-
univofusanaAsked on September 10, 2014 at 12:46 PM
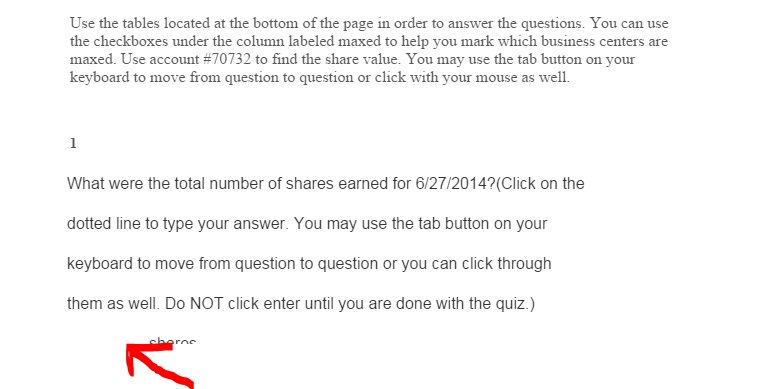
My Form Called 21 star diamond director is glitching out on my page. It is cutting off the bottom part of each question with passage test so that you can only see the top of the letters and not the blank spot to answer. Is there any way I could fix this?

-
Kiran Support Team LeadReplied on September 10, 2014 at 2:23 PM
I'm checking on the issue. Please allow us some time to work on this and get back to you with relevant information. Thank you for your patience.
-
Kiran Support Team LeadReplied on September 10, 2014 at 5:12 PM
Thank you for being patient. I was able to reproduce the issue at my end. This is due to the height of the widget passage test. To adjust the height for the fields that are cutting off. please inject the following CSS code to the form.
#customFieldFrame_3,
#customFieldFrame_9,
#customFieldFrame_11 {
height: 200px !important;
}
Hope this information helps. Please get back to us if you need further assistance.
-
univofusanaReplied on September 11, 2014 at 1:53 PM
Excellent, thank you for your assistance. Where can I find the custom Id's for each field for example #customFieldFrame_3 so that I can apply this fix in the future if I encounter it?
-
Kiran Support Team LeadReplied on September 11, 2014 at 3:24 PM
Since this is the widget that loads on iframe, we can get the ID only from the source code of the form which is little difficult and needs basic knowledge of html.
You may also get this by using the browser inspect element feature. Right-click on the widget in normal form view and click on Inspect Element that displays the source code in the bottom section of the browser.
If you find any difficulty in getting this ID, you can always get back to us. We'll look into the issue for you and provide necessary assistance. I've also forwarded the issue to our next level support for a solution. If there is any update on the issue, you'll also be notified through this thread.
-
Kiran Support Team LeadReplied on September 11, 2014 at 3:26 PM
Since this is the widget that loads on iframe, we can get the ID only from the source code of the form which is little difficult and needs basic knowledge of html.
You may also get this by using the browser inspect element feature. Right-click on the widget in normal form view and click on Inspect Element that displays the source code in the bottom section of the browser.
If you find any difficulty in getting this ID, you can always get back to us. We'll look into the issue for you and provide necessary assistance. I've also forwarded the issue to our next level support for a solution. If there is any update on the issue, you'll also be notified through this thread.
-
TitusNReplied on December 2, 2014 at 2:06 AM
Hello,
Sorry for the inconvenience this caused you.
The widget is now fixed - you should be able to see all the widget text without further modification.
Kindly check and let us know if you are still experiencing any challenges.
Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































