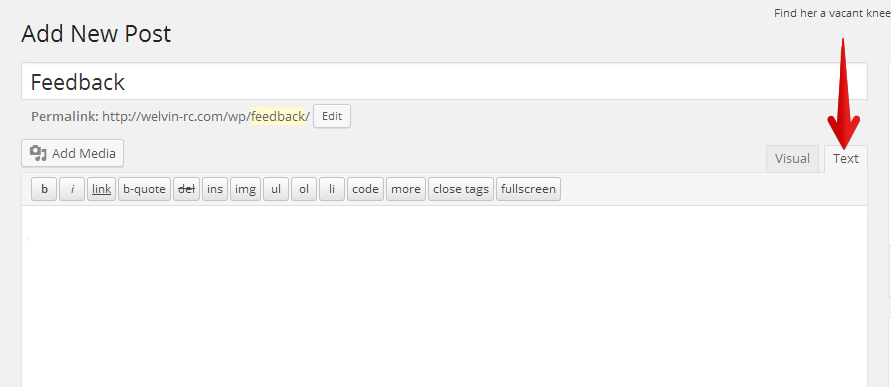
Did you paste the lightbox code while on the Text tab?
Example:

Or maybe the form conflicts with the script on your page that's why it does not work on the live page. Can you please provide a test page where we can check the lightbox form here?
Thanks!
-
Elton Support Team LeadReplied on July 16, 2014 at 2:46 PM
Sorry, I think I have misunderstood your question.
Maybe the template strips off the embed codes. Would be great if you can provide a test page where we can inspect the embedded lightbox form here.
Thanks!
-
adamBAReplied on July 16, 2014 at 3:13 PM
No problem. Your second answer made more sense.
Because it's easier to use the existing form where I want the lightbox to appear, I left it on a live page. You'll have to create an account at
eatprepd.com/register
use postal code m9r4c8
then click on "your account" in the top right.
You'll then see "feedback" under the subscription headings. That link, as far as I can tell, should cause the lightbox to pop up but does not.
Thanks
-
David JotForm SupportReplied on July 16, 2014 at 4:33 PM
Hi,
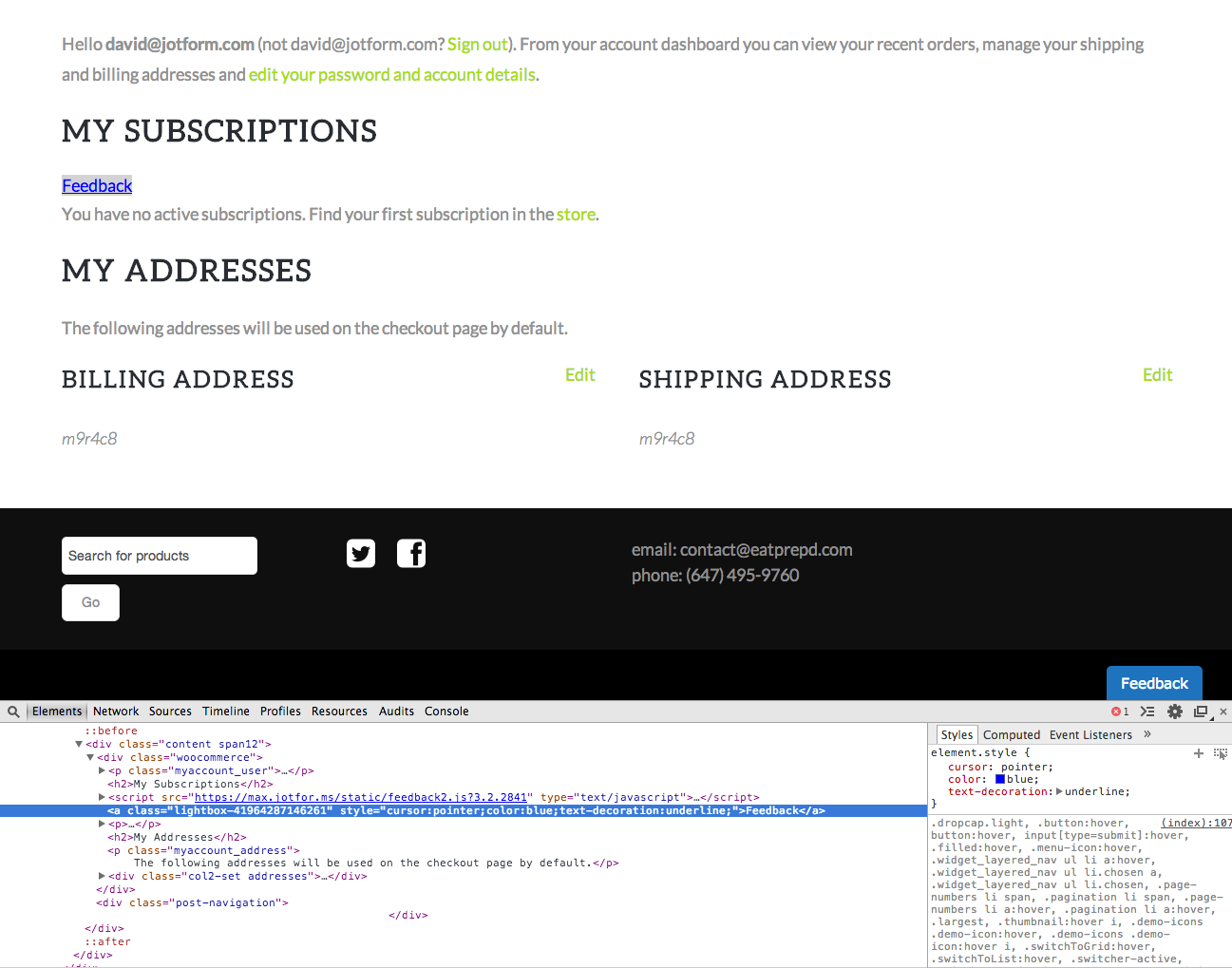
I took a look at your page and it appears that your lightbox is embedded properly and the anchor is setup properly:

