-
HustleDivaAsked on July 27, 2014 at 10:03 PM
For about a year, I was using a Jotform with Captcha in the Contact section of my web site, and when I went in to make an adjustment today, and then put it back in, I found it no longer worked. When I pasted the embed code in to my site, I got an error message that said this: To make script tags using the "src" attribute work correctly when using the HTML gadget, defer="defer" has been added after the URL. When I clicked OK, the form didn't show up; the page stayed blank. I have no idea what that error message means, but my form was fine before I tried to change it and put it back. Please advise. Right now, I'm using the site's standard Contact form until this issue is fixed. I was using the Jotform for the Captcha feature. Thanks.
-
jonathanReplied on July 27, 2014 at 10:23 PM
Hi,
I tried looking for the JotForm form in your website http://www.hustledivaspeaks.com/pages/contacthustlediva.aspx
but I could not seem to find the form.
Can you please described how to open the form in your website? We will check once we know this.
Thanks!
-
HustleDivaReplied on July 27, 2014 at 10:51 PM
I told you in my message that the form is gone from my site; it won't show up. I had to put the site's original Contact form back in until further notice. That's the problem ... the form's not working. Here's the link to the form from the Jotform page, though: http://www.jotform.us/form/22707663287158
-
Ashwin JotForm SupportReplied on July 27, 2014 at 11:28 PM
Hello HustleDiva,
I'm sorry for the trouble caused to you.
I did check your form and did not find any issue with that. It should work normally in your web page. The error message you have mentioned in your question seems to be related to your web site and not of your form.
I would suggest you to embed your form again and we will take a look why it is displaying error message. Since it a live site, you can duplicate your contact aspx page and add your JotForm there so that we can replicate the issue and try to find the possible cause. You may also like to embed your form using its iFrame embed code and see if that solves your problem. The following guide should help you in grabbing your form's iFrame embed code: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
We will wait for your response.
Thank you!
-
HustleDivaReplied on July 28, 2014 at 1:18 AM
Thanks. I tried to embed using the iFrame code, and although I didn't get an error message that time, when I hit OK, the form still didn't show up. A large bordered space appeared that was clearly where the form should have been, but it's not visible.
Sorry, but this: Since it a live site, you can duplicate your contact aspx page and add your JotForm there so that we can replicate the issue and try to find the possible cause. is totally unclear to me, so I can't follow the suggestion.
I'm sure it's something with my site, but I'll have to deal with it in the morning. Incidentally, in the list of embed options, why isn't there one for Microsoft sites? I'm using Office 365. It's not uncommon, yet I see stuff in the list that I've never even heard of. Are your forms no longer compatible with MS Office sites?
-
Ashwin JotForm SupportReplied on July 28, 2014 at 3:16 AM
Hello HustleDiva,
Please accept my apology for the confusion. I meant to ask to to create one more page in your site and embed your form there so that we can take a look.
You should be able to embed your form in Office 365 sites and I believe your form's iFrame embed code should have solved the issue. You get this error message when you use old Office 365 website. Please follow these steps to solve your problem:
1. Add a "PayPal gadget" to your page.
2. Copy and paste the following code in the gadget:
<form action=""><input type="image" style="display:none !important;" /><script type="text/javascript" src="//form.jotform.us/jsform/22707663287158"></script></form>
Do try the above steps and get back to us if the issue persists.
Thank you!
-
HustleDivaReplied on July 28, 2014 at 9:43 AM
Thanks. I tried your suggestion and it still didn't work. I got a tiny bordered box where the form should have been, but no form. Then I went to my embed options and clicked on the iFrame box, and a totally different code came up than the one you gave me, so I put that one in the Paypal gadget box and got an error message that said the code I was putting in wasn't supported by Paypal, and to try again. Of course, when I put one of my real Paypal codes in, from my product selection, it worked, so it's not the gadget. I didn't get an error message with the code you gave me in your suggestion, but again, the form didn't show up.
As you requested, here's a page with the original Jotform embed code added, but the page is blank, so I'm not sure what good this will do you. https://hustledivaspeaks.sharepoint.com/Pages/JotformSample.aspx
-
Ashwin JotForm SupportReplied on July 28, 2014 at 10:14 AM
Hello HustleDiva,
The code which I gave you above is not iFrame code. You earlier said that the iFrame embed option did not work for you and that is the reason why I shared you the option of "PayPal gadget".
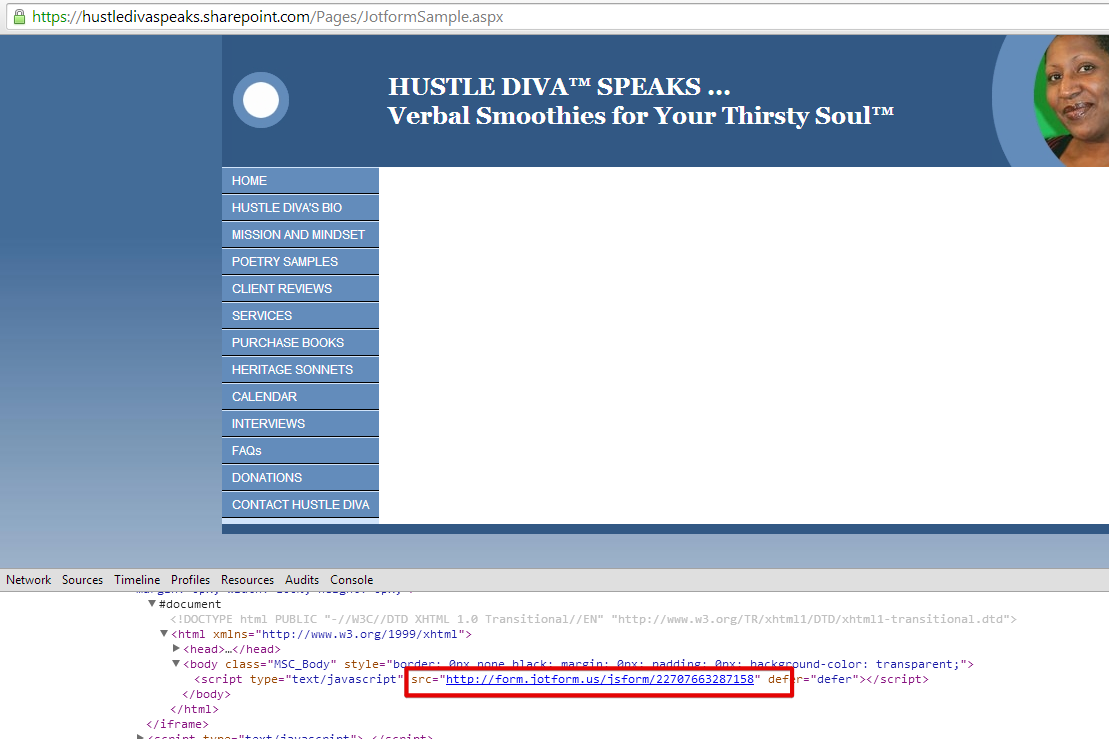
Please accept my apology. I just wanted to see the code you are adding in your web page. The reason why your form is not being displayed in your web page is because you have added your form's non secure embed code. Please check the screenshot below:

Your web site uses SSL. Please be noted that non secure content cannot be displayed in a secure / SSL web page.
I would suggest you to please grab your form's secure / SSL iFrame embed code and then use it in your web page. That should solve your problem. The following guide should help you : https://www.jotform.com/help/63-How-can-I-receive-SSL-Submissions
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
HustleDivaReplied on July 28, 2014 at 12:57 PM
I'm sorry. I meant to tell you in my first message that I already tried switching to the secure form code, and that didn't work either. But I tried it again just now; it still didn't work. I don't know what else to do. The form was fine before I went in to edit. I only took it down for a few minutes and now I can't get it to work. I have several other Jotforms on my site, so I know about the secure feature. I edited those forms recently and they all still work. The only difference is they're not on my site using the HTML feature; I'm using the direct links to the forms.
-
HustleDivaReplied on July 28, 2014 at 1:04 PM
Yeah, this is a HTML issue, because I just tried to embed one of my other Jotforms that are on my site as direct links, into the sample page, and I got the same error message as before: To make script tags using the "src" attribute work correctly when using the HTML gadget, defer="defer" has been added after the URL. Then when I clicked OK, the page was still blank. I left it on the sample page with the other form (that's not showing up); I don't know if you can see what I did.
-
Elton Support Team LeadReplied on July 28, 2014 at 2:29 PM
@HustleDiva
There's no problem with your form, it is working normally as usual. http://www.jotform.us/form/22707663287158
The problem might be on the platform or the way it's embedded. Like my colleague's finding, the browser console throws an HTTPS error when I check your page here. The form should be loaded over HTTPS to prevent this error. Please try to use iframe embed method for your secure form.
You can try the following.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/22707663287158" frameborder="0" style="width:100%; height:870px; border:none;" scrolling="no"></iframe>
Let us know if this doesn't make any difference.
Thanks!
-
HustleDivaReplied on July 28, 2014 at 2:49 PM
YAAAYYY!!!! IT WORKED! THANK YOU!!!! I don't really know what you did differently, but how do I keep this code on hand? Specifically, where did you get it and how? Because when I tried to get the same one by clicking the iFrame box in the embed section, then clicking to secure it, this is the code I get: <iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/22707663287158" frameborder="0" style="width:100%; height:948px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script> -
HustleDivaReplied on July 28, 2014 at 2:56 PM
Actually, I just tried it with the code I got, and it worked, so even though your code is shorter, I guess they're the same. I didn't have to go through all this when I put the form on my site originally. I don't understand what could have changed. I just embedded the regular form in there and it took. I didn't have a problem until yesterday when I deleted it to start over.
-
Elton Support Team LeadReplied on July 28, 2014 at 3:22 PM
@HustleDiva
Glad to hear it's now working. =)
They're actually similar. But I would also recommend the long one since it has script code that automatically calculates the iframe height when the form is embedded. However, if the script conflicts with your page, you are free to remove it as long as the iframe code is there.
Cheers! =)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































