-
ahsraidersxcAsked on July 24, 2014 at 3:44 PM
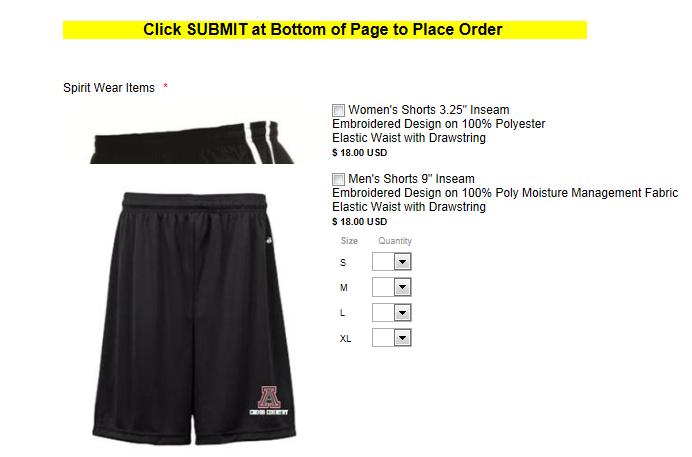
I have quantity field input as well as sizes with sub product choice selected for all items and it works on all items except for whichever one is first on the form. Help!

-
Welvin Support Team LeadReplied on July 24, 2014 at 4:50 PM
Hi,
You have the following custom CSS codes injected to the form:
.form-product-image-with-options, .form-product-image {
width: 250px;
height: auto; important!
}
These codes control the height and width of the product images. You may consider removing that if you do not want to scale down the images. OR, change height from auto to a value, i.e 250px.
Check it by following this guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Also, sub-product listing are shown when the product item is selected. That's the current behaviour of the payment field. If you want to show all sub-product items by default, you can inject the following custom CSS codes to your form:
.form-product-item.hover-product-item {
height: auto !important;
}
.form-product-item {
height: auto !important;
}
The same guide above for adding these codes.
Please get back to us if you need further assistance.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































