-
maddogsAsked on August 15, 2014 at 9:53 PM
Hi,
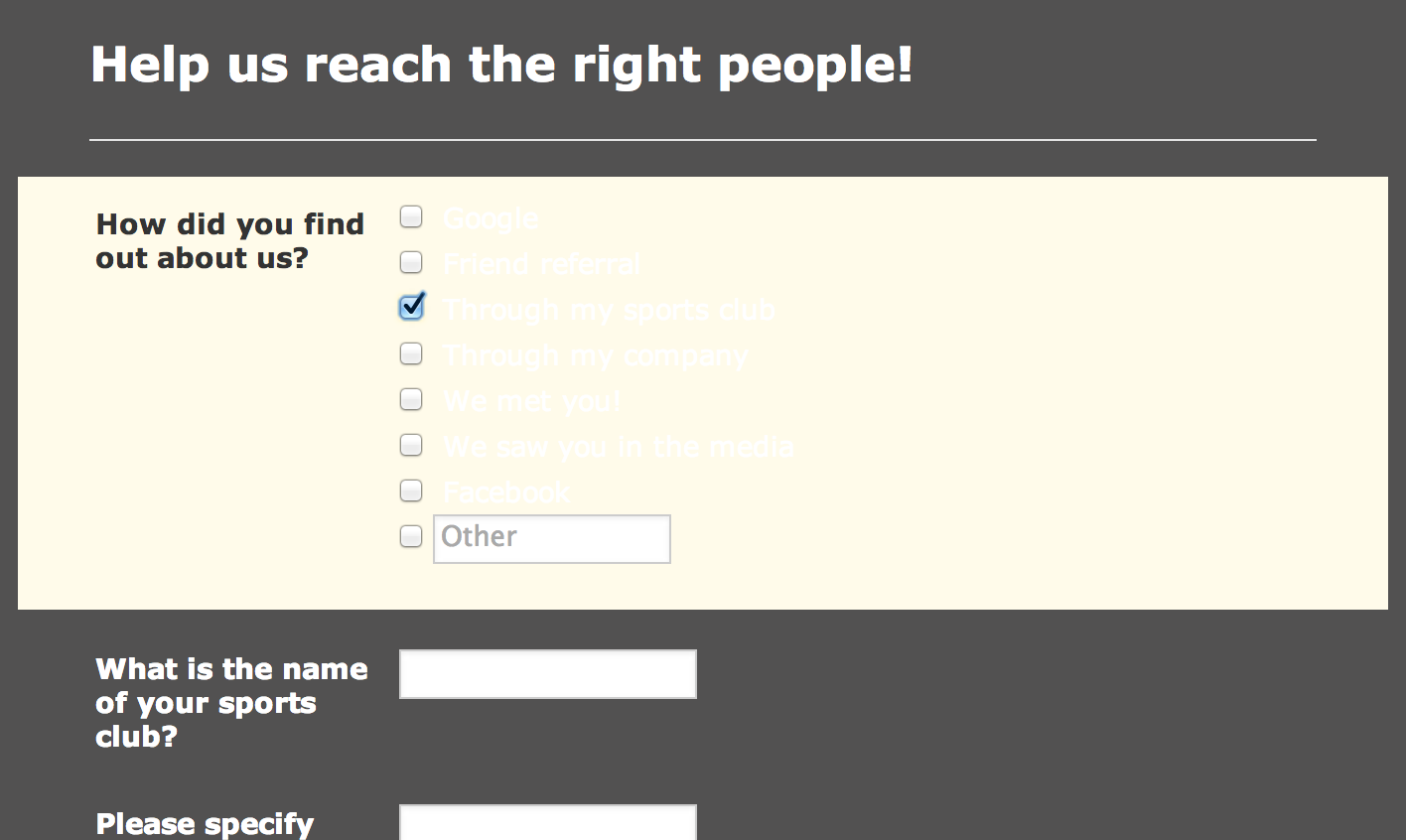
My checkboxes look great until you start trying to fill them in - when the field turns yellow and they become white - meaning you can't see them.
Please can you tell me how I can fix this?
Thanks!

-
Elton Support Team LeadReplied on August 15, 2014 at 11:40 PM
Hi,
Inject the following CSS codes to your form. This will retain the checkbox label colors on active mode.
.form-line-active .form-checkbox+label {
color: #494949;
}
Guide: How-to-Inject-Custom-CSS-Codes-to-your-Form
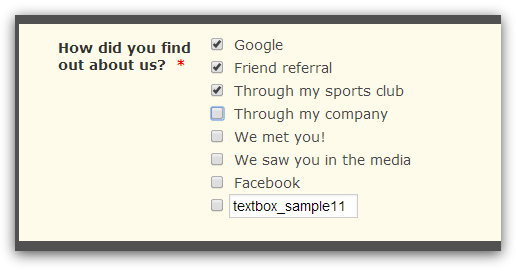
Result:

Hope this helps!
-
maddogsReplied on August 16, 2014 at 4:09 AM
Thanks very much - but I just noticed I also have the same problem with my radio buttons....do you know what I can do about that?
-
Elton Support Team LeadReplied on August 16, 2014 at 5:00 AM
Use this for radio buttons.
.form-line-active .form-radio+label {
color: #494949;
}
Cheers!
-
maddogsReplied on August 16, 2014 at 5:51 AM
Great, thanks a lot!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































