-
almagharibiaAsked on August 28, 2014 at 12:42 PM
-
KadeJMReplied on August 28, 2014 at 1:55 PM
My colleague had split this into a new issue here because it's separate from your last problem.
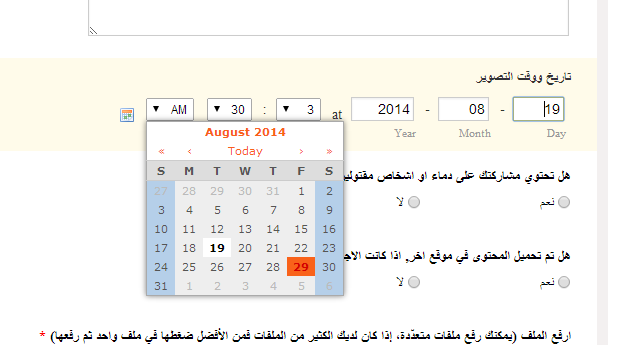
I think you are referring to modifying the css so that your calendar isn't cut off maybe?
Is that what you meant? Or?
Please correct me or add more details if necessary.
-
almagharibiaReplied on August 28, 2014 at 2:27 PM
Hi
yes it is floated to the right and half of it is cut behind the form it is a simple CSS fix but I dont have acceas to the files so i am seeking your support please to get the isue fixed.
-
Welvin Support Team LeadReplied on August 28, 2014 at 3:34 PM
I've fixed it for you. Can you check now? The custom CSS codes are:
div.calendar.popup {
left: 192px !important;
}
Check it by following this guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Thank you!
-
Welvin Support Team LeadReplied on August 28, 2014 at 3:36 PM
Here's the output:

Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































