-
campbucAsked on September 23, 2014 at 5:00 PM
I am trying to increase the width of a particular label and through Chrome developer tool have finally realized that the following rule is overruling my CSS custom rule
<style type="text/css">
.form-label-left{
width: 150px !important;
}
How can I get rid of the !important. This is overriding everything.
Thanks,
Beth H.
-
ShadaeTrotmanReplied on September 23, 2014 at 5:24 PM
Hi campbuc,
Sorry about the issue with the CSS overriding your injected CSS code.
To resolve the issue, you would add the !important to your injected CSS code.
The code would look like this:
.form-label-left {
width: 500px !important;
}You would use your desired size.
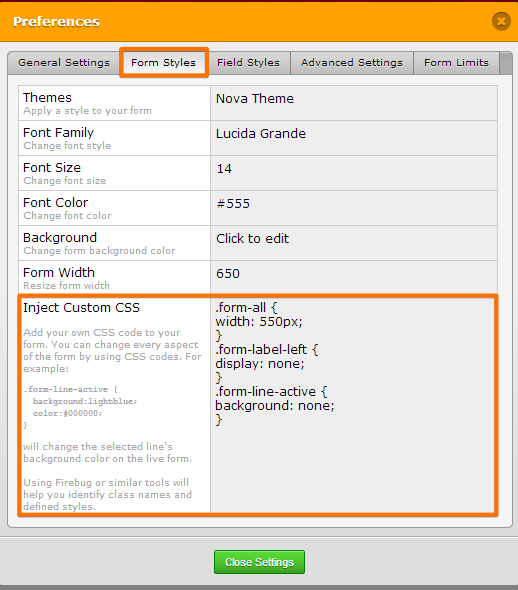
You can see the full guide on how to inject your code at this link: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps!
-
jonathanReplied on September 23, 2014 at 6:41 PM
Hi Beth,
Yes it is correct that the word !important will override when used on the same class or element id# in the CSS rules.
So if you want to prevent your CSS code from overriding the whole class
.form-label-left{
width: 150px !important;
}
then just remove the !important on it. So, it becomes like this
.form-label-left{
width: 150px;
}
I checked your jotform http://www.jotform.us/form/41348613057150 and I can see that the custom injected CSS code were already updated to this

I will assume then that you now have a better understanding how to modify the CSS code on your jotform.
Hope this help. Inform us if you need further assistance.
Thanks!
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































