-
geranbahaAsked on July 30, 2014 at 2:56 PM
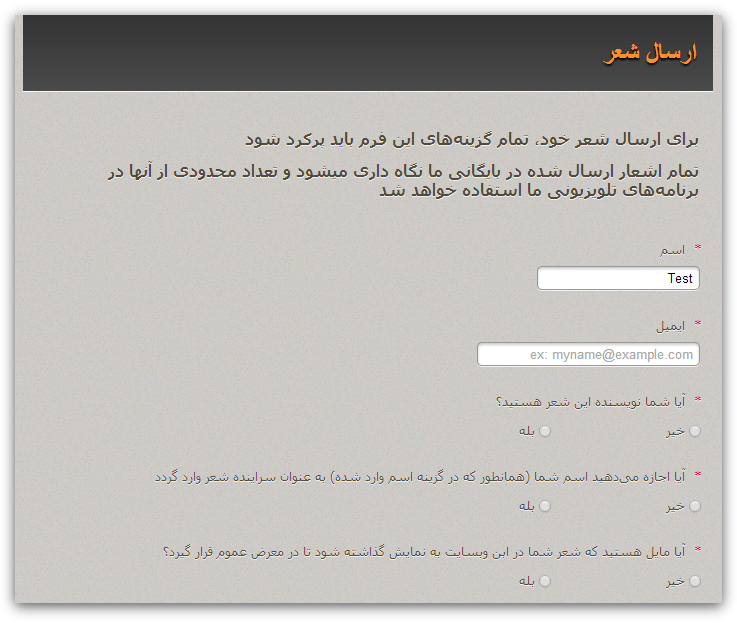
Hi, I've created my form in Farsi, but is there a way for me to move the text to the right hand side, since Persian is written and read from Right to Left.
-
Mike_T Jotform SupportReplied on July 30, 2014 at 4:14 PM
Thank you for contacting us.
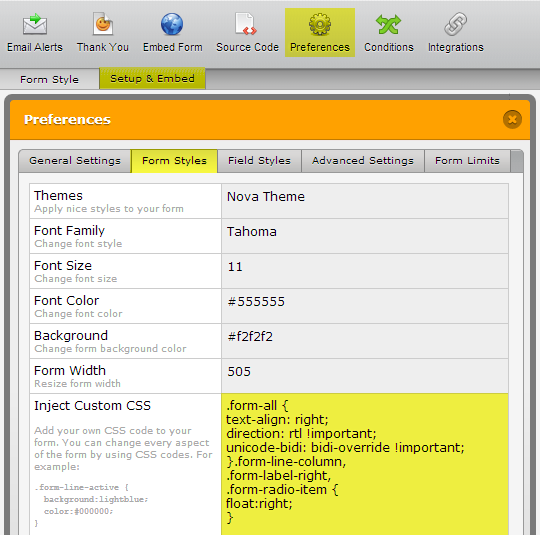
I would like to recommend you to inject the following CSS code to your form:
.form-all {
text-align: right;
direction: rtl !important;
unicode-bidi: bidi-override !important;
}.form-line-column,
.form-label-right,
.form-radio-item {
float:right;
}
Result:

Please give it a try, and let us know if you need any further assistance.
-
geranbahaReplied on July 30, 2014 at 5:14 PM
Thank you :)
-
BJoannaReplied on August 16, 2015 at 12:30 PM
Inside of the form templates gallery I created one template form that you can use.
Inside of that form I used Custom CSS that will enable Arabic language from right to left. Custom CSS used inside of this form can also be applied to Hebrew language.
You can find my form inside of the Form Templates gallery:
http://www.jotform.com/form-templates/arabic-financial-application-form-rtl-css-2
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































