-
lironuriAsked on August 1, 2014 at 12:24 PM
http://form.jotform.me/form/42084024849456?
hi ,
i have made the general look of my form, and now i need your help on some issues:
1. all text (especially in the "form collapse") should be "right to left" direction.
2. "form tabs widget" - i want all tabs to be in the same row.
3. "image slider widget" - should be centered.
4. radio buttons - i want them to have price for each button.
5. most important - i want to sum all the selection to a "total" value - so my users will know how much they are supposed to pay for all the products they have selected.
-
Welvin Support Team LeadReplied on August 1, 2014 at 1:53 PM
Hi,
We'll see if what we can do with these requirements. I'll update you here later today.
Thanks
-
Welvin Support Team LeadReplied on August 1, 2014 at 2:09 PM
I have the changes made to 1, 2 and 3. You can check it here: http://www.jotformpro.com/form/42125011606944 (clone version of your form).
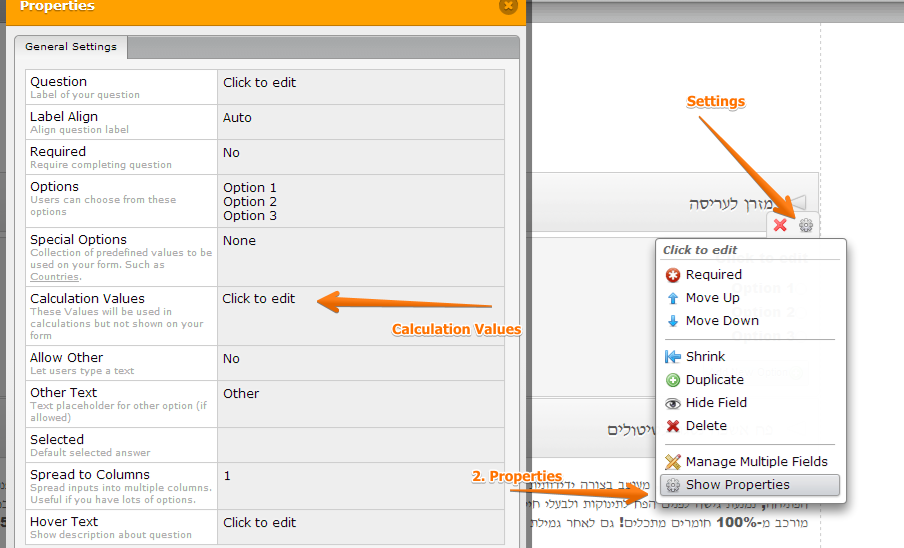
For #4, you can add a Calculation Value for each of the Radio Button option. Please refer to this visual guide:

For #5, you can sum all fields that has numeric options and/or values. Unfortunately, there is no way you can calculate the options from the Image Radio Button widget. You can use the Radio Button field to calculate the sum.
Please get back to us if you need further assistance.
Thank you!
-
lironuriReplied on August 2, 2014 at 1:19 AM
Welvin, thank you very much for your quick and helpful response !
of course - #1,2,3 are perfect, thanks to you.
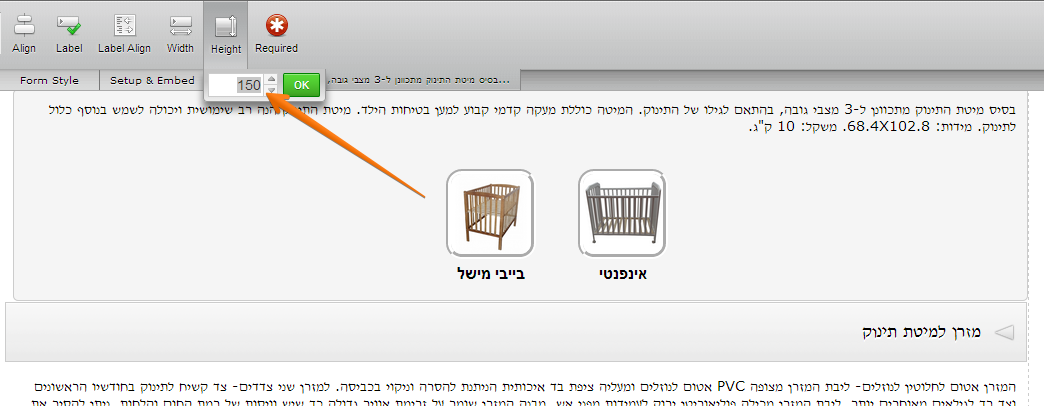
only one thing - is ther a way to reduce the space under the radio\inage button? (image attached)
*** if decided not to use "image radio buttons" widget - due to #4,5 - no need to answer this :)
about #4,5 - is there is a way to attach an image to a radio button?
you see, each radio button is an item that must have an image, some text and a visible price tag.
ia that possible?
after all, the only reason i used the "image radio button" widget is to show the product's image.
if there is another way of doing that (using normal radio buttons) - it's better.
thank you so much!
hope others can benfit from these Q&A also.
-
Welvin Support Team LeadReplied on August 2, 2014 at 8:52 AM
Changing the widget height should reduce the bottom part spacing:

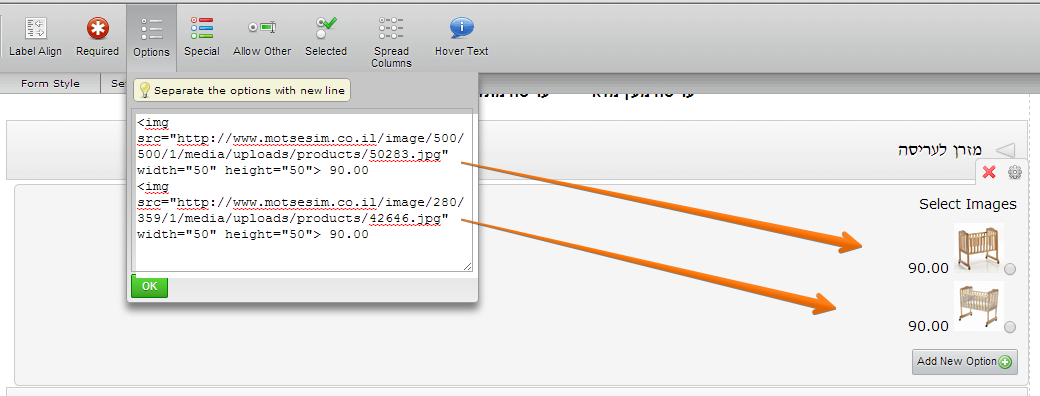
You can use <img> tags in the Radio Button options, for example:

You can style the normal radio button fields, remove the button so images are shown instead. Then, show a border color for selected images, just like the image radio button widget can do.
For example: http://www.jotformpro.com/form/42133891847966
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































