-
chadmarchAsked on May 26, 2022 at 1:40 PM
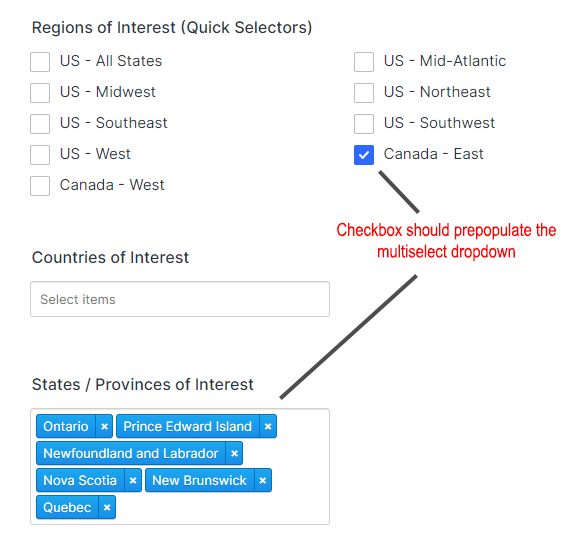
Looking to prepopulate a State/Provinces Multi-Select Dropdown field with Values based on selections from the Region of Interest (Quick Selectors) multichoice checkbox field.
Is this possible to do?
I've looked into conditionals and nothing I set up has seemed to work. Is there something I'm missing?
If a user selects "Canada - East" from the Region of Interest, I'd like the following Provinces to be auto selected on the Multi-Select Dropdown - "Ontario, Quebec, Prince Edward Island, Nova Scotia, New Brunswick, Newfoundland and Labrador"
If multiple options are selected, I'd like them to all populate on the dropdown fields if possible. I.e. Canada East & US - Northeast would populate the relevant Canadian Provinces & US States in the States/Provinces of Interest Multi Select Dropdown
Please let me know if you need any other information
Thanks!

-
Afzal JotForm SupportReplied on May 26, 2022 at 3:54 PM
Hello Chad,
Kindly allow me a few moments to look into this and I'll get back to you with an update.
Thank you.
-
Afzal JotForm SupportReplied on May 26, 2022 at 4:24 PM
Thank you for your patience, Chad. Unfortunately, it is not possible to assign the value to the Multiple Selection Widget based on the user's selection from the Multiple Choice field directly or using the Form Calculation Widget.
I have escalated this thread as a feature request to our backend team. Please note that we can't give an ETA for when this will be implemented. Feature requests depend on the workloads of our developers and popularity among our users. But rest assured we will inform you once this feature becomes available.
Should you have any other concerns, kindly let us know.
-
chadmarchReplied on May 26, 2022 at 4:31 PM
That's unfortunate.
Thank you for checking into this.
Is there any workaround for this? Maybe not using the Multi-Select dropdown widget? Another option or something?
Trying to make the form not look a mile long with a lot of checkboxes - hence the multi-select dropdowns.
-
Afzal JotForm SupportReplied on May 26, 2022 at 6:30 PM
Thanks for getting back to us, Chad. A simple workaround for this would be creating Multiple choice fields for each zone and hiding them and showing them based on conditions. Doing that is easy. Let me show you how:
- Create a new Multiple Choice field and Hide it.
Add the condition below to show the field if the condition is true:
Result:

Here's the cloned version of your form that you can test. Please note that I have only set it up for the Canada - East option.
Please give it a try and let us know how it goes.
-
chadmarchReplied on May 27, 2022 at 10:07 AM
Thanks for this solution.
It won't work for the way our forms and fields are to be set up. State / Provinces need to be in one set field, this then passes through to HubSpot on form submission. If we had separate fields, we couldn't map to HubSpot correctly.
-
Gilbert JotForm SupportReplied on May 27, 2022 at 11:02 AM
Hello Chad,
I tried testing several workarounds but it seems what you're looking to happen isn't currently possible yet where the States/Provinces linked to different Regions need to be added to a single field. I tried using a long text field instead for the multiple selection widget but the States cannot be added conditionally on top of each other when multiple Regions are selected.
Since the suggestion of my colleague would not work for you, I'm afraid we'll just have to wait for an update from our developers regarding the implementation of the feature request that was forwarded to them.
Let us know if you have any other questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































