-
ztwerskyAsked on September 14, 2014 at 2:59 PM
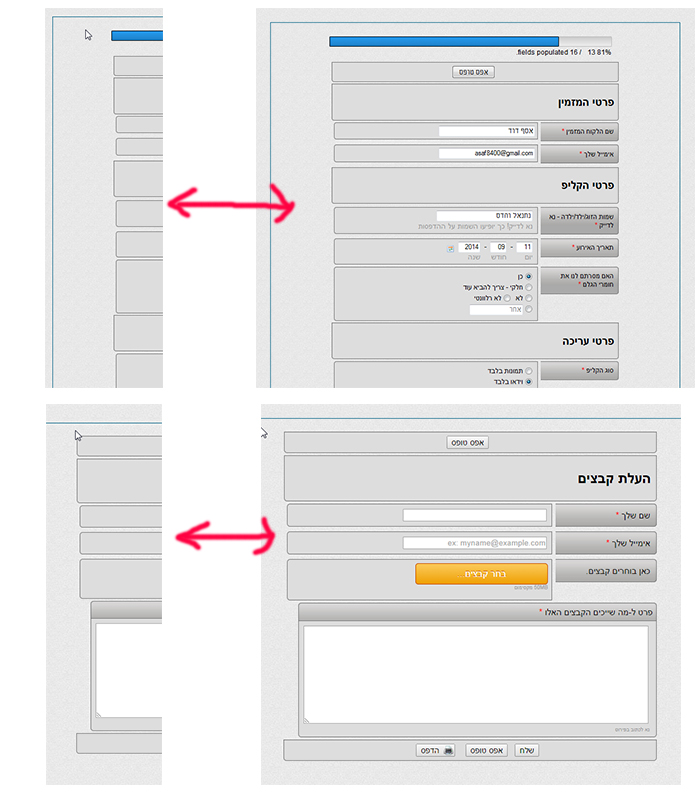
The lengths of my form elements are not the same length. I tried every length property but can't get them to all be aligned. Any advice? Thank you.

-
jonathanReplied on September 14, 2014 at 7:42 PM
Hi,
This is due to the form theme used on your form http://www.jotform.me/form/42405834191452
We can fix this by injecting custom CSS code for each of the input-line ID to align them rightfully on the form.
I'll try to create the CSS code needed to align them.
I will get back to you quickly when I have found the right CSS code to do it.
Thanks.
-
jonathanReplied on September 14, 2014 at 8:49 PM
Hi,
Please try adding this CSS code to the current existing in your form
.form-input-wide{
margin-left: 7px !important;
}
I test this on my form http://www.jotform.me/form/42567675010454 and it seems to be working right.

User guide:
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Thanks.
-
ztwerskyReplied on September 15, 2014 at 1:17 AM
Well, 7px didn't do it but 6px did! Thank you!
-
gori-mathewReplied on September 15, 2014 at 3:58 AM
On behalf of my colleague.
You are most welcome. If further support is needed, please let us know.
Thank you for using JotForm
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































