-
allenatkinsonAsked on August 25, 2014 at 12:44 PM
I created a form to embed into my website hosted through weebly. We are using it as a secure site so I got the secure embed code and embeded it into the page. The form will show up on a computer but not on mobile. What do I need to do to fix this?
-
David JotForm SupportReplied on August 25, 2014 at 1:21 PM
Hi,
I checked the webpage you referenced and it appears there is something with your pages mobile layout interfering with your form loading properly. The mobile layout does indeed not load on a galaxy S4 but when I click on the web layout, everything loads fine. If you could try using the iFrame embed code, making sure to click on the secure form in the process to retain the SSL submissions, this should fix any issues with conflicts on your page:
http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
If this still does not work, let us know and we will be happy to see what else we can find.
Thank you for using JotForm!
-
allenatkinsonReplied on August 25, 2014 at 4:59 PM
using iframe worked and now the form is showing up. however the page scrolls far beyond the form. i am assuming because i have so many conditional fields its making room for all of them but is there any way to get rid of all that white space? so the page only scrolls to the end of the form
-
David JotForm SupportReplied on August 25, 2014 at 5:04 PM
Hi,
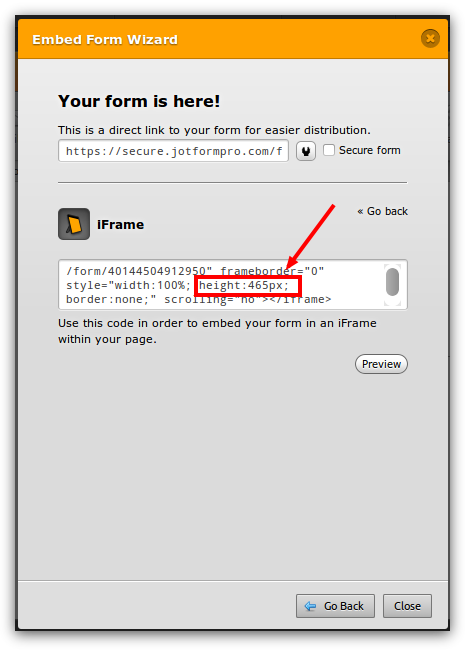
Glad to hear it! There is a piece of the iFrame embed code that controls the height of the frame. All you would need to do is adjust the value:

Adjust that value to the height desired and you should be all set. Let us know if you have any other questions and we will be happy to help.
Thank you for using JotForm!
-
allenatkinsonReplied on August 25, 2014 at 5:18 PM
i changed the height which was originally 20016px to 400px to 200px then to 100px and it made no difference.
-
David JotForm SupportReplied on August 25, 2014 at 5:47 PM
Hi,
I did some messing around with a copy of the code from your website and I was able to get a different version of our iFrame code to work. Try using this as your embed code instead:
Adjusting the height of this should work. At least it did in my test page. Please let us know if it does not and we will be happy to see what else we can come up with.
-
allenatkinsonReplied on August 25, 2014 at 8:09 PM
ok so i am able to adjust the height but its not responsive. so if i make the height the same length of the form, then the bottom of the form disappears when start clicking on conditional fields. i have a huge list of conditional fields which could potentialy triple the length of the page. so what i want is the height to change based on the number of fields that appear. does that make sense? if you go to the site and start clicking "yes" on a bunch of the questions, you can see what i mean
-
Elton Support Team LeadReplied on August 25, 2014 at 10:35 PM
@allenatkinson
That's because you are using iframe embed code. That's the downside when using iframe since it has fixed height and not dynamic.
If you want dynamic height then you have to switch back to the default script embed code but I'm afraid it will not work properly on your webpage since so far as of checking your web theme, it doesn't seem to be mobile responsive that's why the form remains on its position and cut off when viewed on mobile. I think using iframe is the best solution here so the form will appear on mobile and then set iframe scrolling attribute to yes so when the form length changes, a vertical scroll bar will automatically appear far from the right side of the form.
Example:
http://pastebin.com/raw.php?i=46xDRHcK
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































