-
ahsraidersxcAsked on July 25, 2014 at 1:12 PM
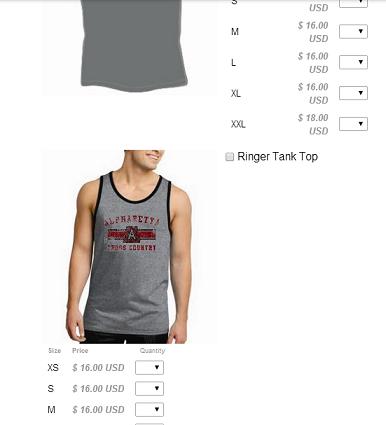
All quantities and sizes appear on right side of image except for one. I have deleted and re-entered and changed image. All had no change.

-
Jeanette JotForm SupportReplied on July 25, 2014 at 3:40 PM
I've imported your form, in order to find the best workaround for you. I'll update you here on this thread.
-
Jeanette JotForm SupportReplied on July 25, 2014 at 3:58 PM
Ok, please replace the current custom CSS code you got with this one:
.form-product-item.hover-product-item {
height: auto !important;
}.form-product-item {
height: auto !important;
margin-top: 15px;
}
.form-product-image-with-options, .form-product-image {
width: 220px;
height: auto;
}
.form-product-child-table {
margin-top: 4px;
margin-left: 200px;
}We will be happy to assist you further if needed.
-
Jeanette JotForm SupportReplied on July 25, 2014 at 3:59 PM
You can clone the where I applied the changes here
-
ahsraidersxcReplied on July 25, 2014 at 7:26 PM
Thanks for your assistance. The code doesn't seem to be working fully for me. Prices are out of line now and on our weebly site the same product has the quantity/size options over to the right more but still down under the item.
The clone even appears to have similar issues.
Weird. Is the custom CSS code the cause of the problem?
-
ahsraidersxcReplied on July 25, 2014 at 8:51 PM
I fixed it. I'm not sure what the fix was but it stemmed from the fact that the product that was causing me trouble had a really short name versus the other products. Ringer Tank Top. All the others were much longer. I think the short name was resetting or affecting the margin or spacing.
I changed the name to Ringer Tank Top in Charcoal Grey and that did the trick.
Thanks so much.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































