-
melodiacAsked on August 28, 2014 at 6:56 PM
Well, the problem is pretty obvious if you take a look at the page - I need to move the entire form upwards. I tried adding margins with html to get the desired result and it did work but then the form wasn't visible on mobile devices. On mobile devices I want it to be positioned below the contact information. Any ideas on how to do this with injected CSS?
Page URL: http://www.commercedirect.se/?page_id=9 -
Jeanette JotForm SupportReplied on August 28, 2014 at 10:59 PM
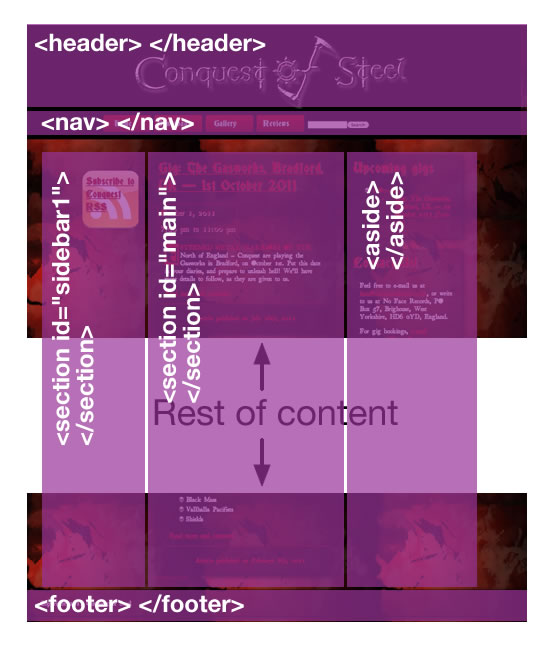
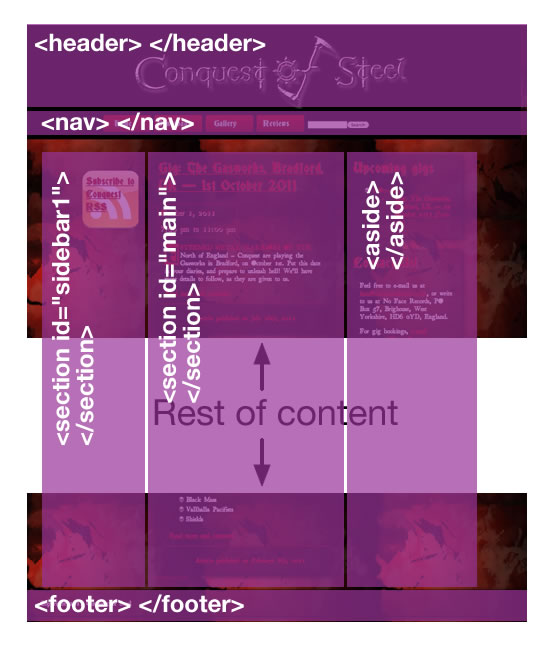
The problem is not your form, but the way you have created your Webpage
You have put everything, including the form in the header holder, which is determined by
<div id="header-holder">
The <p> tag push the form to the bottom

Here are the structure for HTML 5

So, a suggested structure to solve the issue could be:
<body>
<div id="header-holder">
<!-- contact info could go here -->
</div><div id="main" class="col1">
<!-- form code should go here -->
<div class="sidebar">
<!-- contact info might also go here -->
</div></div>
</body>
-
Jeanette JotForm SupportReplied on August 28, 2014 at 11:01 PM
Extra note. I think <div id="main" class="col1">
Should be just <div id="main" >
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing