-
VCEAsked on July 28, 2014 at 7:37 AM
Hi,
Is there a field I can use that allows me to have a drop down box and a text field together, similar to when you have a prefix on fullname but without the second text box?
I'd like to be able to enter a list of part number prefixes and then the user enters the part number next to it.
-
Ashwin JotForm SupportReplied on July 28, 2014 at 9:00 AM
Hello VCE,
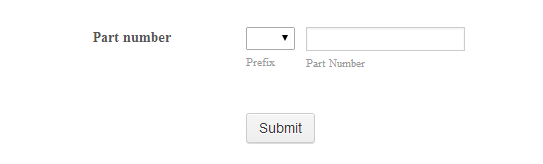
Unfortunately, we do not have any inbuilt feature to achieve your requirement. Please check the screenshot below if this is what you want to achieve:

Here are the steps to achieve this:
1. Add a drop down and text box question in your form.
2. Take advantage of our shrink feature to position both the form fields next to each other. The following guide should help you: https://www.jotform.com/help/90-Form-Field-Positioning
3. Find the field ids and row ids of the both the fields. The following guide should help you:
https://www.jotform.com/help/146-How-to-find-Field-IDs-Names
https://www.jotform.com/help/176-How-to-apply-custom-CSS-to-a-particular-field
4. Reduce the width of the drop down question bu injecting the custom css code. An example css code which I used in my form is:
select#input_1 {
width: 49px !important;
}
5. Hide the label of the text box question by injecting custom css code. Example css code:
label#label_4 {
display: none;
}
6. Inject custom css code to move the text box question closer to the drop down question. Example css code:
li#id_4 {
margin-left: -66px;
}
Please take a look at the following demo form where I have placed the field next to each other: http://form.jotformpro.com/form/42083138004949? Feel free to clone this form for a closer look. The following guide should help you in form cloning: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
VCEReplied on July 28, 2014 at 9:24 AM
Fantastic. Thank you.
-
Ashwin JotForm SupportReplied on July 28, 2014 at 9:56 AM
Hello VCE,
You are welcome.
I'm very pleased that I was able to help you.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































