-
gahsaAsked on September 15, 2014 at 12:50 AM
-
Ashwin JotForm SupportReplied on September 15, 2014 at 3:58 AM
Hello gahsa,
Have you tried adding our "Mobile Responsive" widget to your JotForm already? It will ensure that the width of the form fields are displayed properly without any horizontal scroll in your form.
Do try it out and get back to us if you have any trouble.
Thank you!
-
gahsaReplied on September 15, 2014 at 6:42 PM
so, after I hit "get now" it doesn't do anything. A box appears and then it leaves but doesn't stay long enough for me to actually do anything.
Same issue. -
David JotForm Support ManagerReplied on September 15, 2014 at 7:19 PM
1) Go to the edit mode of your jotform:

2) Add the widget from the Widgets tab, and save your jotform:

There is no additional configuration required by the widget, just add it to your jotform and the widget will do the rest. Let us know what happens, we will be glad to assist you.
-
gahsaReplied on September 16, 2014 at 12:05 AM
Ok, its there but the form still isn't responsive on my smartphone.
-
Ashwin JotForm SupportReplied on September 16, 2014 at 1:33 AM
Hello gahsa,
Please let us know the web page URL where you have embedded your form and we will take a look. I did try to access the URL which you have shared earlier but it does not seems to work: http://georigahealthsavings.com/quote I was not even able to open the domain.
We will wait for your response.
Thank you!
-
gahsaReplied on September 16, 2014 at 7:24 AM
sorry
http://georgiahealthsavings.com/quote/
typo the first time
thank you ! -
Ashwin JotForm SupportReplied on September 16, 2014 at 9:07 AM
Hello gahsa,
I did check your JotForm with its direct URL in my mobile device and it seems to display it correctly without any horizontal scroll. Please check the screenshot bellow:
When I checked your web page where you have embedded you JotForm, I was able to replicate the issue you are having. To solve this problem, I would suggest you to embed your JotForm using its iFrame embed code. The following guide should help you grab your JotForm's iFrame embed code: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
gahsaReplied on September 16, 2014 at 11:39 AM
its not working on my smartphone on my website. The direct url works fine, I don't need that; I want it to be embedded
-
Ashwin JotForm SupportReplied on September 16, 2014 at 12:45 PM
Hello gahsa,
I did check your web page again and it seems you have not yet changed the embed code. As suggested in my earlier response, please embed your form using its iFrame embed code and that should solve your problem. The following guide should help you grab your JotForm's iFrame embed code: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Do get back to us if the issue persists.
Thank you!
-
gahsaReplied on October 3, 2014 at 8:05 AM
ok, so I done that and I'm STILL having the same issue. I'm using the mobile responsive widget and Iframe code. I want to start marketing this, but I cant if it looks bad :-(
-
gahsaReplied on October 3, 2014 at 9:08 AM
Nope, same issue. :-(
-
Ashwin JotForm SupportReplied on October 3, 2014 at 9:39 AM
Hello gahsa,
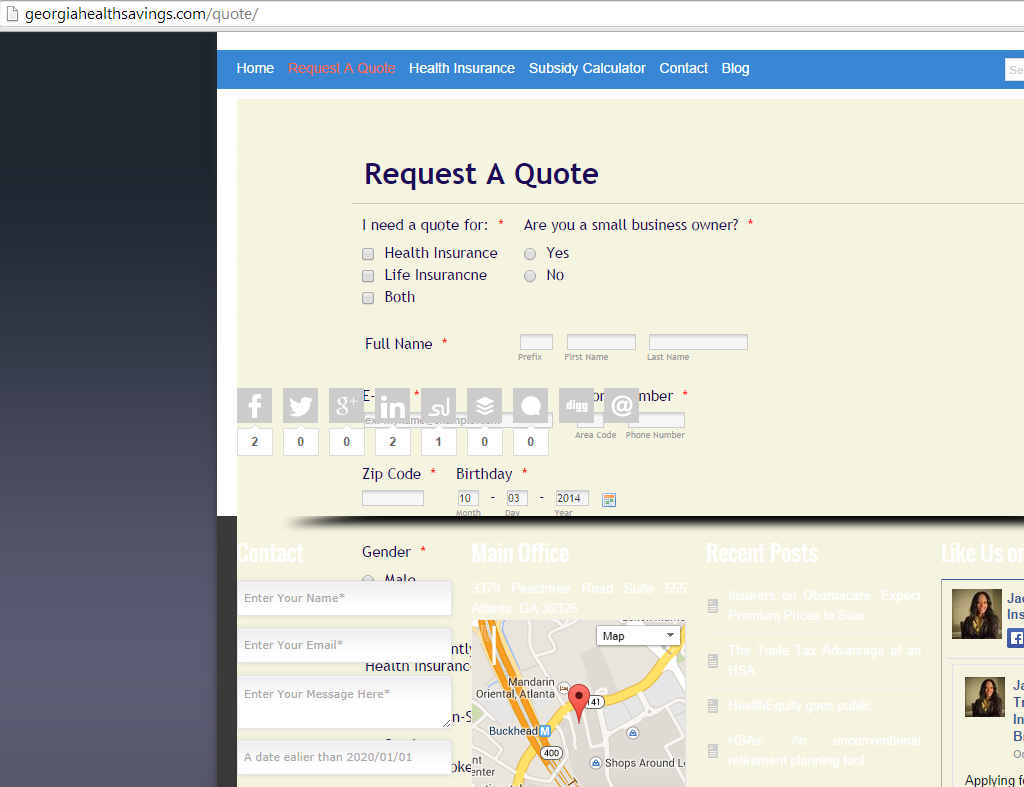
I did check your web page and there seems to be some problem. Your web page content is all jumbled up. Please check the screenshot below:

