-
npufferAsked on September 16, 2014 at 7:41 PM
I have an issue with word wrapping for the check box verbiage. Is there a way to create a larger text area?
example:
(check box) verbiage which is wrapping is
here, I want it to look like...(check box) I want my verbiage to continue without wrapping to the next line.
Thanks,
Natasha
-
Elton Support Team LeadReplied on September 16, 2014 at 9:51 PM
Hi Natasha,
There are two possible solutions,
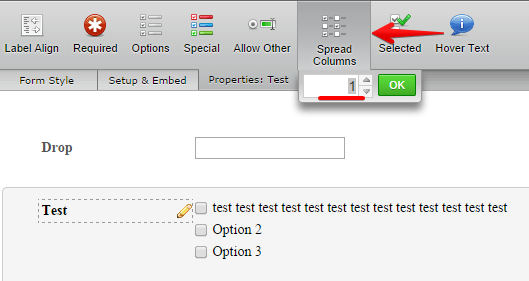
1. If you have spread the check box columns, it might create smaller check box options container. Do not spread the columns instead so the options would expand.

2. If you want to use spread columns but with a wider column width, inject the following CSS codes to your form.
.form-multiple-column .form-radio-item, .form-multiple-column .form-checkbox-item {
width: 200px;
}
Feel free to change the width value to your preference.
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
Hope this helps. If there's anything else you need help with, let us know here.
Regards!
-
npufferReplied on September 17, 2014 at 12:01 PMOption 2 is exactly what I want except, can I specify the code to only
chance the spacing for one group? I have several check box questions but
there is only one questions that I want to change the answer spacing for.
When i add the CSS it changes all of them and makes all the others wrap.
*--Best Regards,*
*Natasha Puffer *
*Pink Iguana Digital MusesInternet Marketing Specialist*
... -
Elton Support Team LeadReplied on September 17, 2014 at 12:38 PM
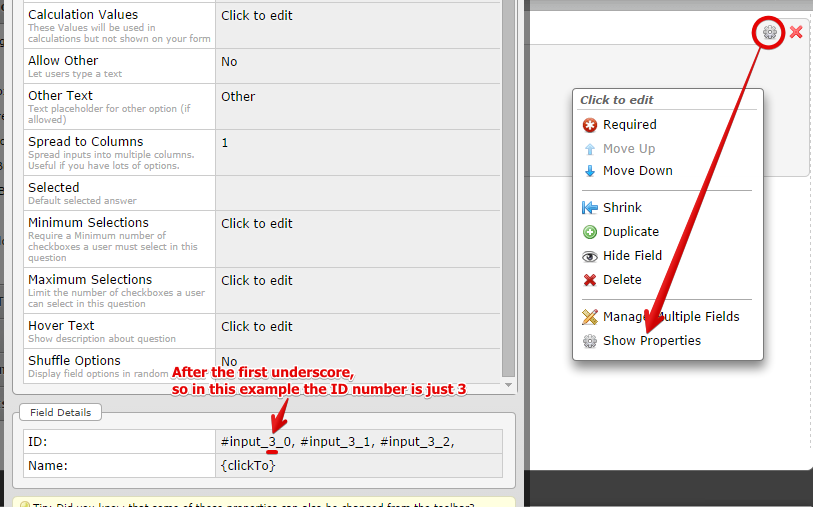
Yeah sure, what specific checkbox field on your form? Or you can use the following CSS code. Just replace 5 with the field ID number of the checkbox you want it to apply. To get the field ID number, simply right click your checkbox field in the form builder then show properties. Get the ID number under ID (take the number after the first underscore only). Check this screenshot.

#id_5 .form-multiple-column .form-checkbox-item{
width: 200px;
}
If you need further assistance, let us know.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































