-
robin.tepeAsked on July 23, 2014 at 4:22 PM
Can you add rules to pictures, like show a field when you click at the picture?
-
Jeanette JotForm SupportReplied on July 23, 2014 at 7:03 PM
That is not possible as for the moment. However, that seems to be a nice feature to implement to. Let me forward this to our devs, if they find this feasible to do it, it will be implemented soon.
Kind regards
-
Jeanette JotForm SupportReplied on July 23, 2014 at 7:10 PM
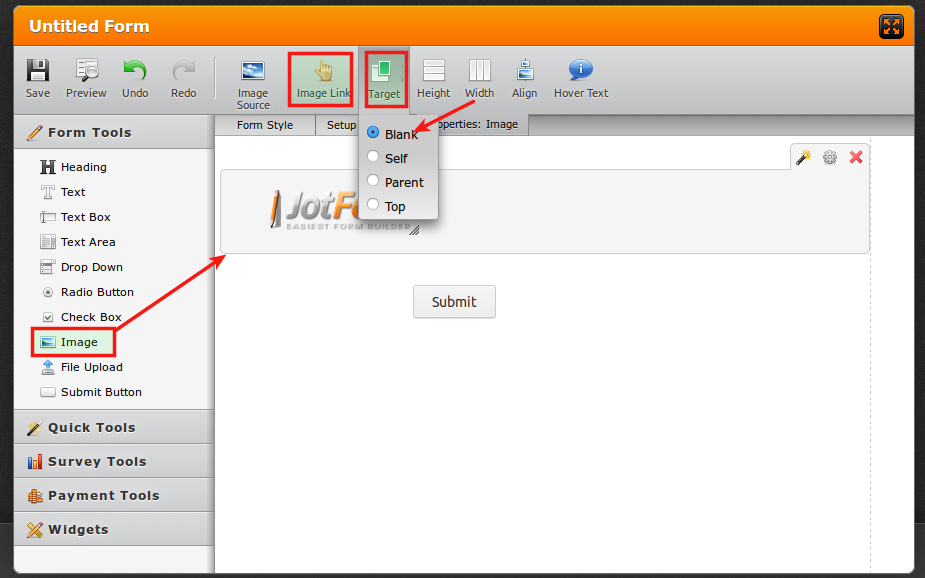
Searching deeper, you can add a link to an image, and even set the Target as shown in the image.

However if this suggestion does not meet your requirement, then I'll definitely need to forward this to our developers.
-
robin.tepeReplied on July 24, 2014 at 3:20 AM
It is not possible cause a photo does not have a name, like a checkbox, that shows up in the 'rules' so I can't give interactions like SHOW or HIDE.
So if it wil developed the only thing we need is to show the name of the photo in the list with tools.
-
Welvin Support Team LeadReplied on July 24, 2014 at 7:22 AM
How about switching the two, use a field (checkbox or radio or dropdown) then list down the name of the photos there. Based on the selected photo name, show the image to the form. This should work. Your thoughts?
Thanks
-
robin.tepeReplied on July 24, 2014 at 7:43 AM
Sure it will work but i want that the user can click at the photo and then open a field. I now have now put checkboxes under the pictures but that is not beautiful.
For example take a look at my form (Set the language to English).
Can you please show the pictures name in the rules?
-
jedcadornaReplied on July 24, 2014 at 9:49 AM
You can use the image checkbox widget in this case so that your checkbox contains image and you can add a condition.
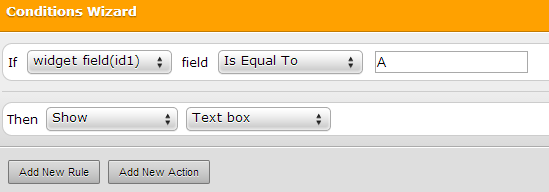
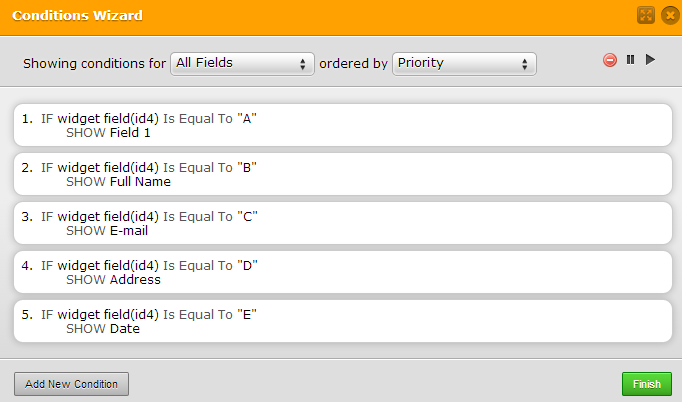
You can set your condition something like this:

