-
RACRUSWALAsked on July 21, 2014 at 5:41 AM
Hi
Please can you help me out...
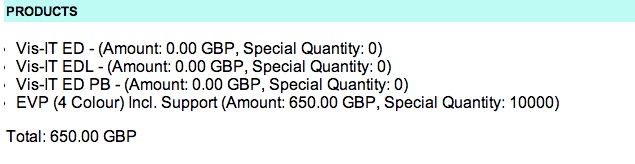
I have a form with custom code that Ardy helped me with previously. The email submissions are showing zero quantities in the Purchase Order section. Ardy wrote some custom code for me previously that I have included in all my forms. Could you take a look at it again and see why it wont work on my forms now?
http://form.jotformeu.com/form/40016228552345
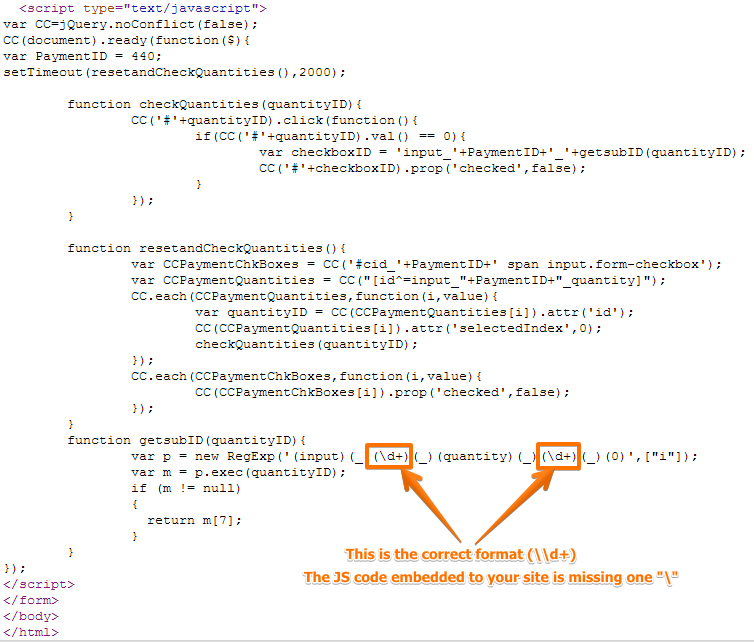
<script type="text/javascript">
var CC=jQuery.noConflict(false);
CC(document).ready(function($){
var PaymentID = 440;
setTimeout(resetandCheckQuantities(),2000);
function checkQuantities(quantityID){
CC('#'+quantityID).click(function(){
if(CC('#'+quantityID).val() == 0){
var checkboxID = 'input_'+PaymentID+'_'+getsubID(quantityID);
CC('#'+checkboxID).prop('checked',false);
}
});
}
function resetandCheckQuantities(){
var CCPaymentChkBoxes = CC('#cid_'+PaymentID+' span input.form-checkbox');
var CCPaymentQuantities = CC("[id^=input_"+PaymentID+"_quantity]");
CC.each(CCPaymentQuantities,function(i,value){
var quantityID = CC(CCPaymentQuantities[i]).attr('id');
CC(CCPaymentQuantities[i]).attr('selectedIndex',0);
checkQuantities(quantityID);
});
CC.each(CCPaymentChkBoxes,function(i,value){
CC(CCPaymentChkBoxes[i]).prop('checked',false);
});
}
function getsubID(quantityID){
var p = new RegExp('(input)(_)(\\d+)(_)(quantity)(_)(\\d+)(_)(0)',["i"]);
var m = p.exec(quantityID);
if (m != null)
{
return m[7];
}
}
});
</script>
Thanks for your help,
Rachelle
-
jedcadornaReplied on July 21, 2014 at 7:13 AM
Hi Rachelle,
I'll have to check and review Ardy's code then I'll get back to you once it is working. Just want to confirm that you wanted to hide the 0 value in your email notification, right?
Thank you for your patience.
-
jedcadornaReplied on July 21, 2014 at 1:25 PM
Hi Rachelle,
The JS code embedded to your site is missing one "\". Just follow the image and add the missing back slash to your form source and the code provided by my colleague should work.
The code you pasted above is correct the one in your webpage is the one missing a back slash.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































