-
nhpnlAsked on September 23, 2014 at 9:49 AM
Maybe some nice features for in the future:
The option to get little info buttons behind the labels for info text. You can get it now by hovering the edit box, but in my opinion info buttons are clearer for an user. I know formdesk had this option.
-
KadeJMReplied on September 23, 2014 at 11:11 AM
I understand you're requesting "info buttons" but can you please provide us with a better example of what you mean by this if possible?
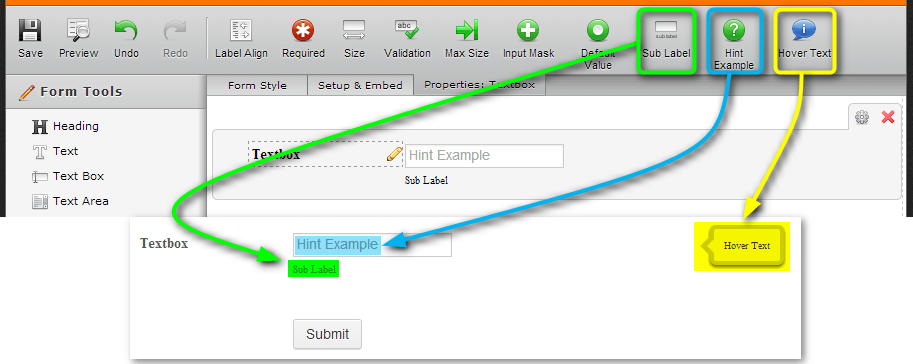
I would like to point out that we already have sub labels, hint examples, and hover text tool-tips.

-
nhpnlReplied on September 23, 2014 at 12:18 PM
I have included a picture as example:

-
KadeJMReplied on September 23, 2014 at 1:35 PM
Ah okay, thank you for the example. I see you are now referring to a question button that shows a hint when the button is hovered over and|or clicked.
I thought we had added widget for this before but it seems there has been no change yet. I have forwarded this request of yours to our developers.
I recalled a similar request for this so I checked this but we have not had any such implementations for this as of yet which means that currently we only offer the 3 tool-tips as I previously showed you above.
If there are any changes for this then we'll notify you here as well.
-
KadeJMReplied on September 23, 2014 at 2:01 PM
Additionally, here's a workaround with simple html you can use to create a similar effect.
Live Demo JotForm: http://form.jotform.us/form/42655918472161
Instructions:
(1) Create a Textbox
(2) Edit your Textbox Label and insert this html code into it -
<a href="#" title="Hi, I'm a tooltip thingy. Please add your name in the textbox to the right of me, thanks!"><img src="https://shots.jotform.com/kade/Screenshots/blue_question_mark.png" height="13px"/></a>
(3) Now when you hit enter it will turn into the questionmark with the tooltip text when hovering.
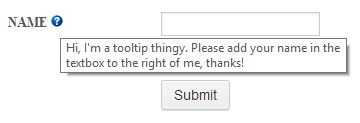
Result:

-
nhpnlReplied on September 24, 2014 at 9:28 AM
Did not know you can put html in labels. This will work for me.
Thank you!
-
KadeJMReplied on September 24, 2014 at 10:50 AM
Yes, you can use basic html within the labels which is currently allowed and you are very welcome. It only works on certain form fields and areas such as the labels as I showed in my example.
Please note though that upon doing so the html is automatically converted into the element you have placed there. If you try to update or change the html then you'll have to re-enter it the entire code.
-
pandalabsReplied on February 17, 2015 at 10:01 AM
-
AddyReplied on February 3, 2017 at 12:04 PM
-
Nik_CReplied on February 3, 2017 at 1:32 PM
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