Here's a sample form:

Also, I forgot to add that there is a radio button image widget. Since checkbox allows you to select multiple, with radio buttons you can only have one selection.
-
robin.tepeReplied on July 24, 2014 at 9:59 AM
I already tried that but there are 2 problems:
1. I only want 45 x 45 pictures, so not that big (is the option available cause i didn't found)
2. I want the picture is a line (like i did in my form).
Is that passible or is it easier to intergrade pictures in the rules?
-
KadeJMReplied on July 24, 2014 at 11:54 AM
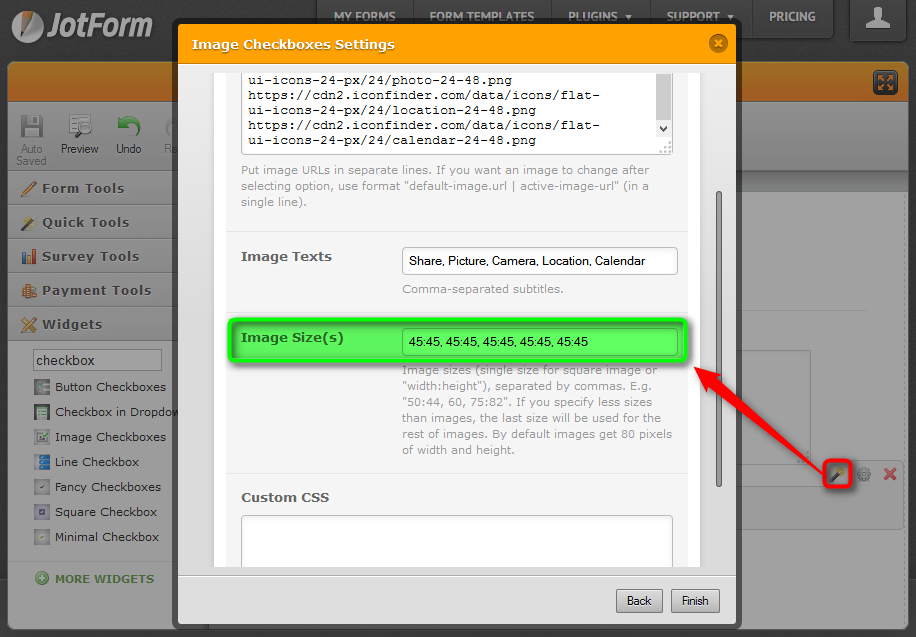
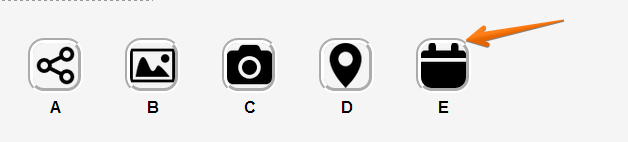
I think you are referring to a picture size of 45px by 45px if I am correct? For the Image Checkbox Widget you can actually adjust the Image Sizes in the widgets wizard tool.

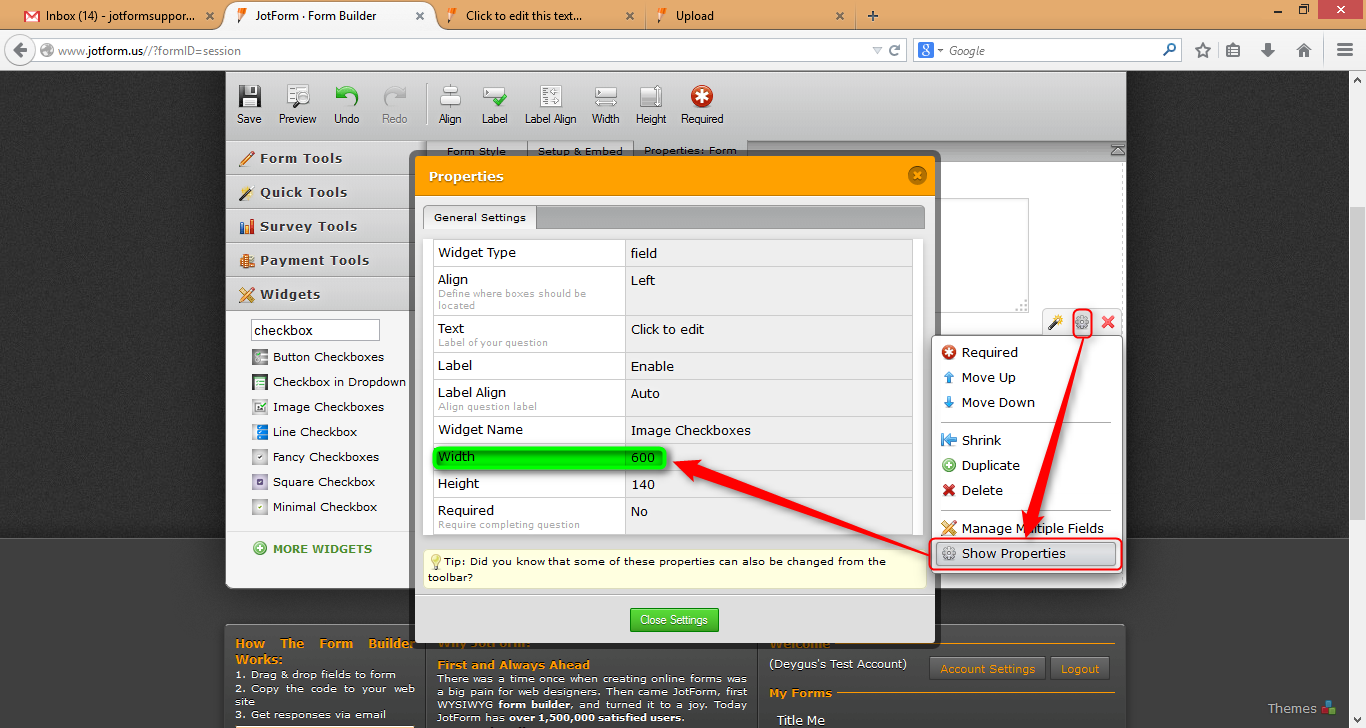
As for your pictures all on the same line just make your widget field wider.

