-
scopa02Asked on September 23, 2014 at 12:11 AM
I am trying to build a scrolling terms and conditions box, that combines:
1. The first part of an agreement = Free Form HTML box
2. Text Box answer
3. Check box answers (from single question. Either all answers or checked answers would work)
4. The second part of an agreement = Free Form HTML box
if I can combine them into a single Free Form HTML box I can add the HTML to scroll
-
Elton Support Team LeadReplied on September 23, 2014 at 2:25 AM
Hi,
Is this somewhat you are trying to achieved? http://form.jotformpro.com/form/42651722232952?
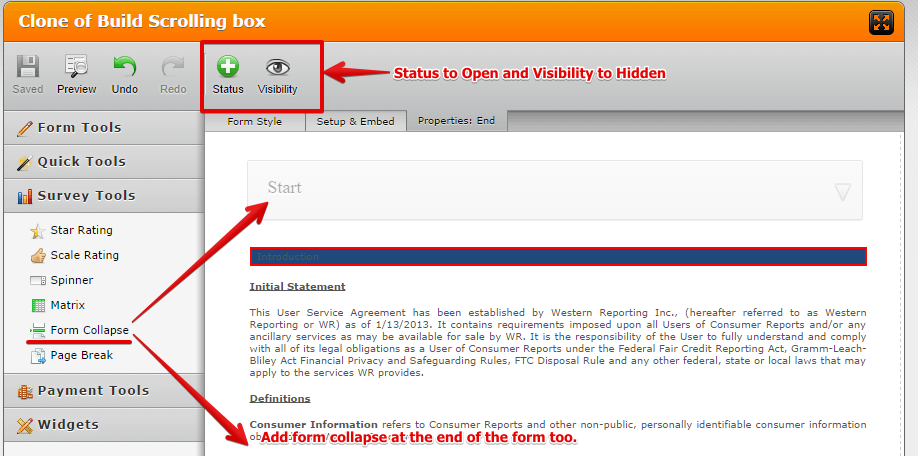
If yes, all I did was add a form collapse at the beginning and at the end of the form so they can be group as one section. Make both collapse visibility to hidden and status to open like the following screenshot.

After that, to make them scrollable, inject the following CSS codes to your form.
ul.form-section ul.form-section:first-child {
height: 400px;
overflow-y: scroll;
overflow-x: hidden;
border: 1px solid #ddd;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
Hope this helps. Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































