-
CoGoEdAsked on July 17, 2014 at 12:18 AM
Question, I'm working on another form to replace my existing one (need to make it easier (e.g. drop downs etc)) for potential users that come to my site. The form is located here, http://form.jotform.us/form/41957151636156 ... i've been working on trying to get this form to look exactly like the form I have on my current site (the one you were nice enough of to mockup) but haven't had any luck. Is there anyway you can help?
THANK YOU!!!!!
Yasir
-
Jeanette JotForm SupportReplied on July 17, 2014 at 12:22 AM
If you want to clone a form that was also made in jotform, please follow this guide
Otherwise, please let us know the site URL or the link to the original form.
-
CoGoEdReplied on July 17, 2014 at 1:45 AM
Jeanette,
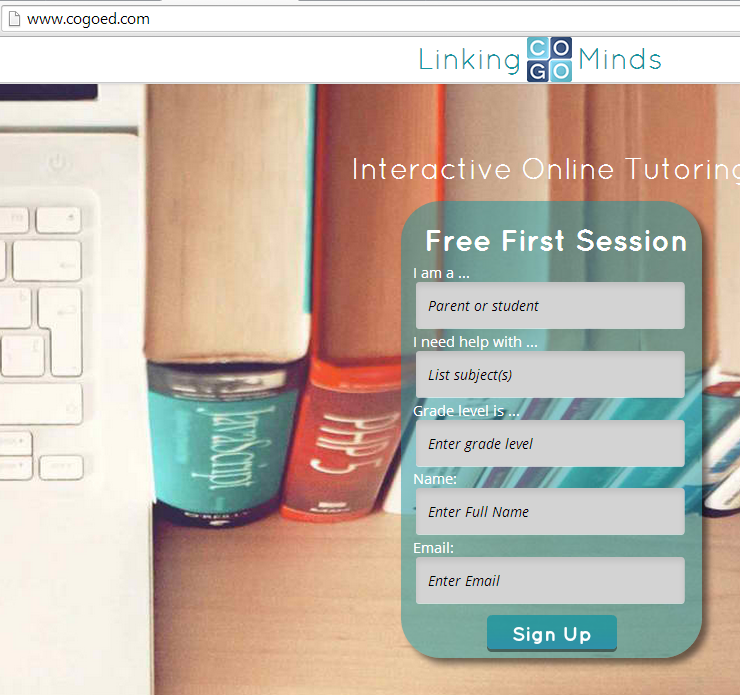
Thank you! I'll rephrase my question in an effort to be clearer. I have a form that is currently on my site http://www.cogoed.com/. I'd like to keep the formatting (size, color scheme, etc) of the form as is but would like to use drop downs and different responsive/conditional fields like in the form I've created via jotforms located here ...http://form.jotform.us/form/41957151636156.
Can you help with that? Would really appreciate your assistance.
Thank you,
Yasir
-
jonathanReplied on July 17, 2014 at 8:33 AM
Hi Yasir,
Just to be clear, you want to replace the form here

with this form http://form.jotform.us/form/41957151636156 right?
We can assist you make the JotForm form look similar to the form in the website.
We just need to be clear on the direction because from your latest message, I am confused when you mentioned "I'd like to keep the formatting (size, color scheme, etc) of the form as is" -- as if you wanted to keep the form on the website and put the functionality of JotForm form on it instead.
Thanks!
-
CoGoEdReplied on July 17, 2014 at 2:13 PM
Hey Jonathan,
Thanks for getting back to me. Sorry for the confusion. I'd like to keep the formatting (color, font, size etc) similar to what I have on my site (http://cogoed.com/).
However, I'd like to have the functionality of jotform (conditions, drop downs) etc. the functionality I would like is available on the form I've created here http://form.jotform.us/form/41957151636156?
Thanks again for the great support!
-
David JotForm Support ManagerReplied on July 17, 2014 at 3:57 PM
So, basically you need to embed your JotForm in your site, instead of the one you currently have, but, you would like your JotForm form look alike the one that is currently on your site.
Wen can start styling the form injecting CSS code:
.form-textbox {
width: 254px;
min-height: 10px;
color: #4F4F4F;
font-family: open-sans, sans-serif;
font-weight: 400;
padding: 23px 6px 6px 15px;
margin-left: -25px;
background: #E9E9E9;
outline: none;
border: 1px solid #C4C4C4;
border-radius: 5px;
margin-top: -12px;
}
So the text boxes would look like this:

Regarding the background, I do no know if you could provide us the URL of it?
-
CoGoEdReplied on July 17, 2014 at 4:40 PM
This looks really nice David! Here is the URL to my site http://cogoed.com/
and the image I have as my background can be accessed here http://i1368.photobucket.com/albums/ag180/YasirK/homepageTestImage_zpsd5658d50.jpg
-
David JotForm Support ManagerReplied on July 17, 2014 at 5:27 PM
Hi, so far this is what I got:

I still need to work more on the form, but I will get back to you as soon as possible. I will try to make it as much similar as I can, You can take a look at my sample form here: http://form.jotform.co/form/41975739354872
-
CoGoEdReplied on July 17, 2014 at 5:43 PM
Thank you David, really appreciate it.
In the link it appears the drop down sections aren't uniform with the text fields. Would you be able to make all the fields uniform even if some are drop downs and other text fields?
-
David JotForm Support ManagerReplied on July 17, 2014 at 7:25 PM
You are welcome, what do you mean by uniform? could you send a screenshot of what you are seeing, I will be glad to assist you.
-
David JotForm Support ManagerReplied on July 17, 2014 at 9:34 PM
Hi, this is what i got so far:

You can look a it a this link: http://form.jotform.co/form/41977863447875.
Also you can clone it in your account following this guide: How to Clone an Existing Form from a URL.
It still needs some styling, as you may see the submit button would not show up in Google Chrome, it does as shown in the image in Firefox.
I will try to give it more style and fix the submit button viewing issue. Hope you like it, it is a pleasure to assist you.
-
CoGoEdReplied on July 17, 2014 at 11:14 PM
Thanks David. Unfortunately, this is what I am seeing ...http://i1368.photobucket.com/albums/ag180/YasirK/Screenshot2014-07-17at110644PM_zps651af10f.png
-
Jeanette JotForm SupportReplied on July 18, 2014 at 12:39 AM
@CoGoEd
Can you please tell us what is the browser you are using? My Chrome and Firefox shows exactly what David shows, this way we can find a better solution to display the form properly in all browsers.
Kind regards.
-
David JotForm Support ManagerReplied on July 18, 2014 at 9:46 AM
Hi, once it is embedded it will have this effect (as the one your current form has):

When the mouse hovers the form, it will look like in the left form, when the mouse doesn't, it will look like in the right form.
I will try to figure out how to make it look the same in all browsers, I may need to ask for my colleagues help. By the way, did you clone the form on your account?
-
CoGoEdReplied on July 18, 2014 at 12:38 PM
@Jeanette - I'm using Chrome on Mac OSX 10.6.8. I get the same results in safari as well.
@David - thanks again for your continued assistance! I did clone the form and the "sign up" button is still not functioning normally. Aditionally, would you be able to center the "Free First Session" text and remove the white line below it? Ideally, i'd like the form to look as similar to this http://cogoed.com/index.html as possible.
Thank you all again!
-
Jeanette JotForm SupportReplied on July 18, 2014 at 2:09 PM
I see David has taken ownership of this, he will get back to you once he gets online.
-
David JotForm Support ManagerReplied on July 23, 2014 at 10:20 PM
@CoGoEd Sorry for the delay, I have centered the text and removed the line:

The submit button would show as in the above images when the mouse hovers the button, check form here. I would appreciate if you could send me the URL to this image button:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