Result:

-
robin.tepeReplied on July 25, 2014 at 2:31 AM
Yes, that looks pretty nice. I did it but now I can't find out where you can hide/show fields like 'jedcadorna' did :'( Can someone explain that?
And is it possible by CSS to delete the 'circle' by every picture from the widget? I don't like that.
-
jedcadornaReplied on July 25, 2014 at 5:27 AM
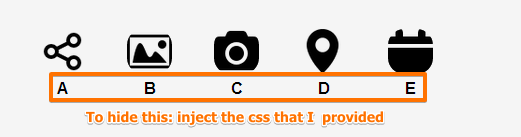
Here's how to remove the border:
 .
.Inject this css:
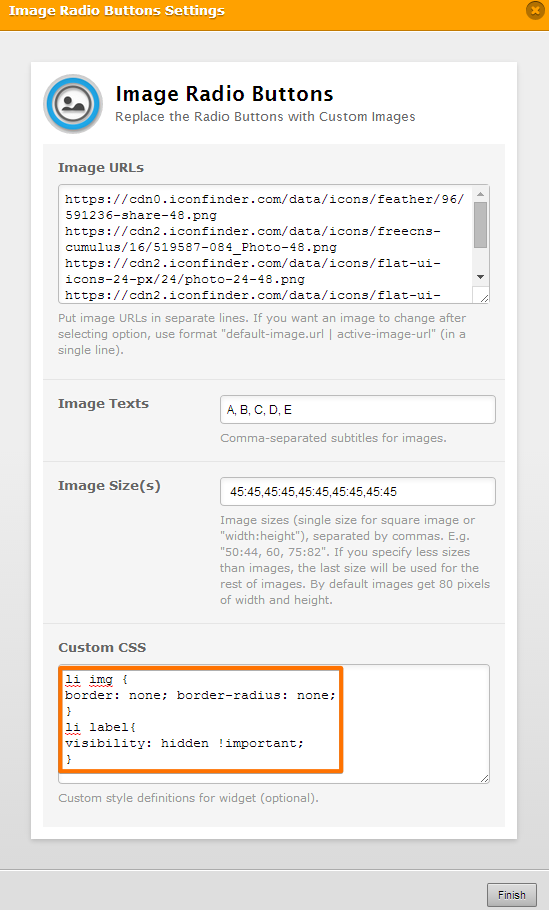
li img {
border: none; border-radius: none;
}And to remove the label inject add this to your css in your widget:

li label{
visibility: hidden !important;
}
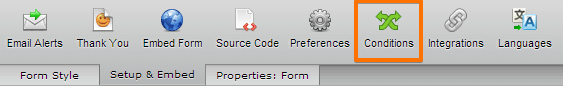
To add condition just click on the condition button and choose "Show / Hide a form field".

Here's how I setup my sample condition:

You can test this form http://form.jotformpro.com/form/42051858076962.
-
Welvin Support Team LeadReplied on July 25, 2014 at 5:28 AM
In addition, if you want to remove the borders of the selected image, you can use the following custom CSS codes:
li.checked img {
border: none !important;
}
Thank you! :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