Do you have backup of your previous web page version?
I would suggest you to please revert back to an earlier version of your web page and then we will take it form there.
We will wait for your response.
Thank you!
-
gahsaReplied on October 5, 2014 at 8:15 PM
uh, no....I dont...should I just start a new page?
-
gahsaReplied on October 5, 2014 at 8:16 PM
ok, done..its been restored
-
gahsaReplied on October 5, 2014 at 8:19 PM
it should be back to the original form without the form embedded at all.
-
ANGRYFACEReplied on October 5, 2014 at 8:50 PM
My phone doesnt like the pop up windows - hence I think this is why I cant see the submissions. I am not a support person - just a customer - but feel this may be where some problems lie.
-
gahsaReplied on October 5, 2014 at 8:55 PM
I took the quote form out completely so its not there anymore. They asked me to go to an earlier revision, so thats why you cant see anything.
-
Ashwin JotForm SupportReplied on October 5, 2014 at 11:56 PM
Hello gahsa,
Actually we asked you to revert your web page to resolve the layout issue you had. Now please go ahead and embed your quote form in your web page. This is required for us to be able to check the responsive issue you are having.
Do get back to us when you embed the form in your web page and we will take a look. Please be noted that you should use your form's iFrame embed code.
We will wait for your response.
Thank you!
-
gahsaReplied on October 6, 2014 at 10:04 PM
ok...thats what I did...I took all the other text out and used the iframe embed code from the site. thats all thats there...along with the mobile widget, but thats it.
-
Ashwin JotForm SupportReplied on October 6, 2014 at 11:46 PM
Hello gahsa,
The same jumbled up layout is back again. It seems to be causing because of the div height you have in your form.
This is taking bit of a time to figure out the issue. We will check it and get back to you as soon as possible. If required, I will speak to my colleague as well for their help.
Thank you!
-
Elton Support Team LeadReplied on October 7, 2014 at 10:35 AM
@gahsa
Your form template has a default CSS code for iframe with this property position:absolute; which causes the iframe embedded form to display behind the other elements. You have to counter the absolute value with relative .e.g position:relative; and add it to the style attribute found on your iframe embed code. Anyway, I have added it for you. Please re-embed your form using the following code only.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.us/form/42528557850159" frameborder="0" style="width: 100%; height: 1337px; border: none;position: relative !important;" scrolling="no"></iframe>
Hope this helps. Thanks!
-
gahsaReplied on October 7, 2014 at 8:33 PM
THIS GUY ^^^^
thanks so much!! -
Ashwin JotForm SupportReplied on October 7, 2014 at 11:39 PM
Hello gahsa,
On behalf of my colleague, you are welcome.
I am glad to know that your issue is now resolved.
Do get back to us if you have any question.
Thank you!
-
gahsaReplied on October 20, 2014 at 8:07 AM
HEY!!!
Ok, Im putting together another site using the same code and now its completly broken. Works well on my original site, but nothing on the new one. Same code. Same form.
New page -
Elton Support Team LeadReplied on October 20, 2014 at 8:11 AM
Please check the secure form URL on your form embed code. It's https://secure NOT https://form
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/42528557850159" frameborder="0" style="width: 100%; height: 1337px; border: none;position: relative !important;" scrolling="no"></iframe>
That should fixed it. Thanks!
-
gahsaReplied on October 20, 2014 at 8:29 AM

-
Ashwin JotForm SupportReplied on October 20, 2014 at 8:52 AM
Hello gahsa,
:)
On behalf of my colleague, you are welcome.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































