-
billsweepAsked on August 4, 2014 at 8:46 AM
I have added the code for the feedback button and its just not showing on the site.
I code is showing in the page source, but there is no button.
Please advise.
Many thanks
-
jedcadornaReplied on August 4, 2014 at 10:29 AM
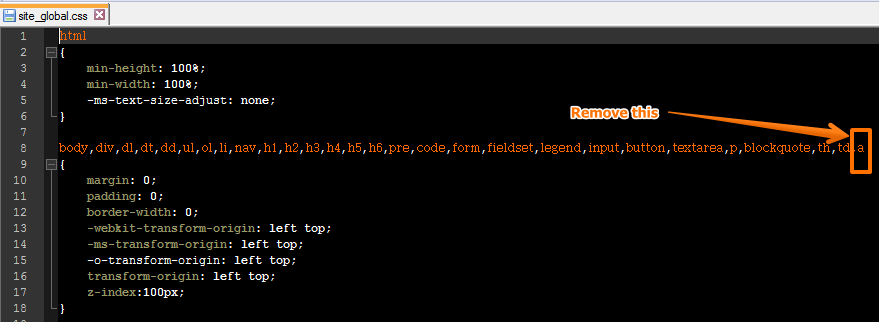
Remove the "a" in your site_global.css settings.
Please see this image:

I'm still finding out why this is hiding the feedback button but deleting that will now show the button. Here's a sample https://shots.jotform.com/jed/forms/Client%20Feedback/Client%20Feedback.html
-
jedcadornaReplied on August 5, 2014 at 11:01 AM
Hello,
I reviewed this ticket and found that no need to remove the achor at the end or "a" your form is just aligned over to the left and does not show when your transform-origin is aligned left.
Just change the transaform-origin from left top to center. Here's how it should look like transform-origin: center. You can refer to the image above on where to modify it.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































