-
snaplashAsked on September 19, 2014 at 5:21 PM
Hi,
When I select a field to populate the field shifts, is there anyway to lock it down?
Page URL: http://hanky.businesscatalyst.com/ -
jonathanReplied on September 19, 2014 at 5:39 PM
Hi,
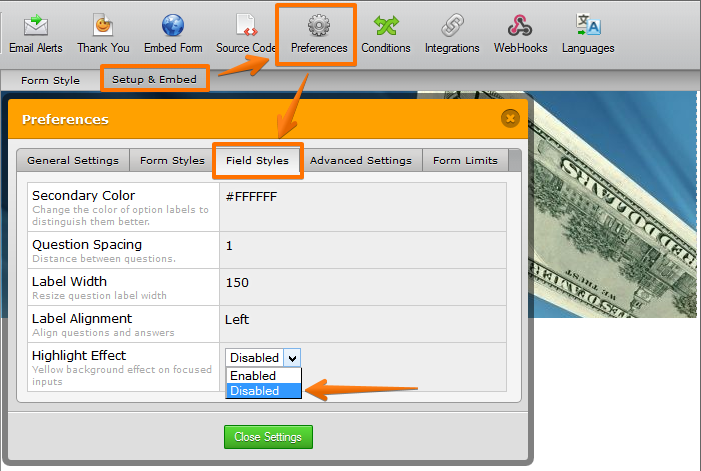
You must be referring to the highlight effect when a field is selected/active.
You can disable it if you like.
Check this screenshot below for guidance

Hope this help. Inform us if you need further assistance.
Thanks!
-
snaplashReplied on September 19, 2014 at 5:53 PM
thankyou, but I would like to continue using the highligh, just without the shift?
-
jvd042012Replied on September 19, 2014 at 5:54 PM
Hi snaplash,
I used Firebug to check the form. I saw that when it is active, it shows padding: 14px.
Can you please try injecting this Custom CSS Code
.form-line-active {
padding-top: 7px;
padding-bottom: 7px;
padding-left: 9px
padding-right: 6px;
}
Please confirm if it works or not. Thank you!
-
snaplashReplied on September 19, 2014 at 5:57 PM
Thank you for the code, but it doesnt seen to have helped....
-
jvd042012Replied on September 19, 2014 at 6:13 PM
Thank you for your response. That's odd, I tried it in Chrome and Firefox and it worked. Is it okay if you replace it to this one.
.form-line-active {
padding: 7px 6px 7px 9px !important;
}
Please refer to this guide for adding Custom CSS (http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes)
Thanks.
-
snaplashReplied on September 19, 2014 at 6:18 PM
got it!
Thank you! Thank you!
one more thing... on the drop down menus, I would like square corners not rounded.
I can do this with the input boxes but not the dropdowns?
-
jvd042012Replied on September 19, 2014 at 6:36 PM
Are your referring to this?

If yes, then try adding this custom CSS code
.form-all input, select {
border-radius: 0px !important;
}
-
snaplashReplied on September 19, 2014 at 6:37 PM
thank you once again - modern heroes seem to be coders.....
thank you!
-
jvd042012Replied on September 19, 2014 at 6:40 PM
I'm glad we were able to help you. Thank you too!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































