-
JulieEquateAsked on September 21, 2014 at 7:43 AM
I am trying to create a form where,
There is no background.
The form collapse bars are colored: #5079E4
The form collapse bars have no hover effect.
The text is white.
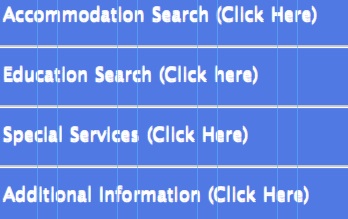
I have seceeded in doing this but the heading on the form collapse bars look like they are underlaid with a copy of the text which is slighyly misaligned. This gives it a odd shaddow effect which I do not want. It can be seen on my form Here: http://form.jotform.me/form/42632712328451
This is the code I am currentley using.
.form-collapse-table {background: #5079E4 !important; color: none !important;}
body, .form-all{background:none !important;}
body, html {background: none !important;}Any help is appreciated.

-
David JotForm Support ManagerReplied on September 21, 2014 at 12:39 PM
Please see this guide "http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes" to inject this CSS code in your jotform:
.form-collapse-mid {
text-shadow: none;
}
This will make it look like this:

Let us know if you need more help, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































