-
frankcliffordAsked on July 19, 2014 at 7:09 PM
-
Welvin Support Team LeadReplied on July 19, 2014 at 11:31 PM
Hi,
Please provide a details of this inquiry and we'll do our best to give you the answers you need.
Thanks
-
frankcliffordReplied on July 20, 2014 at 5:21 AM
Thank you for your very quick reply to my rather brief enquiry. I know I can "shrink" the image but I can only do this once. The option after this is to "expand". Is it possible to carry on "shrinking". Or is the answer to start with a smaller image? (Can you flow text around an image?)
Kind regards,
FrankClifford
-
Welvin Support Team LeadReplied on July 20, 2014 at 8:51 AM
Hi Frank,
If you need to change the spacing between shrunken fields, you can do that by injecting a custom CSS codes to your form. We can help you about this, just please let us know the form URL and what images should be align. Or, you can also just set the width and height of the image. However, if you need it to be closer, a custom CSS codes are needed.
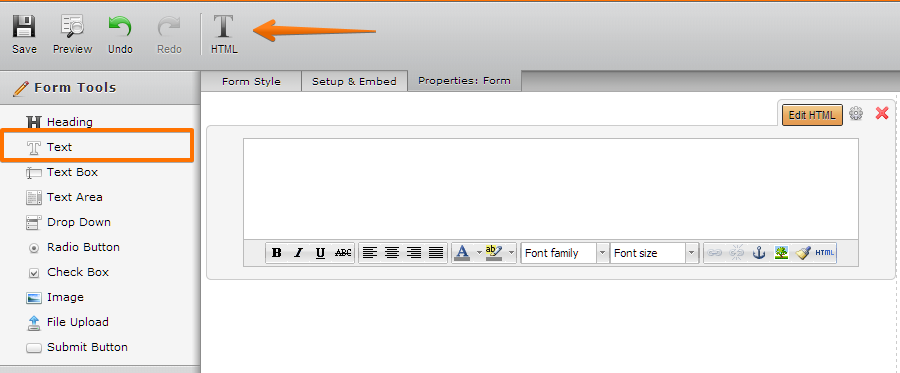
Adding text to an image, not sure you can do this into the image field. A workaround would be to add the Text Field and align it again using a custom CSS codes:

Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































