-
handiemailAsked on July 22, 2014 at 10:19 AM
I have a word count limit set up on a text area field. When the form is submitted, I would like the word count data to be sent in the notification email. Is this possible?
Page URL: https://handiemail.com/send-a-letter.php -
David JotForm SupportReplied on July 22, 2014 at 11:50 AM
Hi,
I do not believe this is currently possible at this time. However, I have submitted a feature request to see if this is something we may be able to add in the future. As the field is already keeping track of this data, I do not see why this would be a difficult feature to add. We will update you as soon as we can.
Thank you for using Jotform!
-
handiemailReplied on July 22, 2014 at 12:11 PM
Thanks! If it's a simple implementation, this would be immensely helpful to my company! Please keep me posted.
-
KadeJMReplied on July 22, 2014 at 1:38 PM
Not a problem and we will certainly keep you posted as soon as something more is known.
-
Steve VP of Sales OperationsReplied on July 22, 2014 at 9:53 PM
Here's a link to a similar question, but for a specific scenario:
http://www.jotform.com/answers/7614-Is-it-possible-to-have-a-word-count#147048
A similar approach could be applied here:
- add a hidden field for word count to the form
- download the source code for the form and embed it
- write a custom JavaScript function that will count the words, and update the hidden field
This is probably the most viable solution in the short term. @handiemail, does this sound like a workaround you'd like to try?
-
Steve VP of Sales OperationsReplied on July 29, 2014 at 7:09 AM
Hello,
It took me a bit to get back to this. This feature can be set up with a small amount of coding/modifications.
- Add a hidden field to your form. This can be found under widgets, Hidden Box. Label it "Word Count."
- Get the source code version of the code and paste it on the page you want your form:
http://www.jotform.com/help/104-How-to-get-the-Full-Source-Code-of-your-Form
- add this JavaScript to your page. Place it beneath the source code of the form:
<script>
var hiddenCount = document.getElementById('input_4'); // hidden field id
var submit = document.getElementById('input_2'); // submit button id
submit.onDISABLEDclick=function(){
hiddenCount.value = document.getElementById('input_12-limit').innerHTML; // id of count field
};</script>
- update the values in the parenthesis to match your IDs of elements in your form- hidden field, submit button, and the count field. I checked your form, and the hidden field should be the only ID that needs to be updated. This can be done by looking at the source code used to install the form. Let us know once the hidden field is set up and we can help locate the correct id field.
Once that's set up test a submission and make sure it's working. You can put the payment in sandbox mode to test.
Let us know if you need help implementing this.
Kind Regards
-
handiemailReplied on July 29, 2014 at 12:10 PM
-
David JotForm SupportReplied on July 29, 2014 at 12:34 PM
Hi,
I am unsure why it is working in one place and not the other. When looking through the code for the two pages, I did notice that you included a file in the working one but not in the other:
The right side being the working one and the left not. Also it appears you are using two different word count scripts at the bottom;
The right side being the working one and left not. These may be what are causing your issue.
Please let us know if this does not help and we will be happy to assist you further.
Thank you for using Jotform!
-
handiemailReplied on July 29, 2014 at 12:59 PM
Yes, I've been testing. I will investigate further and post any findings.
-
Steve VP of Sales OperationsReplied on July 29, 2014 at 5:18 PM
Hi,
Glad the first form is working. I noticed the second form doesn't have the word count limit field set up. The solution I used relies on it, since it copies that value to the hidden word count field and includes it along with the form submissions.
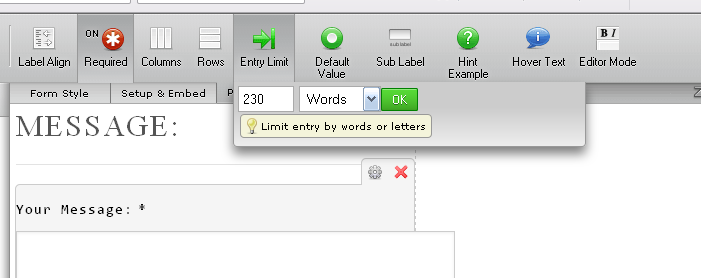
- on the second form, (http://www.jotformpro.com/form/41406141884957) set up the word count limit here for the message field:

- From there, the JavaScript code will need to be adjusted to target all the respective fields. I think this version should work, but you should double check the IDs once they're set up on the form. Once it's set up, place it directly beneath the source code of the form, as outlined in the steps above.
<script>
var hiddenCount = document.getElementById('input_28'); // hidden field id
var submit = document.getElementById('input_2'); // submit button id
submit.onDISABLEDclick=function(){
hiddenCount.value = document.getElementById('input_12-limit').innerHTML; // id of count field
};
</script>If you don't want to have an entry limit field for the second form, then the above solution won't work. Also, this solution will only work for pages that have both the embed source code, and the JavaScript snippet. i.e., the standalone form won't return the word count since it doesn't have the custom JS.
Let us know if you have further questions with this.
Kind Regards
-
handiemailReplied on October 29, 2014 at 5:01 AM
I figured out what was going wrong. "x.innerHTML.length - 3", the "3" needs to be adjusted based on how many digits are in your word-limit.
<script type="text/javascript">
(function () {
$('input_12').on('keyup', function () {
var x = $('input_12-limit'),
y = x.innerHTML.substring(0, x.innerHTML.length - 3);
$('input_28').value = y;
});
}());
</script>
-
BenReplied on October 29, 2014 at 9:13 AM
Hi,
Thank you for updating us. We are glad to hear that you got it to work for you.
Do let us know if you have any further questions and we will be happy to help.
Best Regards,
Ben
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































