-
TRYGONEZAsked on July 31, 2014 at 4:09 PM
I am developing a site in Adobe Muse and embedded the form succesfully in desktop layout, it seems to work at least in preview mode for iPhone and iPad, but when I try it in the actual devices it simply doesn't show and makes my site to display funny. Any help?
-
Mike_T Jotform SupportReplied on July 31, 2014 at 5:37 PM
Thank you for contacting us.
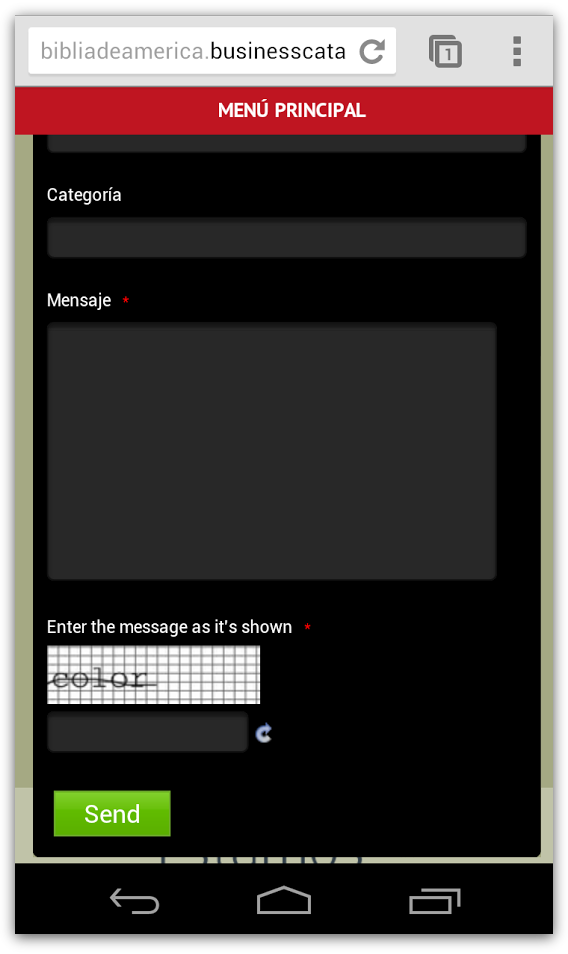
I was not able to test your form in iPhone/iPad, but it worked fine on my Android phone:

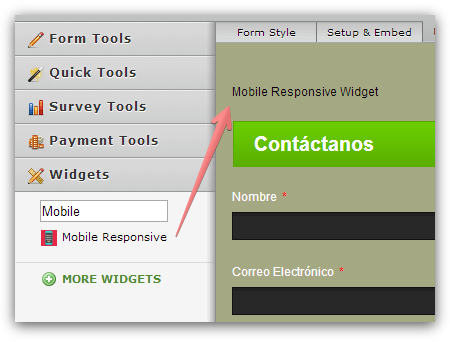
You might consider adding a Mobile Responsive widget to the form in order to improve the mobile layout even more.

Please give it a try and let us know if you need any further assistance.
-
TRYGONEZReplied on August 1, 2014 at 11:11 AM
Nope… the form simply does not appear in the devices (iPad/iPhone). I'm kinda worried.
-
David JotForm SupportReplied on August 1, 2014 at 12:11 PM
Hi,
I checked your page and it appears you are using our normal javascript embed method. Occasionally this does not interact well with IOS devices. Please try using the iFrame embed method instead:
http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
This will greatly reduce and conflicts that may be caused by the IOS browser.
Please let us know if this does not help and we will be happy to assist you further.
Thank you for using Jotform!
-
TRYGONEZReplied on August 1, 2014 at 12:41 PM
But is it possible in an Adobe Muse ambient?
-
David JotForm SupportReplied on August 1, 2014 at 1:55 PM
Yes, this should work, you may need to adjust the dimensions of the frame or add a background however. Please let us know if you have any issues setting this up and we will be happy to help.
Thank you for using Jotform!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