I am not 100% sure how wordpress deals with lightbox's and popups but I do not get a response from the link in your page. I do know that you cannot directly add javascript and things of that sort directly to a wordpress page. That may have something to do with it. Here is our guide on wordpress embeds for reference:
https://www.jotform.com/help/4-Adding-Forms-to-Wordpress
It also says to use the text editor box. If you are unable to find a suitable solution other than a lightbox, let us know and we will see what we can do.
Thank you for using Jotform!
-
adamBAReplied on July 16, 2014 at 5:23 PM
Hi David
You're right about JS and wordpress so I ended up using wp_enqueue_script () twice. Once to enqueue:
new JotformFeedback({
formId:'41964287146261',
base:'http://jotform.ca/',
windowTitle:'Sorry you\'re leaving',
background:'#FFA500',
fontColor:'#FFFFFF',
type:false,
height:500,
width:700
});
and once to enque:
https://max.jotfor.ms/static/feedback2.js?3_2_2841&ver=3.8.3
The popup now works, but is blank... Any thoughts? Thanks
-
David JotForm SupportReplied on July 16, 2014 at 6:44 PM
After the popup it still needs to run the scripts that create the form. I do not believe it is able to do so. So even though the popup comes up, nothing is populated into the frame. I believe you may not be able to embed the form in this manner. We do have a wordpress widget that assists with embedding forms to wordpress:
http://www.jotform.com/blog/83-Embed-Form-Plugin-for-Wordpress
Though I do not believe this will help you attain what you are looking for.
I am not 100% is what you want is do-able so I escalated your issue to our development team to see if one of them might be able to help. We will update you as soon as we can.
Thank you for using Jotform!
-
Steve VP of Sales OperationsReplied on July 16, 2014 at 8:16 PM
Hi Adam,
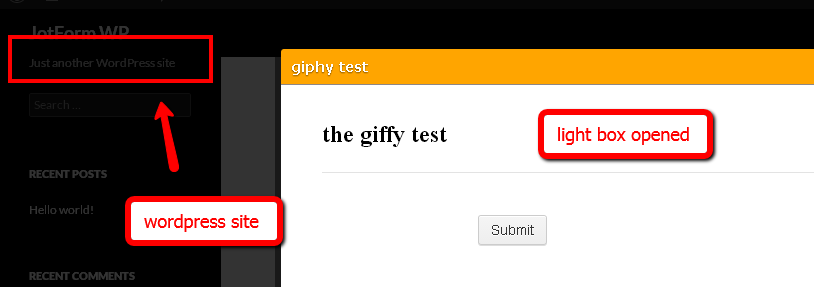
I was able to embed JotForm's lightbox code into a WordPress template, and the light box opens as expected:

I used the default WordPress theme TwentyFourteen, and placed it in single.php.
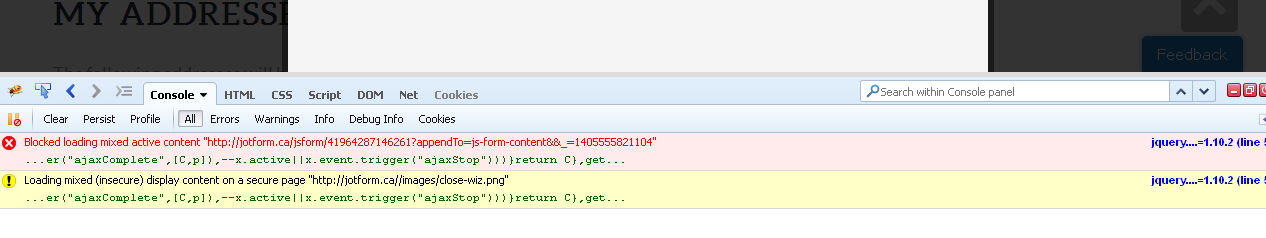
I registered for your site, and clicked the link. I see a JS error that it's blocking content because it's insecure:

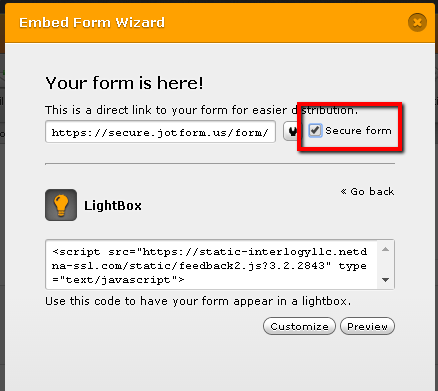
To fix this, use the secure version of the lightbox embed code by clicking the secure checkbox:

Hopefully that will resolve the issue. Please update us on the status. Thanks!
-
adamBAReplied on July 17, 2014 at 11:26 AM
-
David JotForm SupportReplied on July 17, 2014 at 1:01 PM
Hi,
I have moved your new question to a separate thread, it will be addressed here:
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































