-
AcquirelearningAsked on September 22, 2014 at 9:38 PM
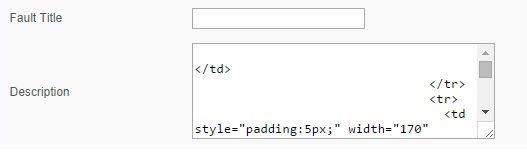
Although Jotforms itself uses textarea fields, inserting one in a HTML panel (e.g. <textarea cols="40" rows="6" name="description"></textarea>) breaks the rest of the form - the remainder of the html code is shown contained in the textarea field. I've narrowed this down to textarea as using a simple input field fixes the issue, but I need a textarea field here.
The reason I'm embedding this field as html is it needs to operate as Salesforce web-to-case which Jotforms Salesforce integration currently doesn't support.
Anyone found a way around this?

-
Elton Support Team LeadReplied on September 22, 2014 at 10:52 PM
Hi,
Unfortunately, we do not recommend embedding form fields using Text Tool. Some of it might get stripped due to the filtration applied on the text tools to prevent any XSS codes. However, you can always take your form your source code and insert your custom fields there. I think this is the most efficient way to achieve the form you want at least for now.
Here's how to take your form source code: http://www.jotform.com/help/104-How-to-get-the-Full-Source-Code-of-your-Form
If you have further questions, let us know.
Best Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































